Функция автозаполнения для js-модулей пользовательского узла редактора Atom
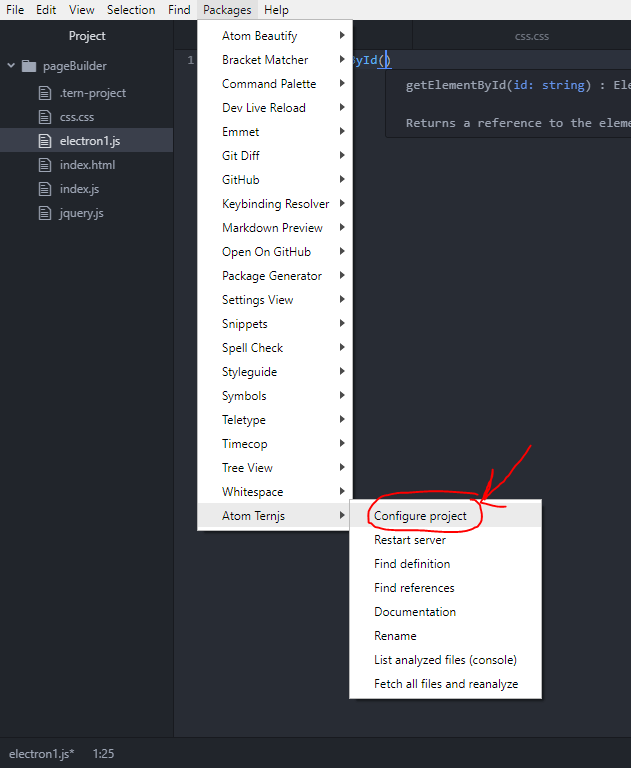
Я установил пакет Ternjs, который предоставляет функцию автозаполнения для javascript в редакторе Atom. Также включил это в моем проекте через пакеты -> Atom Ternjs -> Configure Project.
перезагрузил сервер.
Код базового узла js-модуля отображается на основе функции автозаполнения, когда я набираю код в текстовом редакторе, тогда как код стороннего модуля nodejs, такой экспресс-, mongodb не рекомендуется
.tern-проект
{
"ecmaVersion": 6,
"libs": [],
"loadEagerly": [],
"dontLoad": [
"node_modules/**"
],
"plugins": {
"doc_comment": true,
"node": {
"dontLoad": "",
"load": "",
"modules": ""
},
"angular": {}
}
}
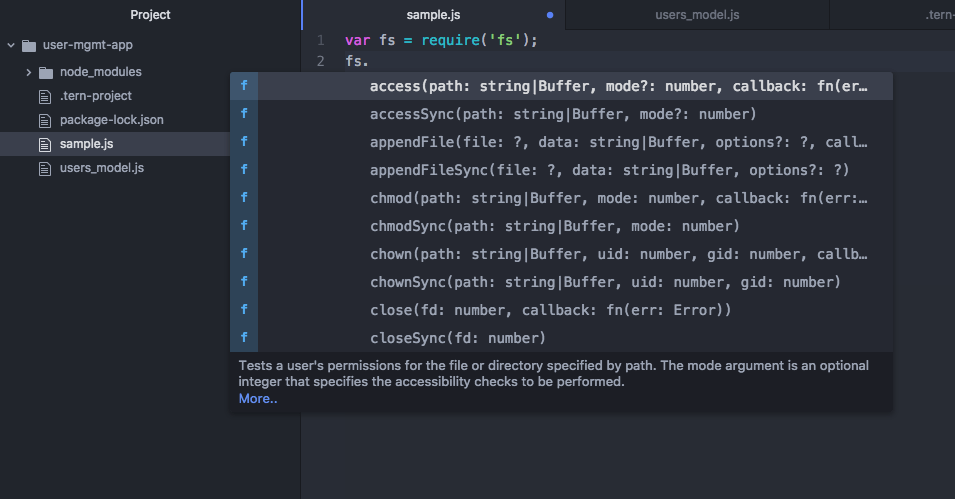
На скриншоте ниже показано, что автозаполнение работает для встроенных модулей узла js. Я использовал модуль файловой системы 
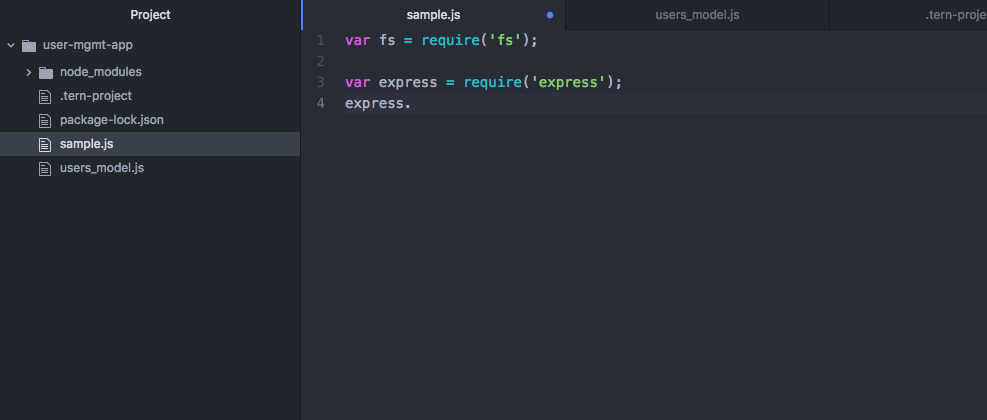
На скриншоте ниже показано, что автозаполнение не работает для экспресс-модуля (третьей стороны) узла js. 
Большое спасибо за помощь в решении проблемы в пакете Atom Ternjs.
1 ответ
После исправленной строки dontLoad: [], Работало нормально.
.tern-проект
{
"ecmaVersion": 6,
"libs": [],
"loadEagerly": [],
"plugins": {
"doc_comment": true,
"node": {
"dontLoad": "",
"load": "",
"modules": ""
},
"angular": {}
},
"dontLoad": []
}
последний файл, который работал хорошо.