Как заставить Stellar.js работать с iscroll.js
Я пытаюсь создать веб-сайт Parralax Scrolling, который работает на настольных и мобильных устройствах. Вот отличный пример того, как использовать Steller.js:
Проблема в том, что этот пример не работает на iOS mobile. Чтобы заставить Stellar.js работать с iOS, вы можете использовать iScroll.
Создатель Steller.js дает большой обзор того, как объединить Steller.js с iScroll.js здесь: http://markdalgleish.com/2012/10/mobile-parallax-with-stellar-js/
Первым шагом является создание пары div для iScroll, а именно div "обертка" и div "скроллер":
<div id="wrapper">
<div id="scroller">
<section>...</section>
</div>
</div>
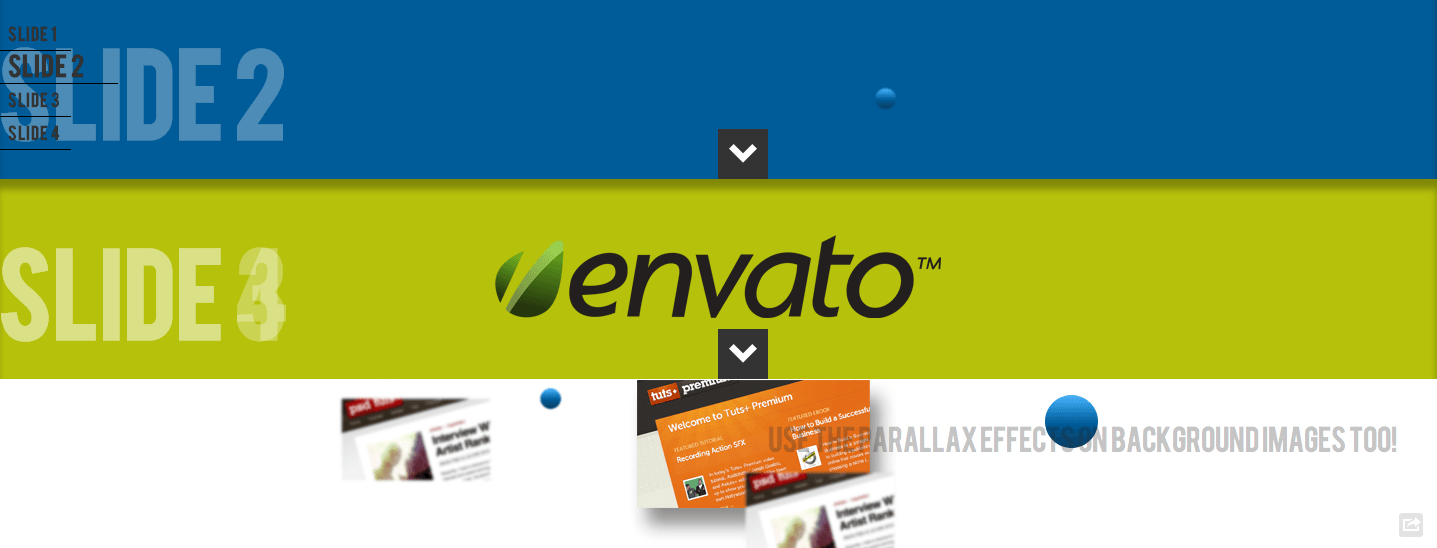
Но когда я помещаю оболочку вокруг содержимого примера, весь макет нарушается, например так:

Пожалуйста, кто-нибудь может помочь мне правильно включить iScroll в этот пример. Любая помощь приветствуется.