UISegmentedControl Программно изменяющийся индекс не окрашивает изображение
У меня проблема с моим UISegmentedControl. Он имеет только 2 разных сегмента с изображениями в режиме рендеринга AlwaysTemplate.
Вот моя проблема:
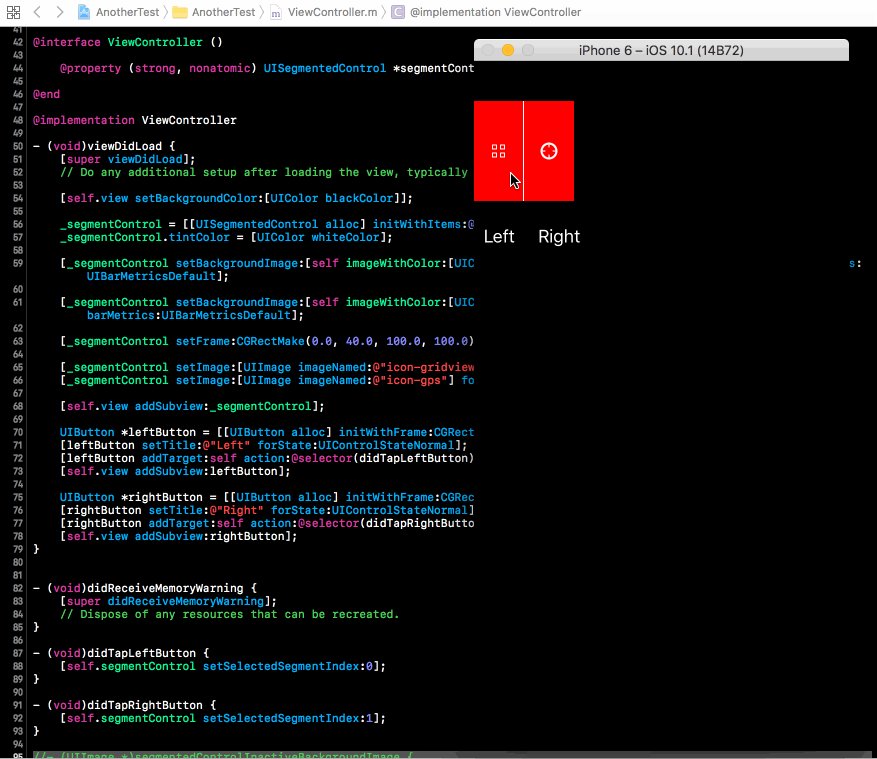
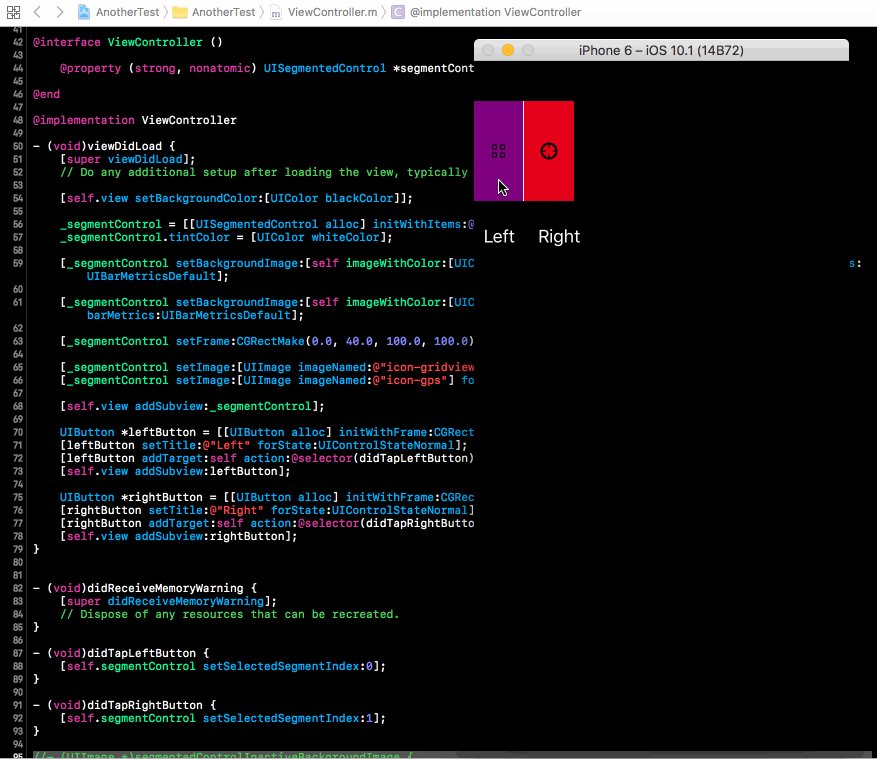
Если я действительно касаюсь сегментов пальцем, изображение подкрашивается и обновляется правильно.
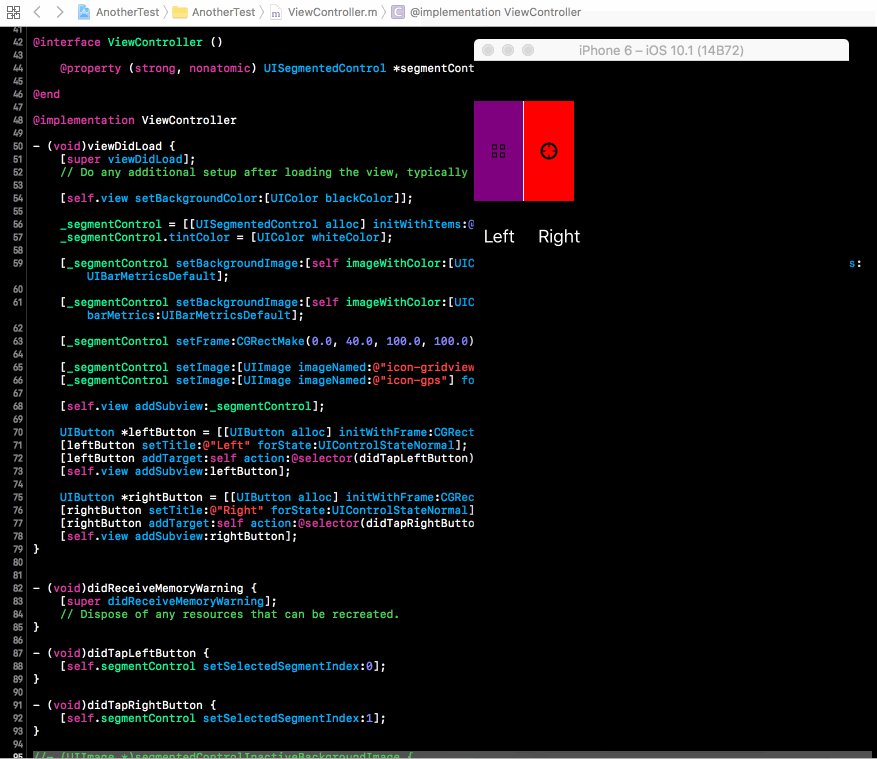
Однако, если я попытаюсь изменить выбранный сегмент программно, подсветка изменится (цвет вокруг изображения), но оттенок изображения ОСТАЕТСЯ ЖЕ, делая его практически невидимым. Оттенок изображения в сегменте будет обновляться только при нажатии на сегменты.
Вот как я пытался установить выбранный индекс:
[self.segmentControl setSelectedSegmentIndex:1];
// Optionally tried calling this after
[self.segmentControl sendActionsForControlEvents:UIControlEventValueChanged];
Я пытался:
- Изменение режимов рендеринга для изображений
- Вызов setValueChanged для UISegmentedControl ПОСЛЕ программного обновления выбранного индекса.
Дополнительная информация:
- UISegmentedControl находится в элементе UIBarButtonItem в панели навигации. Хотя это, кажется, не влияет на это, поскольку я удалил это из тех, и это все еще реагирует неправильно.
- Это произошло на устройствах iOS 9 и iOS 10 (только те версии, на которых я его тестировал).
- Я пытался вызвать "setNeedsLayout" и "layoutIfNeeded" после установки выбранного индекса. Неудачно.
ОБНОВЛЕНИЕ РЕДАКТИРОВАТЬ:
Я удалил фоновое изображение для UISegmentedControl для состояния UIControlStateNormal, и теперь тонировка работает нормально. Кажется, что если я установил фоновое изображение для этого состояния, то эта проблема возникает.
Примечание. Фоновое изображение нарисовано с использованием CoreGraphics.
Удалил эту строку, и теперь тонировка в порядке, но это не решает проблему. Мне нужно изображение там для стиля:
[self.segmentControl setBackgroundImage:[UIImage segmentInactiveBackgroundImage] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
Вот метод рисования фонового изображения:
UIImage *img = [UIImage imageForSize:CGSizeMake(5, BAR_BUTTON_HEIGHT) withDrawingBlock:^{
UIBezierPath *outline = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 5, BAR_BUTTON_HEIGHT)
byRoundingCorners:UIRectCornerAllCorners
cornerRadii:BAR_BUTTON_IMAGE_CORNER_RADIUS_SIZE];
[[UIColor segmentedControlInactiveBackgroundColor] setFill];
[outline fill];
}];
img = [img resizableImageWithCapInsets:UIEdgeInsetsMake(2, 2, 2, 2)];
return img;
Я также попробовал очень простое фоновое изображение, чтобы увидеть, было ли оно нарисовано. ЛЮБОЙ вид фонового изображения портит оттенок значка. Даже используя это портит это:
- (UIImage *)imageWithColor:(UIColor *)color {
CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
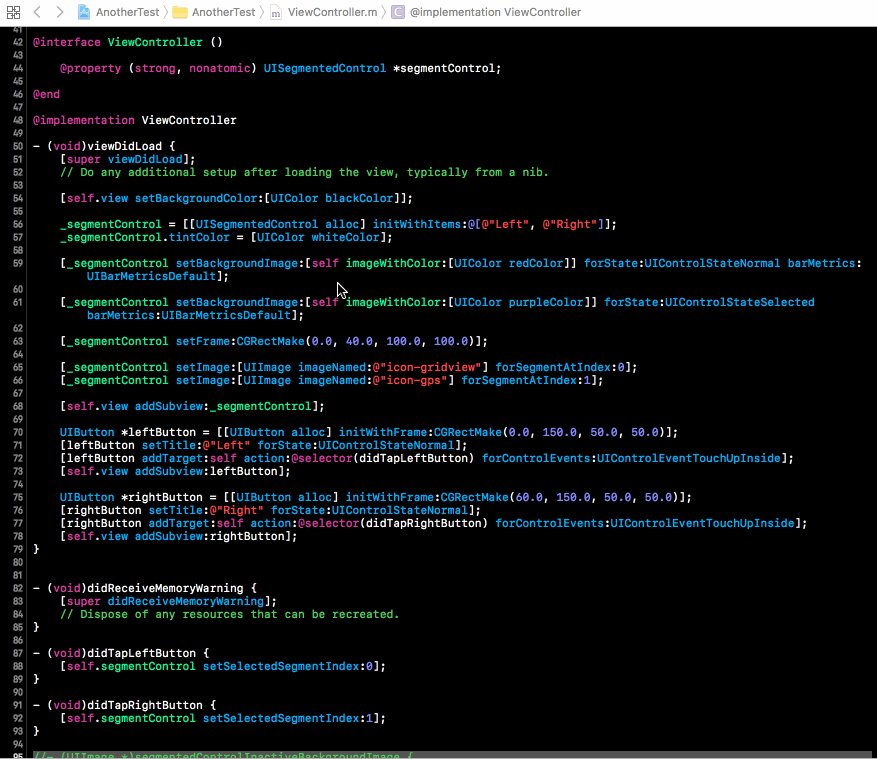
Я запустил новый проект и выполнил необходимый минимум, чтобы заставить его повторить эту ошибку, чтобы убедиться, что на нее больше ничего не влияет. Это все еще происходит. Вот GIF с кодом и ошибкой.