ImageView в адаптере просмотра списка корректно изменяет размер, только если я прокручиваю вниз и снова прокручиваю вверх?
В моем адаптере списка просмотра я устанавливаю параметры макета для изображения, "play_button_final"
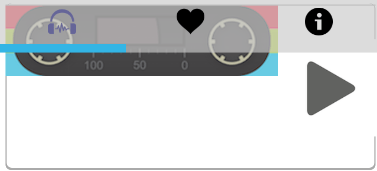
Когда он впервые загружается, он выглядит так:

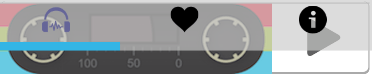
Хотя после прокрутки вниз и прокрутки вверх это выглядит так:

Он меняется на первый каждый раз, когда я уведомляю своих наблюдателей... как я могу предотвратить это?
Это мой код адаптера. Обратите внимание на getView(). Я устанавливаю эти изображения в "STREAM_LAYOUT"
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
holder = null;
int type = getItemViewType(position);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.listview_cell, null);
holder = new ViewHolder();
} else {
holder = (ViewHolder) convertView.getTag();
}
switch (type) {
case STREAM_LAYOUT:
ImageView boombox = (ImageView) convertView.findViewById(R.id.boombox);
ViewGroup.LayoutParams boomboxParams = boombox.getLayoutParams();
boomboxParams.width = ((5*parent.getWidth())/7)-6;
boombox.setLayoutParams(boomboxParams);
boomboxHeight = boombox.getHeight();
ImageView playButton = (ImageView) convertView.findViewById(R.id.play_stop_button);
ViewGroup.LayoutParams playButtonParams = playButton.getLayoutParams();
playButtonParams.height =boomboxHeight-10 ;
playButtonParams.width = convertView.getWidth()-boomboxParams.width;
playButton.setLayoutParams(playButtonParams);
playButton.setImageResource(R.drawable.play_button_final);
//playButtonParams.width = (2*parent.getWidth())/7;
//playButtonParams.height = boombox.getLayoutParams().height;
// playButton.setLayoutParams(playButtonParams);
/*playButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(playFlag == false) {
playButton.setImageResource(R.drawable.stop_button);
playFlag = true;
} else{
playButton.setImageResource(R.drawable.play_button_final);
playFlag = false;
}
}
});
//ImageView play_stop_button = (ImageView) convertView.findViewById(R.id.play_stop_button);
//play_stop_button.setImageResource(R.drawable.play_button_final);
/*ViewGroup.LayoutParams playStopParams = play_stop_button.getLayoutParams();
playStopParams.height = boombox.getHeight();
playStopParams.width = boombox.getHeight();
play_stop_button.setLayoutParams(playStopParams);*/
boombox.setVisibility(View.VISIBLE);
playButton.setVisibility(View.VISIBLE);
boombox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
liveStreamFragment.mediaPlayer.changeStates();
}
});
convertView.findViewById(R.id.song).setVisibility(View.GONE);
convertView.findViewById(R.id.artist).setVisibility(View.GONE);
convertView.findViewById(R.id.bottom_layout).setVisibility(View.GONE);
convertView.findViewById(R.id.table).setVisibility(View.GONE);
convertView.setTag(holder);
break;
case TALKSET_LAYOUT:
convertView.findViewById(R.id.boombox).setVisibility(View.GONE);
convertView.findViewById(R.id.play_stop_button).setVisibility(View.GONE);
convertView.findViewById(R.id.cell_image).setVisibility(View.GONE);
convertView.findViewById(R.id.divider).setVisibility(View.GONE);
convertView.findViewById(R.id.playcut).setVisibility(View.GONE);
convertView.findViewById(R.id.table).setVisibility(View.GONE);
//convertView.findViewById(R.id.boombox).setVisibility(View.GONE);
//convertView.findViewById(R.id.boombox).setVisibility(View.GONE);
holder.talkset = (TextView) convertView.findViewById(R.id.talk_break_text);
holder.talkset.setText(" TALKSET");
holder.breakpoint_icon = (ImageView) convertView.findViewById(R.id.talk_break_image);
holder.breakpoint_icon.setImageResource(R.drawable.talkset);
ViewGroup.LayoutParams iconParams = ((ImageView) convertView.findViewById(R.id.talk_break_image)).getLayoutParams();
iconParams.height = holder.talkset.getHeight()+7;
iconParams.width = holder.talkset.getHeight()+7;
convertView.findViewById(R.id.talk_break_image).setLayoutParams(iconParams);
//holder.talkset_icon = (ImageView) convertView.findViewById(R.id.talk_break_image);
//holder.talkset_icon.setImageResource(R.drawable.talkset);
convertView.setTag(holder);
break;
case BREAKPOINT_LAYOUT:
convertView.findViewById(R.id.boombox).setVisibility(View.GONE);
convertView.findViewById(R.id.play_stop_button).setVisibility(View.GONE);
convertView.findViewById(R.id.cell_image).setVisibility(View.GONE);
convertView.findViewById(R.id.divider).setVisibility(View.GONE);
convertView.findViewById(R.id.artist).setVisibility(View.GONE);
convertView.findViewById(R.id.table).setVisibility(View.GONE);
holder.breakpoint_icon = (ImageView) convertView.findViewById(R.id.talk_break_image);
holder.breakpoint = (TextView) convertView.findViewById(R.id.talk_break_text);
holder.breakpoint.setText(" BREAKPOINT");
long timeStamp = Long.parseLong(oslist.get(position).get("hour"))/1000;
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(timeStamp * 1000L);
int hour = calendar.get(Calendar.HOUR);
Log.v("Hour", ""+hour);
if(hour > 12){
hour = hour-12;
}
ViewGroup.LayoutParams iParams = ((ImageView) convertView.findViewById(R.id.talk_break_image)).getLayoutParams();
iParams.height = holder.breakpoint.getHeight()+7;
iParams.width = holder.breakpoint.getHeight()+7;
convertView.findViewById(R.id.talk_break_image).setLayoutParams(iParams);
convertView.setTag(holder);
break;
case PLAYCUT_LAYOUT: //Playcut
//convertView = mInflater.inflate(R.layout.listview_cell, null);
convertView.findViewById(R.id.boombox).setVisibility(View.GONE);
convertView.findViewById(R.id.play_stop_button).setVisibility(View.GONE);
holder.iconTable = (TableLayout) convertView.findViewById(R.id.table);
holder.iconTable.setVisibility(View.GONE);
convertView.findViewById(R.id.playcut).setVisibility(View.VISIBLE);
holder.cell_image = (ImageView) convertView.findViewById(R.id.cell_image);
try {
if(oslist.get(position).get("albumArtUrl")!=null) {
Picasso
.with(context)
.load(oslist.get(position).get("albumArtUrl"))
.placeholder(R.drawable.no_album_art)
.error(R.drawable.no_album_art).into(holder.cell_image);
}else{
Picasso
.with(context)
.load(oslist.get(position).get("artistArtUrl"))
.placeholder(R.drawable.no_album_art)
.error(R.drawable.no_album_art).into(holder.cell_image);
}
} catch (IllegalArgumentException e) {
holder.cell_image.setImageResource(R.drawable.no_album_art);
}
holder.song = (TextView) convertView.findViewById(R.id.song);
holder.artist = (TextView) convertView.findViewById(R.id.artist);
holder.song.setVisibility(View.VISIBLE);
holder.artist.setVisibility(View.VISIBLE);
holder.song.setText(oslist.get(position).get("songTitle"));
holder.artist.setText(oslist.get(position).get("artistName"));
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
updateView(position, null);
}
});
convertView.setTag(holder);
break;
case NULL_LAYOUT:
convertView.setTag(holder);
break;
}
return convertView;
}
Мой XML, если вы хотите увидеть это:
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/boombox"
android:id="@+id/boombox"
/>
<ImageView
android:id="@+id/play_stop_button"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/boombox"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
1 ответ
Попробуйте это: измените высоту родительского макета на wrap_content
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
Или вы можете попробовать использовать LinearLayout
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/boombox"
android:id="@+id/boombox"
/>
<ImageView
android:id="@+id/play_stop_button"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/boombox"
android:layout_alignParentRight="true"
/>
</LinearLayout >
Или используйте пропорции:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="0dp"
android:weight="4"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/boombox"
android:id="@+id/boombox"
/>
<ImageView
android:id="@+id/play_stop_button"
android:layout_width="0dp"
android:weight="1"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/boombox"
android:layout_alignParentRight="true"
/>
</LinearLayout >