Покажите маркер в центре окружности
Я пытаюсь нарисовать несколько кругов внутри круга и показать их на картах Google. И текущее местоположение должно быть в центре всех кругов. Значит в середине круга.
Все работает нормально. Но почему-то мой маркер не отображается в центре всех кругов. Размер маркера 36 by 36,
Я попробовал несколько попыток, но все еще та же проблема. Можно ли как-нибудь разместить маркер в центре всех окружностей? В чем проблема с моим кодом из-за того, что он не отображается в центре круга? Может быть, то, как я рисую круг, не так?
@Override
public void onLocationChanged(Location location) {
if (location != null) {
GeoPoint point = new GeoPoint((int) (location.getLatitude() * 1E6),
(int) (location.getLongitude() * 1E6));
mapController.animateTo(point);
mapController.setZoom(15);
if (mapOverlay == null) {
mapOverlay = new MapOverlay(this, R.drawable.mark_blue);
List<Overlay> listOfOverlays = mapView.getOverlays();
listOfOverlays.add(mapOverlay);
}
mapOverlay.setPointToDraw(point);
mapView.invalidate();
}
}
Ниже мой класс MapOverlay, в котором я рисую круг внутри круга
class MapOverlay extends Overlay {
private GeoPoint pointToDraw;
int[] imageNames = new int[6];
private Point mScreenPoints;
private Bitmap mBitmap;
private Paint mCirclePaint;
public MapOverlay(GPSLocationListener gpsLocationListener, int currentUser) {
imageNames[0] = currentUser;
imageNames[1] = R.drawable.tenm;
imageNames[2] = R.drawable.twentym;
imageNames[3] = R.drawable.thirtym;
imageNames[4] = R.drawable.fourtym;
imageNames[5] = R.drawable.fiftym;
mCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mCirclePaint.setColor(0x10000000);
mCirclePaint.setStyle(Style.FILL_AND_STROKE);
mBitmap = BitmapFactory.decodeResource(getResources(), imageNames[0]);
mScreenPoints = new Point();
}
public void setPointToDraw(GeoPoint point) {
pointToDraw = point;
}
public GeoPoint getPointToDraw() {
return pointToDraw;
}
@Override
public boolean draw(Canvas canvas, MapView mapView, boolean shadow, long when) {
super.draw(canvas, mapView, shadow);
mScreenPoints = mapView.getProjection().toPixels(pointToDraw, mScreenPoints);
int totalCircle = 5;
int radius = 40;
int centerimagesize = 13;
for (int i = 1; i <= totalCircle; i++) {
canvas.drawCircle(mScreenPoints.x, mScreenPoints.y, i * radius, mCirclePaint);
canvas.drawBitmap(BitmapFactory.decodeResource(getResources(), imageNames[i]),
((mScreenPoints.x) + (i * radius)), (mScreenPoints.y), null);
}
canvas.drawBitmap(mBitmap, (mScreenPoints.x - (centerimagesize / 2)),
(mScreenPoints.y - (centerimagesize / 2)), null);
super.draw(canvas, mapView, shadow);
return true;
}
}
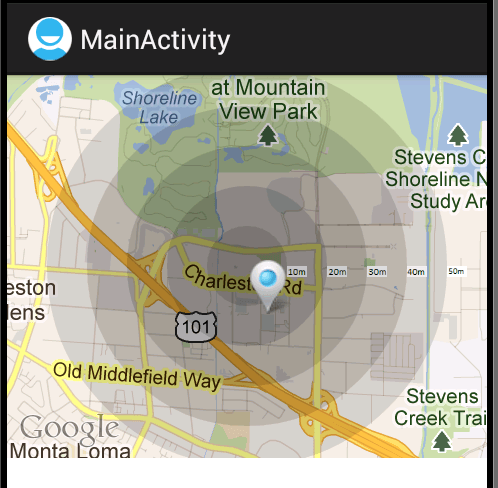
Ниже приведен скриншот с моего коммуникатора, на котором вы можете четко видеть, что он не входит в центр круга.

Кто-нибудь может высказать некоторые мысли по этому поводу?
1 ответ
Мне кажется, что верхний левый угол графического маркера находится в центре круга. Таким образом, вам нужно отрегулировать положение маркера по смещению от верхнего левого угла до фактической точки маркера. Я думаю, что было бы 18 по горизонтали и 36 по вертикали.