Сохранить ввод в диалоге и показать в форме на главной странице, используя куки
Я задал вопрос, чтобы установить cookie в поле ввода и показать его в поле ввода на главной странице.
http://stackru.com/questions/15225225/set-cookie-in-jquery-dialog-and-show-selected-value-on-page-after-submit-with-po
Это ничего не показывает. мой jquery.cookie.js работает нормально, потому что я использую больше куки. может в этом проблема? может быть, первый код переопределяет следующий код? я не знаю, имеет ли это отношение
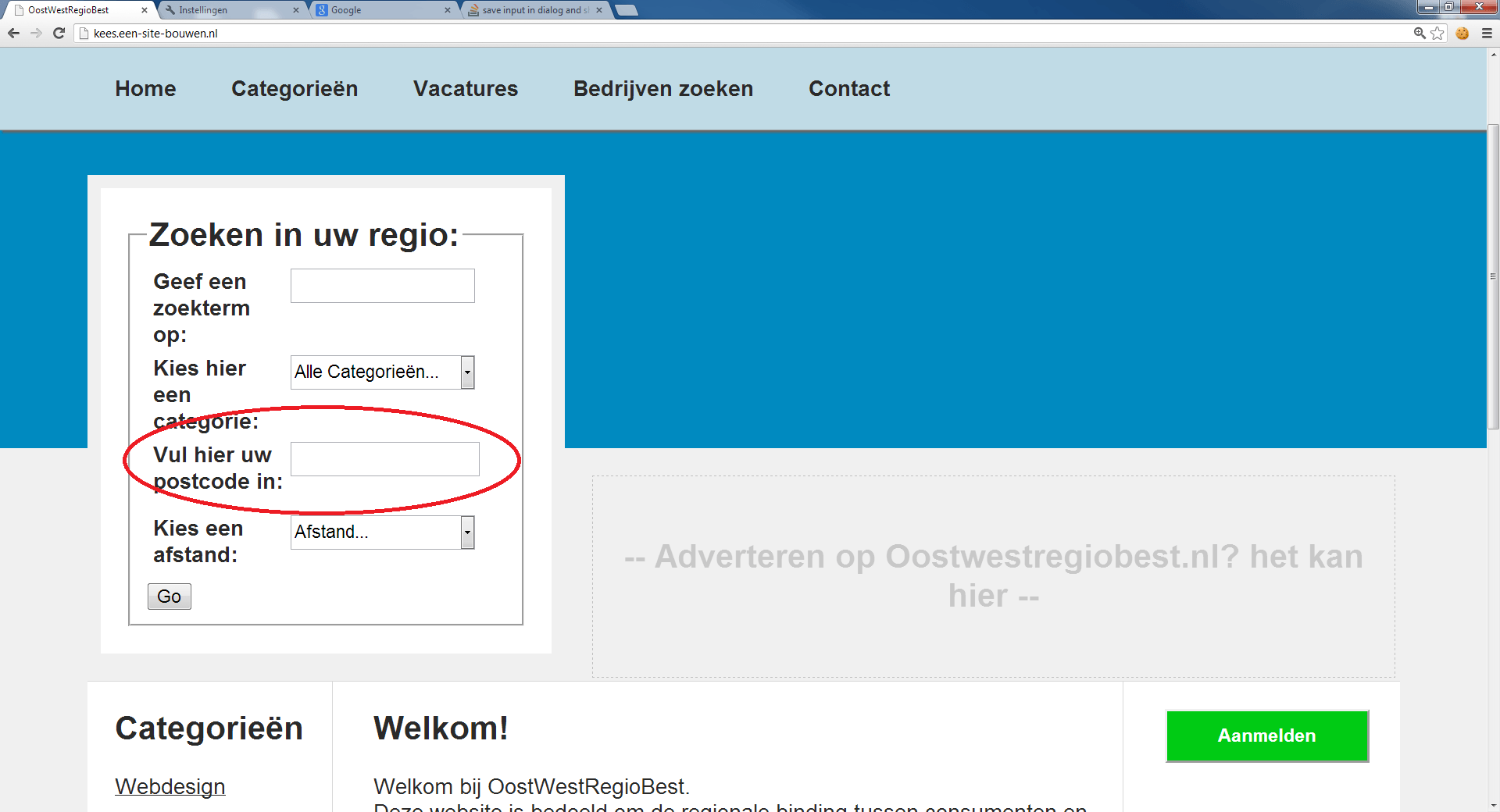
У меня есть диалоговое окно jquery, которое появляется, когда пользователь посещает мой сайт. http://kees.een-site-bouwen.nl/
Вы должны заполнить свой почтовый индекс, а затем нажать, чтобы перейти на сайт. код для этого:
<div id="dialog" class="hidden" title="Welkom bij OostWestRegioBest.nl">
Vul hier uw postcode in: <br /><br />
<input type="text" id="postcode">
</div>
и мой код JavaScript:
$(document).ready(function(){
//story the cookie on button press
$('#go').click(function(){
$.cookie('postcode', $('#postcode').val());
});
//retrieve the cookie on load if it's not undefined
if(typeof $.cookie('postcode') !== 'undefined'){
$('#postcode').val($.cookie('postcode'));
}
});
Теперь я хотел бы распечатать сохраненный файл cookie в текстовом поле на главной странице.
Надеюсь, кто-то может предложить хорошее решение для этого.
Спасибо
1 ответ
Поскольку обсуждение в комментариях, похоже, не изменило мнение ОП, я буду публиковать здесь для дальнейшего использования, если кто-нибудь посетит это.
Вы не должны использовать куки для отправки данных POST. Многие пользователи отключают файлы cookie в своих браузерах, и это не позволит вашему приложению получать данные, которые вам нужны.
В этом случае, будучи Codeigniter, вы должны отправить данные в контроллер, объявить значение в переменной и отправить эту переменную в следующий вид.
Поиск:
// Feel free to use CI's form helper here as well
<form method="POST" action="/search"
// whatever your form is
<input type="text" id="postcode" name="postcode">
<input type="submit" value="Go">
</form>
Контроллер поиска:
function index() {
// search logic
// Grab your postcode value and declare it in a variable
data['postcode'] = $this->input->post('postcode');
// Load your next view and pass the data
$this->load->view('search_results', $data);
}
Просмотр результатов:
<input type="text" value="<?php echo $postcode; ?>">
Также для дальнейшего использования в Codeigniter есть методы для обработки файлов cookie, поэтому вам не нужно делать это с отдельной библиотекой jQuery. Если вам нужна переменная почтового индекса для всего сеанса вашего пользователя, использующего ваш сайт, это был бы лучший способ.