Как применить разные цветовые фильтры к изображению в Android?
Я не могу понять, как мы можем применить фильтры к изображению.
В этом случае я хочу, чтобы изображение было темнее (черный, 40% прозрачность, слой поверх изображения дал бы мне нужный результат). Тем не менее, будет полезно (в будущем), если я знаю, как нанести слой поверх изображения любого цвета (с некоторой прозрачностью), чтобы сделать его более визуально совместимым с другими элементами пользовательского интерфейса приложения.
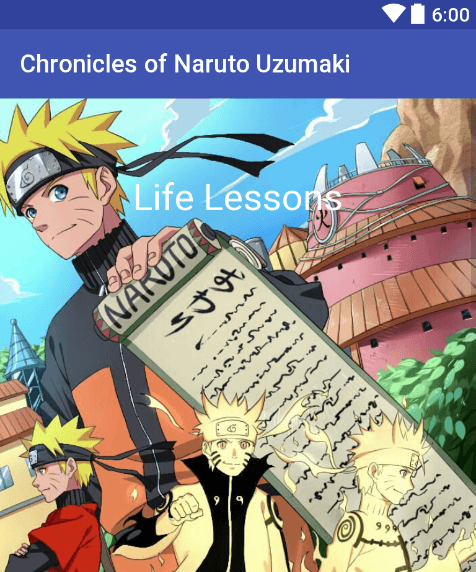
Как это выглядит сейчас.
Как я хочу, чтобы это выглядело в приложении (приведенное выше изображение было отредактировано в Adobe Illustrator, но приложение постоянно вылетает, если я его использую, даже если его размер не большой)
Кроме того, я подозреваю, что должен быть способ сделать это в Android Studio без необходимости какого-либо программного обеспечения для редактирования изображений.
Поправь меня если я не прав;)
6 ответов
Вот что я делаю,
imageView =(ImageView) findViewById(R.id.image_view) ;
imageView.getDrawable().setColorFilter(0x76ffffff, PorterDuff.Mode.MULTIPLY );
цветовая гамма [0x00000000 -0xffffffff]
Если вы не понимаете шаблон, это может помочь вам
Красный - 0xffff0000
зеленый -0xff00ff00
синий - 0xff0000ff
ваш запрос средний черный цвет 0xff555555
изменить цветовые коды, как вы хотите> здесь
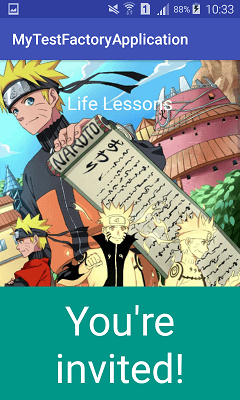
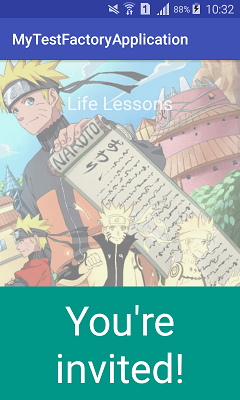
выход
Более того:
setColorFilter params: (int color, PorterDuff.Mode mode)
Ты можешь использовать android:foreground свойство объекта устанавливать цвет поверх любого объекта. здесь я использовал ImageView показать изображение и android:foreground поставить фильтр!
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/yourImage"
android:foreground="#60000000" />
</RelativeLayout>
если вы хотите сделать это макетом, тогда используйте свойство android:background вместо android:src для источника изображения.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/yourImage"
android:foreground="#60000000">
</RelativeLayout>
Попробуй это:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha=".5"
android:src="@drawable/your_naruto_img"/>
</RelativeLayout>
Конечно, вы можете настроить непрозрачность соответствующим образом, изменив android:alpha [0 - 1].
Надеюсь это поможет!
Что сработало для меня
ImageView backgroundimage = FindViewById<ImageView>(Resource.Id.img_view);
backgroundimage.SetColorFilter(Color.Argb(200,0,0,0), PorterDuff.Mode.Overlay);
попробовав все вышеперечисленные ответы. Надеюсь, это поможет кому-то.
Создайте изображение с 9 патчами, используя любой онлайн-инструмент для более темного изображения, и используйте этот 9-патч в своем приложении. это будет работать.
Попробуй это:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/your_drawable">
<ImageView
android:id="@+id/backImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#66000000"
android:scaleType="fitXY"/>
</RelativeLayout>
Вы можете установить изображение на фоне RelativeLayout, Использовать imageview пометить и установить фон с transparent цвет, который вы хотите установить.