Стиль Spark Компонент с изображением
Я пытаюсь использовать изображение (встроенное) для большого пальца на моем компоненте ползунка Spark. Это должно быть просто - я знаю, что делать в mx, - но я не смог найти синтаксис Spark.
Мне даже не нужны состояния (вверх, вниз, снова и т. Д.), Так как это происходит в мобильном приложении.
Кто-нибудь знает?
Благодарю.
1 ответ
Для вашего Spark Slider необходим пользовательский класс скинов, а для этого скина требуется SliderThumbSkin для большого пальца.
Spark Slider:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<s:VSlider skinClass="SliderSkin" />
</s:Application>
SliderSkin - класс кожи Spark Slider требует оформления большого пальца:
<!--- The default skin class is VSliderThumbSkin.
@copy spark.components.supportClasses.TrackBase#thumb
@see spark.skins.spark.VSliderThumbSkin -->
<s:Button id="thumb" left="0" right="0" width="11" height="11"
tabEnabled="false"
skinClass="SliderThumbSkin" />
Это единственное изменение в VSliderSkin. Если вам нужен полный код скина, он находится ниже в разделе "Дополнительная информация" этого ответа.
SliderThumbSkin - для большого пальца кнопки кожи требуется скин для изображений:
<?xml version="1.0" encoding="utf-8"?>
<s:SparkButtonSkin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fb="http://ns.adobe.com/flashbuilder/2009"
minWidth="21"
minHeight="21"
alpha.disabled="0.5">
<fx:Metadata>
<![CDATA[
/**
* @copy spark.skins.spark.ApplicationSkin#hostComponent
*/
[HostComponent("spark.components.Button")]
]]>
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name="up" />
<s:State name="over" />
<s:State name="down" />
<s:State name="disabled" />
</s:states>
<s:Image source.up="https://www.google.com/intl/en_com/images/srpr/logo3w.png"
source.over="https://www.google.com/intl/en_com/images/srpr/logo3w.png"
source.down="https://www.google.com/intl/en_com/images/srpr/logo3w.png"
source.disabled="https://www.google.com/intl/en_com/images/srpr/logo3w.png"
width="20"
height="20" />
</s:SparkButtonSkin>
Здесь я заменил большой палец с логотипом Google:

Дополнительная информация
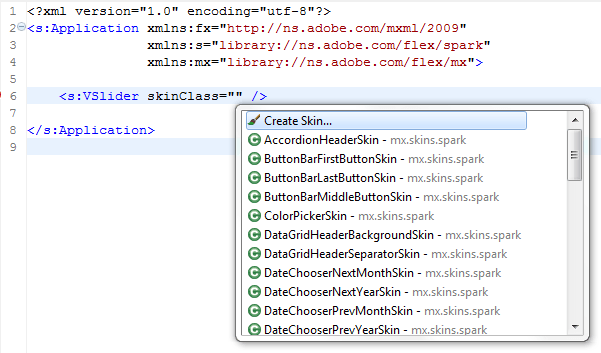
Эти обложки могут быть автоматически сгенерированы с помощью помощника по содержимому Flash Builder с помощью [CTRL/COMMAND+SPACE] внутри кавычек skinClass="" выглядит так:

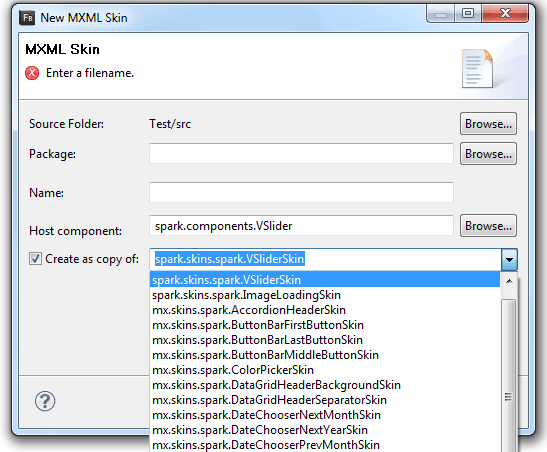
Это вызовет диалог для создания нового скина MXML:

Скины по умолчанию находятся в SDK по теме. Для Spark это было бы что-то вроде:
C:\Program Files (x86)\Adobe\Adobe Flash Builder 4.5\sdks\4.5.1\frameworks\projects\spark\src\spark\skins\spark
Вот весь класс SliderSkin
<?xml version="1.0" encoding="utf-8"?>
<!--
ADOBE SYSTEMS INCORPORATED
Copyright 2008 Adobe Systems Incorporated
All Rights Reserved.
NOTICE: Adobe permits you to use, modify, and distribute this file
in accordance with the terms of the license agreement accompanying it.
-->
<!--- The default skin class for the Spark VSlider component. The thumb and track skins are defined by the
VSliderThumbSkin and VSliderTrackSkin classes, respectively.
@see spark.components.VSlider
@see spark.skins.spark.VSliderThumbSkin
@see spark.skins.spark.VSliderTrackSkin
@langversion 3.0
@playerversion Flash 10
@playerversion AIR 1.5
@productversion Flex 4
-->
<s:SparkSkin xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fb="http://ns.adobe.com/flashbuilder/2009" minWidth="11" alpha.disabled="0.5">
<fx:Metadata>
<![CDATA[
/**
* @copy spark.skins.spark.ApplicationSkin#hostComponent
*/
[HostComponent("spark.components.VSlider")]
]]>
</fx:Metadata>
<fx:Script fb:purpose="styling">
/* Define the skin elements that should not be colorized.
For slider, the skin itself is colorized but the individual parts are not. */
static private const exclusions:Array = ["track", "thumb"];
/**
* @private
*/
override public function get colorizeExclusions():Array {return exclusions;}
/**
* @private
*/
override protected function initializationComplete():void
{
useChromeColor = true;
super.initializationComplete();
}
</fx:Script>
<fx:Script>
/**
* @private
*/
override protected function measure() : void
{
// Temporarily move the thumb to the top of the Slider so measurement
// doesn't factor in its y position. This allows resizing the
// VSlider to less than 100px in height.
var thumbPos:Number = thumb.getLayoutBoundsY();
thumb.setLayoutBoundsPosition(thumb.getLayoutBoundsX(), 0);
super.measure();
thumb.setLayoutBoundsPosition(thumb.getLayoutBoundsX(), thumbPos);
}
</fx:Script>
<s:states>
<s:State name="normal" />
<s:State name="disabled" />
</s:states>
<fx:Declarations>
<!--- The tooltip used in the mx.controls.Slider control.
To customize the DataTip's appearance, create a custom VSliderSkin class. -->
<fx:Component id="dataTip">
<s:DataRenderer minHeight="24" minWidth="40" x="20">
<s:Rect top="0" left="0" right="0" bottom="0">
<s:fill>
<s:SolidColor color="0x000000" alpha=".9"/>
</s:fill>
<s:filters>
<s:DropShadowFilter angle="90" color="0x999999" distance="3"/>
</s:filters>
</s:Rect>
<s:Label id="labelDisplay" text="{data}"
horizontalCenter="0" verticalCenter="1"
left="5" right="5" top="5" bottom="5"
textAlign="center" verticalAlign="middle"
fontWeight="normal" color="white" fontSize="11">
</s:Label>
</s:DataRenderer>
</fx:Component>
</fx:Declarations>
<!--- The default skin class is VSliderTrackSkin.
@copy spark.components.supportClasses.TrackBase#track
@see spark.skins.spark.VSliderTrackSkin -->
<s:Button id="track" left="0" right="0" top="0" bottom="0" minHeight="33" height="100"
tabEnabled="false"
skinClass="spark.skins.spark.VSliderTrackSkin" />
<!--- The default skin class is VSliderThumbSkin.
@copy spark.components.supportClasses.TrackBase#thumb
@see spark.skins.spark.VSliderThumbSkin -->
<s:Button id="thumb" left="0" right="0" width="11" height="11"
tabEnabled="false"
skinClass="SliderThumbSkin" />
</s:SparkSkin>