Джекилл - Не удалось найти файл '' в `index.html`
Я добавил метаданные для видео, которые будут отображаться на главной странице, следующим образом:
index.html:
---
layout: default
title: lorem ipsum
description: |
loren ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque rutrum lacus sed quam pulvinar cursus. Fusce dictum dolor.
animVideo:
mp4: /videos/Satoshi-intro.mp4
webm: /videos/Satoshi-intro.webm
ogv: /videos/Satoshi-intro.ogv
poster: /videos/Satoshi-intro.png
(...more data)
---
{% include hero-slider.html %}
<div class="section text-center bg-gray" id="content" >
<div class="container">
...
{% include why-use-s.html %}
Когда я запускаю 'bundle exec jekyll serve', я получаю сообщение об ошибке:
Liquid Exception: couldn't find file '' in `index.html' Checked in these paths: /var/etcetcetc ...
jekyll 3.8.1 | Error: couldn't find file '' in `index.html'
Я могу подтвердить, что ошибка связана с метаданными animVideo добавлено выше. Сайт работает нормально без него. Однако с добавлением видеофайлов я получаю вышеуказанную ошибку. Правильный путь к папке с видеофайлами, который находится в корневой папке. /videos/[files], Формат метаданных, похоже, тоже подойдет.
У меня нет идей, как действовать дальше, как отлаживать и находить причину проблемы, поэтому обращаюсь к Stackru.
Спасибо
РЕДАКТИРОВАТЬ: В соответствии с просьбой, вот код для вставки видео (который, я считаю, не является проблемой оскорбления здесь
почему потребительной s.html:
<div class="container">
{% if page.animVideo %}
<div class="row">
<div class="col-sm-12 text-center">
<video id="introVideo" controls preload="auto" poster="{{ page.animVideo.poster }}">
<source src="{{ page.animVideo.mp4 }}" type="video/mp4"/>
<source src="{{ page.animVideo.webm }}" type='video/webm; codecs="vp8, vorbis"'/>
<source src="{{ page.animVideo.ogv }}" type='video/ogg codecs="theora, vorbis"' />
<!-- Fallback object using Flow Player -->
<object type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf"
width="640" height="360">
<param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf"/>
<param name="allowFullScreen" value="true"/>
<param name="wmode" value="transparent"/>
<param name="flashVars"
value="config={'playlist':[ '{% pic '{{ page.image }}' %}',{'url':'{{ page.animVideo.mp4 }}','autoPlay':true}]}"/>
<img alt="My Movie" src="{{ page.animVideo.poster }}" width="640" height="360"
title="No video playback capabilities."/>
</object>
<!-- Fallback Text -->
Your browser does not appear to support a video.
</video>
</div>
</div>
...
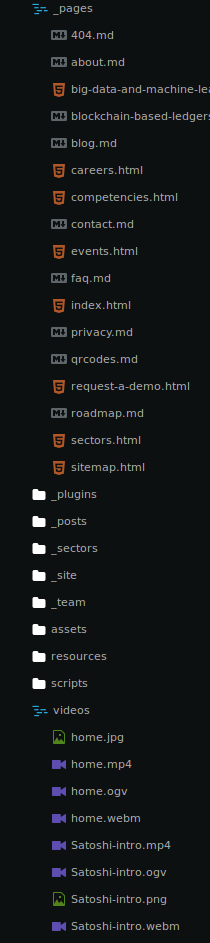
А вот структура папок, index.html внутри pages папка & videos находится в корневой папке: 
1 ответ
Без кода для отладки я могу только догадываться, что у вас есть проблема с этим пользовательским тегом:
{% pic '{{ page.image }}' %}
Если page.image нулевой, pic тег ищет '' который не существует