Нажмите на кнопку в модальном окне - транспортир
Я пишу тесты транспортира для существующего приложения. У меня есть кнопка "Отклонить" в модальном окне, и я пытаюсь нажать на нее, используя:
element(by.buttonText('Decline')).click();
Но я получаю следующую ошибку:
UnknownError: unknown error: Element is not clickable at point (,). Other element would receive the click:
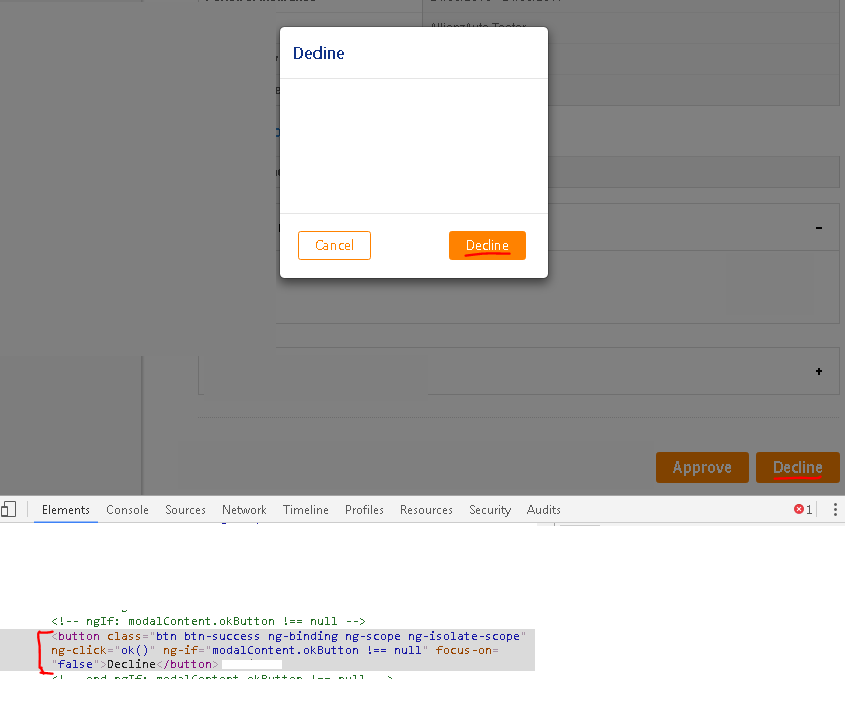
Может быть потому, что у меня есть другая кнопка под названием "Отклонить" за пределами модального окна?
Как я могу нажать на кнопку отклонения модального окна?
Обнаружил, что это код js, который отображает эту кнопку отклонения.
.....
var content = {
title: 'Decline',
htmlBody: '<p>...</p> ',
okButton: 'Decline',
onOk: function() {
.....
5 ответов
Мой коллега рекомендовал это, и это сработало:
Нажатие на кнопку первого отклонения открывает модальное,
Спи какое-то время,
Теперь нажмите на вторую кнопку "Отклонить".
element(by.buttonText('Decline')).click();
browser.sleep(2000);
element(by.cssContainingText('.btn', 'Decline')).click();
Спасибо за вашу помощь:)
Так как есть две кнопки с текстом "Отклонить", как мы можем идентифицировать одну в модальной?
Один из подходов к этому - улучшить ваш локатор для работы в области модального контента. Но, поскольку вы не предоставили модальное представление в формате HTML, я не могу дать вам конкретного ответа. Вот примеры, которые вы можете улучшить в соответствии с вашим вариантом использования:
element(by.css(".modalContent button[ng-click*=ok]")).click();
element(by.css(".modalContent")).element(by.buttonText("Decline")).click();
Другой подход может заключаться в том, чтобы найти все кнопки с определенным текстом и отфильтровать видимую:
element.all(by.buttonText("Decline")).filter(function (button) {
return button.isDisplayed().then(function (isDisplayed) {
return isDisplayed;
});
}).first().click();
Просто найдите кнопку по ее тексту и используйте функцию click, Так что для вас это должно выглядеть так:
element(by.buttonText('Cancel')).click();
Напишите код, который должен отображаться в модальном окне внутри тега формы. И сериализовать эту форму с существующей формой.
Попробуйте следующий код,
var DeclineBtn = element(by.buttonText('Decline'));
browser.executeScript("arguments[0].click()",DeclineBtn.getWebElement())