Модуль Magento 1.7 Captcha
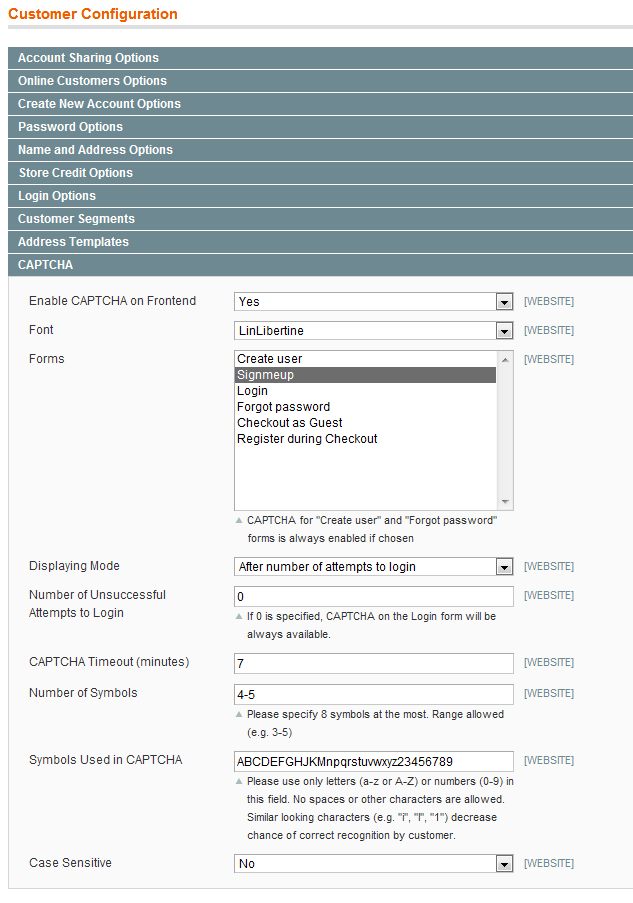
В новом выпуске Magento параметры капчи в "Система-> Конфигурации-> Конфигурация клиента-> Капча" я создал новую форму под названием "Signmeup"... но, похоже, она не работает. У меня проблемы с тем, чтобы показать это:
<?php echo Mage::getSingleton('core/layout')
->createBlock('captcha/captcha_zend')
->setFormId('signmeup')
->setImgWidth(230)
->setImgHeight(50)
->setTemplate('captcha/zend.phtml')
->toHtml();?>
Сейчас этот блок не отображается на странице. (Не динамическая страница... статическая страница с основной загрузкой Mage) Вот скриншот того, о чем я говорю:

2 ответа
После нахождения кода captcha.xml в сети (которого по какой-то причине не было на моем предприятии), я создал captcha.xml и вставил этот код в папку макета.
Затем я убедился, что все это было включено в admin > Config > Customer config..
Я должен был добавить файлы phtml, которые я хотел, чтобы капча показывала:
echo $this->getChildHtml('form.additional.info'); (in php brackets.)
Как только я это сделал, все было показано и работоспособно.
Я смог сделать это, создав небольшой модуль, который добавляет модуль родной капчи в форму обзора продукта. Модуль состоит из нескольких файлов:
app/code/local/MyCompany/MyCaptcha/etc/config.xml
app/code/local/MyCompany/MyCaptcha/Model/Observer.php
app/etc/modules/MyCompany_MyCaptcha.xml
app/design/frontend/default/default/layout/mycaptcha.xml
Добавьте следующий код в файл шаблона (.phtml), содержащий форму, в которую вы хотите добавить капчу:
<?php echo $this->getLayout()->createBlock('captcha/captcha')
->setFormId('your_form_id')
->setImgWidht(230)
->setImgHeight(50)
->toHtml();
?>
замените "your_form_id" на то, что вы хотите.
В config.xml:
<config>
<modules>
<MyCompany_MyCaptcha>
<version>1.0.0</version>
</MyCompany_MyCaptcha>
</modules>
<frontend>
<layout>
<updates>
<mycaptcha> <!-- should be some unique name -->
<file>mycaptcha.xml</file>
</mycaptcha>
</updates>
</layout>
</frontend>
<!-- Now we need to add our observer. I attached mine to the
controller_action_predispatch_review_product_post event because
I needed to intercept product review post event. The event you
attach your observer to will be different depending on what you're
trying to do. -->
<global>
<events>
<controller_action_predispatch_review_product_post>
<observers>
<mycaptcha> <!-- these need to match -->
<class>MyCompany_MyCaptcha_Model_Observer</class>
<method>myMethod</method>
</mycaptcha>
</observers>
</controller_action_predispatch_review_product_post>
</events>
</global>
<!-- Now we add our form label that will show in configuration and allow
us to turn the captcha on or off. -->
<default>
<captcha>
<frontend>
<areas>
<mycaptcha> <!-- these need to match -->
<label>My Captcha</label>
</mycaptcha>
</areas>
</frontend>
</captcha>
</default>
</config>
Вот и все для config.xml
Теперь давайте добавим нашего наблюдателя. Следующий код взят из http://mustakarhu.com/blog/magento-captcha-extension-ajax/ и только слегка изменен, так что выкрикивайте его.
<?php
/**
* Break the execution in case of incorrect CAPTCHA
*
* @param Varien_Event_Observer $observer
* @return Cbad_Captcha_Model_Observer
*/
class MyModule_MyCaptcha_Model_Observer extends Mage_Captcha_Model_Observer
{
public function myMethod($observer) { // called in config.xml
$formId = 'your_form_id'; // you will change this value
$captchaModel = Mage::helper('captcha')->getCaptcha($formId);
$controller = $observer->getControllerAction();
$request = $controller->getRequest();
if ($captchaModel->isRequired()) {
$request->getPost(Mage_Captcha_Helper_Data::INPUT_NAME_FIELD_VALUE);
if (!$captchaModel->isCorrect($this->_getCaptchaString($request, $formId))) {
if((isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest')) {
// Is ajax
$action = $request->getActionName();
Mage::app()->getFrontController()->getAction()->setFlag(
$action, Mage_Core_Controller_Varien_Action::FLAG_NO_DISPATCH, true);
$controller->getResponse()->setHttpResponseCode(200);
$controller->getResponse()->setHeader('Content-type', 'application/json');
$controller->getResponse()->setBody(json_encode(
array(
"msg" => Mage::helper('captcha')->__('Incorrect CAPTCHA.')
)
));
} else {
// Is form submit
Mage::getSingleton('customer/session')
->addError(Mage::helper('captcha')->__('Incorrect CAPTCHA.'));
$controller->setFlag('', Mage_Core_Controller_Varien_Action::FLAG_NO_DISPATCH, true);
Mage::getSingleton('customer/session')
->setCustomerFormData($controller->getRequest()->getPost());
$controller->getResponse()->setRedirect(Mage::getUrl('*/*'));
}
}
}
return $this;
}
}
?>
Большая часть работы не в пути. Я оставлю MyCompany_MyCaptcha.xml для вас, чтобы вы могли разобраться самостоятельно (это невероятно просто).
На mycaptcha.xml:
<?xml version="1.0"?>
<layout version="0.1.0">
<catalog_product_view>
<reference name="head">
<action method="addJs"><file>mage/captcha.js</file></action>
</reference>
</catalog_product_view>
</layout>
Этот макет XML добавляет необходимый Javascript в раздел заголовка на странице продукта. Вам нужно будет изменить дескриптор макета (catalog_product_view) на любую страницу, на которой будет находиться ваша форма.
Надеюсь, я достаточно подробно рассказал обо всем, и кто-то сможет адаптировать это к своим потребностям.
Некоторые другие ресурсы на эту тему: