Обновление угловой области видимости не отражено в пользовательском интерфейсе
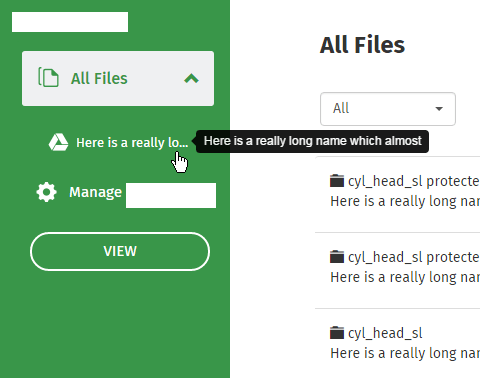
Мы работаем над HTML-страницей, которая использует всплывающую подсказку Bootstrap для определенного <span> тег. Для тех, кто не слышал о всплывающей подсказке, это своего рода всплывающее окно, которое появляется при наведении на элемент, к которому он прикреплен. Вот скриншот, показывающий <span> под вопросом и что происходит при наведении
Исходная посылка для добавления всплывающей подсказки заключалась в том, что в случае усечения текста всплывающая подсказка предоставляет возможность просмотра всего текста.
Однако теперь мы хотели бы условно показывать всплывающую подсказку только тогда, когда в тексте нет многоточия. Мы определили tooltip-enable недвижимость в <span>:
<span uib-tooltip="{{someName}}" tooltip-placement="right" tooltip-enable="{{showToolTip}}">{{someNameShortened}}</span>
Ключевым моментом здесь является tooltip-enable="{{showToolTip}}", который привязывает свойство к переменной области в контроллере для этой страницы. А вот соответствующий (и сокращенный) код контроллера:
mainApp.controller('repoListController',['$scope', '$rootScope', ...,
function($scope,$rootScope, ...) {
$scope.showToolTip = false;
var repositoryList= function(){
repositoryService.getRepositoryList(function(data) {
var repoList = data;
repoList.shortenedDisplayName = repositoryService.getShortRepoName(repoList.repoName, DISPLAY_NAME_MAX_LENGTH);
// if the repository's name be sufficiently large (i.e. it has an ellipsis)
// then show the tooltip. Otherwise, the default value is false (see above)
if (repoList.repoName.length > DISPLAY_NAME_MAX_LENGTH) {
$scope.showTooltip = true;
}
});
}
repositoryList();
}]);
Основываясь на проведенном мною исследовании, общее решение о том, почему изменение переменной области действия не отражается в пользовательском интерфейсе, заключается в запуске $scope.$apply()или какой-то вариант этого. Бег apply()Насколько я понимаю, Angular JS скажет выполнить цикл дайджеста, который будет распространять изменения в области действия на пользовательский интерфейс. Тем не менее, пытаясь сделать apply() из кода, который переключает showToolTip привело к ошибке. Я проверил ценность $scope.$root.$$phase во время выполнения кода, который обновляет showToolTip переменная, и фаза была digest,
Так что теперь я затрудняюсь объяснить это. Если код уже находится в дайджесте, то почему изменения не будут отражены в пользовательском интерфейсе? Кроме того, если код уже в дайджесте, то как я могу заставить Angular синхронизировать изменения в пользовательском интерфейсе?
1 ответ
Две вещи нуждаются в исправлении...
Не используйте строковую интерполяцию для вашего логического
showToolTip<span uib-tooltip="{{someName}}" tooltip-placement="right" tooltip-enable="showToolTip">{{someNameShortened}}</span>Переменные / свойства JavaScript чувствительны к регистру. В вашем
getRepositoryListобработчик, у вас есть$scope.showTooltip, Так должно быть$scope.showToolTip(две заглавные буквы "Т")
Демонстрация Crappy Plunker ~ http://plnkr.co/edit/W7tgJmeQAJj0fmfT72PR?p=preview