Как настроить элементы управления аудио HTML5 без использования JavaScript (Pure CSS)
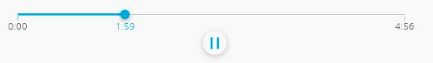
Мне нужно настроить аудио контроль HTML5 следующим образом:
Кто-нибудь может решить мою проблему?
Вот что у меня так далеко:
audio::-webkit-media-controls-panel
{
background-color:powderblue;
}
// audio::-webkit-media-controls-mute-button
// audio::-webkit-media-controls-play-button
// audio::-webkit-media-controls-timeline-container
// audio::-webkit-media-controls-current-time-display
// audio::-webkit-media-controls-time-remaining-display
// audio::-webkit-media-controls-enclosure
// audio::-webkit-media-controls-timeline
// audio::-webkit-media-controls-volume-slider-container
// audio::-webkit-media-controls-volume-slider
// audio::-webkit-media-controls-seek-back-button
// audio::-webkit-media-controls-seek-forward-button
// audio::-webkit-media-controls-fullscreen-button
// audio::-webkit-media-controls-rewind-button
// audio::-webkit-media-controls-return-to-realtime-button
// audio::-webkit-media-controls-toggle-closed-captions-button
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
</audio>
1 ответ
Мы вынуждены использовать для каждого браузера специальные CSS, как вы показали, чтобы изменить аспекты кнопки. Это встроено в браузер.
Было бы проще сделать кнопку самостоятельно и управлять ею с помощью js (сейчас это очень просто, плагин не нужен). onclick="player.play()" например.
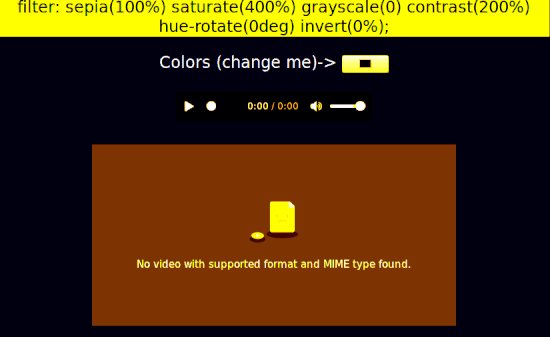
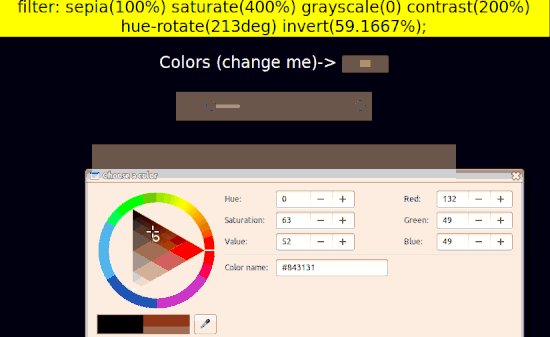
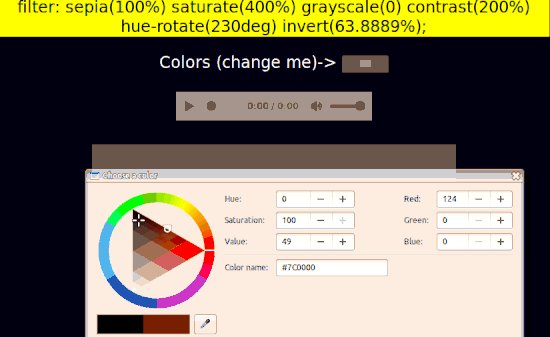
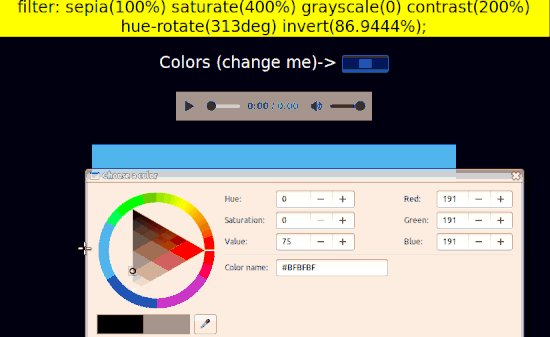
Или мы можем взломать аппарат с помощью фильтров CSS на них. Это не изменит аспект, но добавит некоторые эффекты, попробуйте навести курсор мыши на кнопку.
Например, кнопка и некоторые детали одного и того же зеленого цвета, полученные с помощью фильтра оттенков. На самом деле он будет отображаться зеленым во всех браузерах.
Инвертный фильтр будет отображаться черным, если по умолчанию используется белый и т. Д.
audio {
filter: sepia(100%) saturate(400%) grayscale(0) contrast(200%) hue-rotate(46deg) invert(12%);
}<audio
controls
src="http://www.ektoplazm.com/mp3/cybered-and-opsy-children-of-paradise.mp3"></audio>Посмотрите этот скрипт, который я использую, чтобы увидеть, что можно сделать с фильтрами CSS.
https://codepen.io/Nico_KraZhtest/pen/bWExEB
Редактировать: Смотрите следующее простое базовое решение javascript: щелкнув по изображению, вы запустите (скрытый) плеер...
audio {width:0px}
img {cursor:pointer}<audio
id="player"
controls
src="http://www.ektoplazm.com/mp3/cybered-and-opsy-children-of-paradise.mp3"></audio>
<img onclick="player.play()" src="https://stackru.com/images/3d004ccfa7e5799837b07b404bf3ca463a091d39.png">