Ошибка с цитатой
Я использую уценку jQuery для своих страниц. Код jQuery выглядит следующим образом:
var converter = new Markdown.Converter();
$(document).ready(function(e) {
$('#content').html( converter.makeHtml($('#content').html()) );
/* and some more */
});
Это работает отлично. Ни на одной из моих страниц не было blockquote до сих пор. Сегодня я попытался с помощью blockquote содержимое и страница неправильно анализируют HTML.
Текст хранится в таблице MySQL. Учтите следующее:
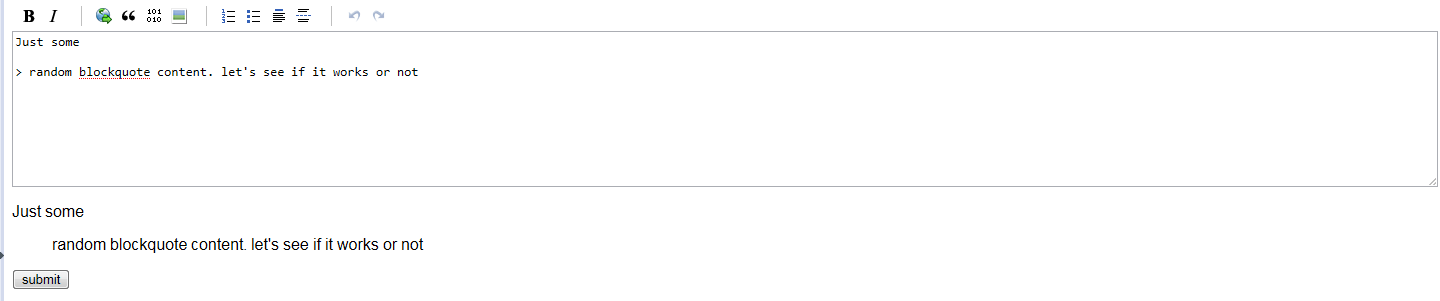
Just some
> random blockquote content. let's see if it works or not
Этот текст правильно отображается в окне редактора уценки:
Но при открытии его как веб-страницы (я использую Opera; но проблема все еще существует во всех других браузерах, а именно в Firefox, Chrome и IE)
PS: все изображения являются эскизами. Нажмите для увеличения.
Вот ссылка на скрипку, которая показывает вышеуказанную проблему: http://jsfiddle.net/atdEP/
2 ответа
Благодаря @Jay я нашел решение проблемы.
Вместо того, чтобы использовать .html() в конвертере он отлично работает с .text(),
var converter = new Markdown.Converter();
$(document).ready(function(e) {
$('#content').html( converter.makeHtml($('#content').text()) );
/* and some more --------------------- RIGHT HERE >>>^ */
});
Вот обновленная скрипка: http://jsfiddle.net/atdEP/1/
Я не знаком с уценкой, но я думаю, что вы воспринимаете> как HTML-сущность IE > и ни одного персонажа.
Если я изменю вашу скрипку путем жесткого кодирования строки, показанной ниже,> исчезнет с экрана результатов и появится правильный HTML. (проверено в firebug)
<script type="text/javascript">
var converter = new Markdown.Converter();
$(document).ready(function (e) {
$('#content').html(converter.makeHtml('> random blockquote'));
/* and some more */
});
</script>