Панель инструментов редактора Prosemirror неполна в Angular 6
Я интегрировал ProseMirror в свой Angular 6 в качестве текстового редактора, используя директивы, как показано ниже:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule, Injector } from '@angular/core';
import { ProsemirrorModule } from './prosemirror/prosemirror.module';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatCardModule, MatInputModule } from '@angular/material';
@NgModule({
declarations: [
AppComponent,
MyElementComponent
],
imports: [
BrowserModule,
ProsemirrorModule,
BrowserAnimationsModule,
MatButtonModule,
MatCardModule,
MatInputModule
],
providers: [],
})
export class AppModule {
}
ngDoBootstrap() {
}
}
и использовал HTML как:
<div appEditor></div>
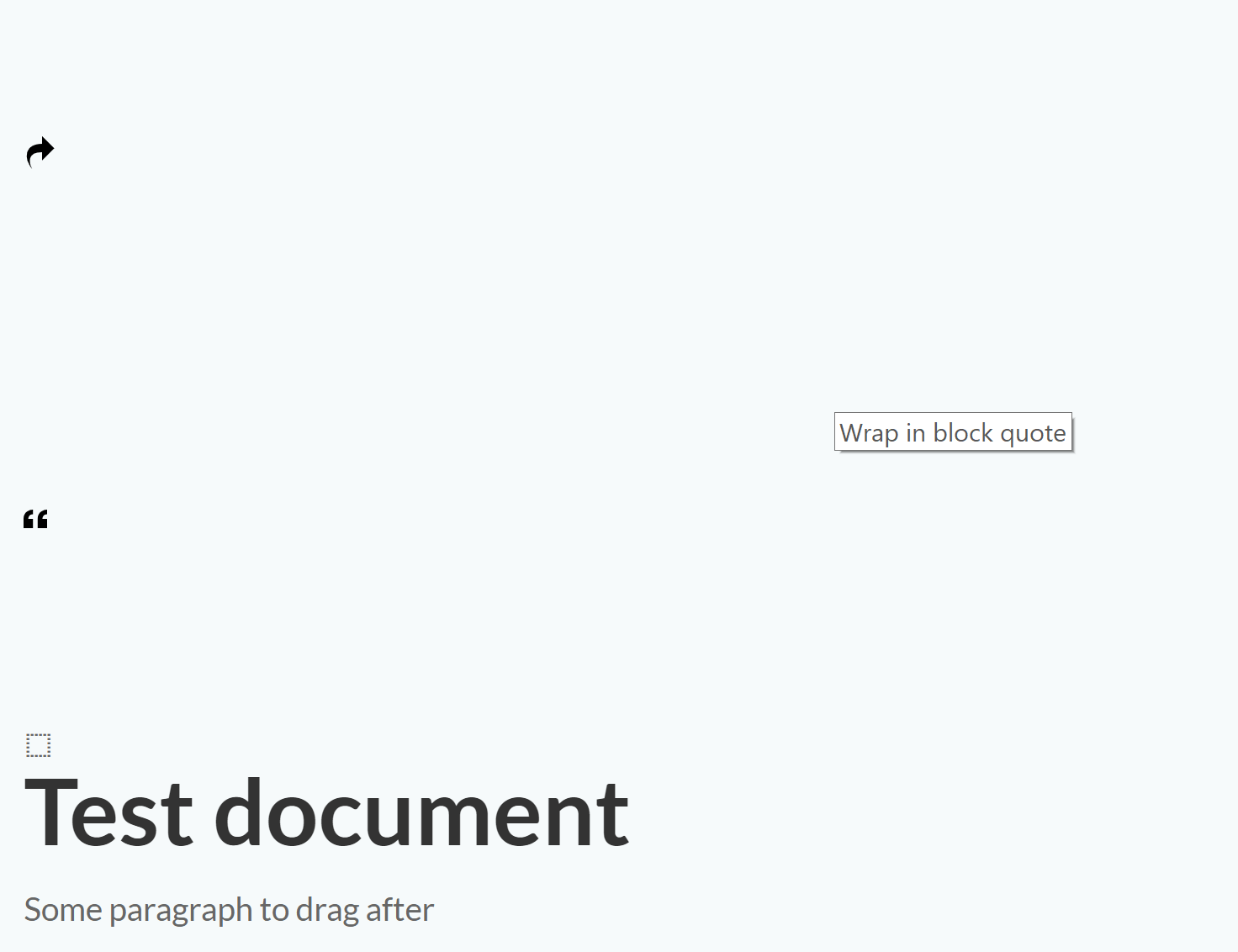
все работают хорошо... но панель инструментов не отображается должным образом... все выровнены один под другим 
Не знаю, как сделать так, чтобы он выглядел правильно. Любая помощь, пожалуйста