Как прочитать большое (>300 МБ) изображение или видео файл через javascript-файл api, сохранить его локально, получить и отобразить?
Я должен прочитать большой файл, который пользователь загружает, используя файл API javascript. Поскольку этот файл огромен, его чтение приводит к сбою браузера. Итак, я нарезаю файл, и он формирует массив блобов (Может ли метод нарезки создать массив любого другого типа?).
Код JS:
var chunkSize = 100000;
var currentStart = 0;
var currentEnd = Math.min(currentStart+chunkSize, file.size);
while(currentEnd != file.size){
var blobPart = file.slice(currentStart, currentEnd);
blobs.push(blobPart);
currentStart = currentEnd+1;
currentEnd = Math.min(currentStart+chunkSize, file.size);
}
После этого у меня есть множество капель, известных как "капли". Как мне сохранить этот массив (я использую localforage (indexeddb)). В настоящее время я храню массив BLOB-объектов как есть.
Код JS:
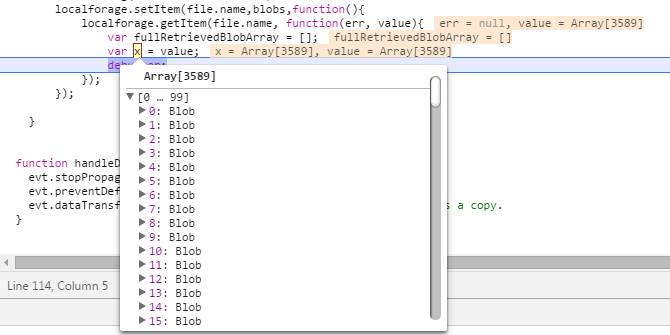
localforage.setItem(file.name,blobs,function(){
localforage.getItem(file.name, function(err, value){
var fullRetrievedBlobArray = [];
var x = value;
});
});
Может ли преобразование его во что-то еще помочь? Или я должен прочитать BLOB-объекты в массиве 'blobs' и преобразовать их в один большой массив? (Если да, как мне это сделать?).
После извлечения x будет содержать массив BLOB-объектов, которые я хранил. Теперь, как мне объединить этот BLOB-объект, чтобы получить исходный файл в виде большого URL-адреса данных?
Если я загружу видео таким же образом? Как я могу объединить массивы BLOB-объектов, чтобы сформировать URL-адрес данных, чтобы добавить к тегу атрибута тега видео HTML 5? Кроме того, может ли кто-нибудь немного рассказать о том, как localforage хранит этот массив. Это прямо устанавливает?
1 ответ
Конструктор BLOB-объектов принимает смешанный массив буферов, строк и других BLOB-объектов:
var hugeBlob = new Blob(blobs, {type: "video/mp4"});
document.getElementById("video").src = URL.createObjectURL(hugeBlob);