Это хорошая практика, чтобы использовать один templateUrl для нескольких состояний в Angular JS?
Я использую угловую раму. Я просто хочу знать, хорошо ли я работаю или нет? Если нет, каково решение.
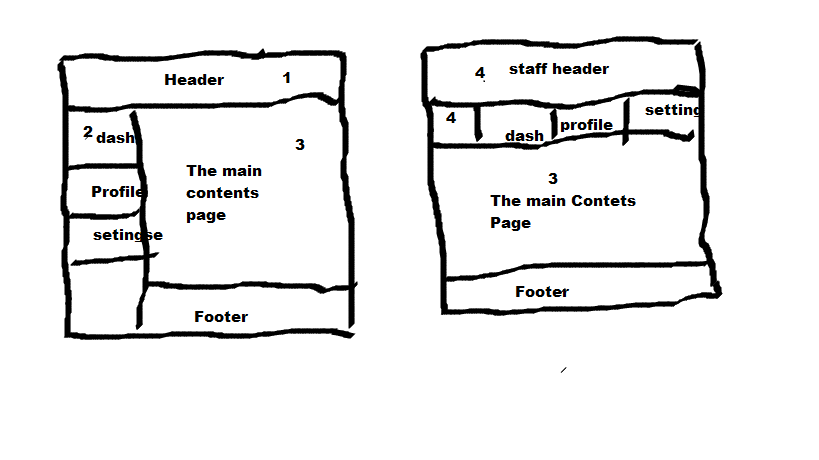
Мое требование: если я захожу как администратор, у меня одна страница профиля. Если я захожу как персонал, то у меня такой же профиль (тот же html), но другой заголовок, sidemenu, footer есть
Поэтому я создаю состояние, как с помощью $ staeprovider
.state('adminHeader', {
url:'/adminHeader',
templateUrl:'adminHeader.html'
})
.state('adminHeader.sidebar', {
url:'/sidebar',
templateUrl:'sidebar.html'
})
.state('adminHeader.sidebar.profile', {
url:'/profile',
templateUrl:'profile.html'
})
.state('staffHeader', {
url:'/staffHeader',
templateUrl:'staffHeader.html'
})
.state('staffHeader.staffprofile', {
url:'/staffHeader',
templateUrl:'profile.html'
});
Я использую profile.html для двух разных состояний. Тогда контроллер будет общим для обоих. Это лучшая практика? Я получаю сферу вопросов в любом месте.
Если нет, пожалуйста, предложите решить эту проблему.
Для Admin, STFF есть разные заголовки, sidemenu. вот почему я проектировал как в разных штатах, так и в разных htmls.
Пожалуйста, помогите мне.
1 ответ
Я бы посоветовал вам разбить страницу приложения на маленькие компоненты. Который будет самостоятельно отвечать за свою роль. При необходимости они будут общаться через сервис. Я бы сказал, что вы можете взять ниже список component внутри вашего приложения.
- заголовок
- нижний колонтитул
- Боковая панель
- Основное содержание
Первые три компонента останутся такими же, как и для почти всех состояний вашего приложения. Так что лучше создать abstract(означает, что это состояние не будет доступно напрямую) состояние с header, footer & sidebar составная часть. Каждая часть вашего приложения будет находиться под собственным именем ui-view,
После этого main-content точка зрения должна быть заменена детским состоянием admin который может быть admin.dash/admin.staff/admin.profile,
конфиг
.state('admin', {
url: '/admin',
abstract: true,
controller: 'adminController',
views: {
'': {
templateUrl: 'admin.html',
controller: 'adminCtrl'
},
'header': {
templateUrl: 'header.html',
controller: 'headerCtrl'
},
'footer': {
templateUrl: 'footer.html',
controller: 'footerCtrl'
}
}
})
.state('admin.profile', {
url: '/admin',
views: {
'main-content@admin': {
templateUrl: 'profile.html',
controller: 'profileCtrl'
}
}
})
.state('admin.dash', {
url: '/dash',
views: {
'main-content@admin': {
templateUrl: 'dash.html',
controller: 'dashCtrl'
}
}
})
И тогда особая часть - когда дело доходит до заголовка состояния персонала, будет изменяться штат штата.
.state('admin.staff', {
url:'/staff',
views: {
'main-content@admin': {
templateUrl: 'staff.html',
controller: 'staffCtrl'
},
'header@': {
templateUrl: 'staffHeader.html',
controller: 'staffHeaderCtrl'
}
}
})
Если вы реализуете его с Angular 1.5+, вы можете создать компонент для каждой части кода приложения и состояния, уменьшенный до уровня ниже с помощью многократно используемой архитектуры компонентов.
.state('admin', {
url:'/admin',
abstract: true,
controller: 'adminController'
views: {
'': { component: 'admin' },
'header': { component: 'header' },
'footer': { component: 'footer' }
}
})
.state('admin.profile', {
url:'/admin',
views: {
'main-content@admin': { component: 'profile' }
}
})
.state('admin.dash', {
url:'/dash',
views: {
'main-content@admin': { component: 'dash' }
}
})
.state('admin.staff', {
url:'/staff',
views: {
'main-content@admin': { component: 'staff' },
'header@': { component: 'staff-header'}
}
})