Как заблокировать нажатое состояние CheckBox, когда пользователь щелкает внутри него ClickableSpan?
Мне нужно было иметь CheckBox в нем была интегрированная интерактивная область для вызова другого экрана в приложении. Это решение прекрасно работает:
CheckBox checkBox = (CheckBox) findViewById(R.id.my_check_box);
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
// Prevent CheckBox state from being toggled when link is clicked
widget.cancelPendingInputEvents();
// Do action for link text...
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
// Show links with underlines (optional)
ds.setUnderlineText(true);
}
};
SpannableString linkText = new SpannableString("Link text");
linkText.setSpan(clickableSpan, 0, linkText.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
CharSequence cs = TextUtils.expandTemplate(
"CheckBox text with link: ^1 , and after link", linkText);
checkBox.setText(cs);
// Finally, make links clickable
checkBox.setMovementMethod(LinkMovementMethod.getInstance());
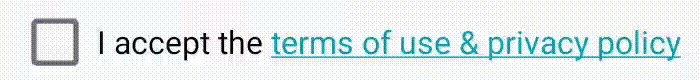
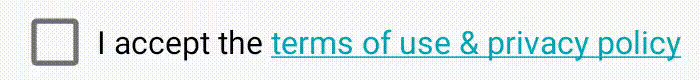
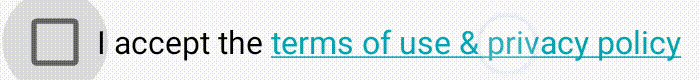
... за исключением того, что я сталкиваюсь с той же проблемой, что и в этом комментарии. Когда пользователь нажимает ClickableSpanв то время как клик регистрируется и обрабатывается диапазоном, CheckBox также ненадолго переходит в нажатое состояние. Коробка из CheckBox ведет себя так, как будто пользователь щелкнул по нему, хотя он не переключает фактическое проверенное состояние.
Вы можете увидеть эффект в этом GIF - посмотреть фактическую коробку CheckBox налево:

Я все еще хочу это нажатое состояние, когда пользователь нажимает на остальную часть CheckBox, поэтому я не хочу пытаться изменить фон или что-то, чтобы устранить нажатое состояние. Есть ли выход из ClickableSpan сказать "пожалуйста, не переходите в проверенное состояние"?