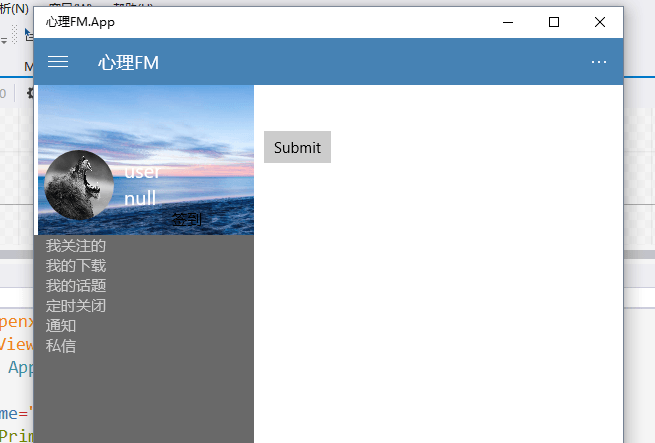
Как выбрано выбранное состояние?
Эта белая линия
Я хотел бы отделить это, но будучи проблемой. Как поместить панель стека в верхнюю часть меню "Гамбургер". Для отображения стека в HamburgerButtonInfo, при каждом щелчке выбирается весь объект HamburgerButtonInfo. Remove Как удалить общий выбранный эффект?
<Page
x:Class="心理FM.Views.Shell"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="using:Template10.Controls"
xmlns:Core="using:Microsoft.Xaml.Interactions.Core"
xmlns:Interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Template10.Behaviors"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="using:心理FM.Views"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views="using:心理FM.Views"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
mc:Ignorable="d">
<Controls:HamburgerMenu x:Name="MyHamburgerMenu"
>
<Controls:HamburgerMenu.PrimaryButtons>
<!--头像,签到-->
<Controls:HamburgerButtonInfo >
<StackPanel Orientation="Horizontal" Width="400" Height="150">
<StackPanel.Background>
<ImageBrush ImageSource="../Assets/04.jpg"></ImageBrush>
</StackPanel.Background>
<Ellipse Height="70" Width="70" Margin="10,60,0,10">
<Ellipse.Fill>
<ImageBrush ImageSource="../Assets/IMG_0003.JPG" />
</Ellipse.Fill>
</Ellipse>
<StackPanel VerticalAlignment="Center" Margin="10,45,0,0">
<TextBlock Name="UserName" Text="user" FontSize="20" VerticalAlignment="Center"/>
<TextBlock Name="Count" Text="null" FontSize="20" VerticalAlignment="Center"/>
</StackPanel>
<Button Name="SignBtn" Content="签到" HorizontalAlignment="" VerticalAlignment="Bottom"></Button>
</StackPanel>
</Controls:HamburgerButtonInfo>
<Controls:HamburgerButtonInfo ClearHistory="True">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Source="../Assets/"></Image>
<TextBlock Text="我关注的" Margin="12, 0, 0, 0" VerticalAlignment="Center" />
</StackPanel>
</Controls:HamburgerButtonInfo>
<Controls:HamburgerButtonInfo ClearHistory="True">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Source="../Assets/"></Image>
<TextBlock Text="我的下载" Margin="12, 0, 0, 0" VerticalAlignment="Center" />
</StackPanel>
</Controls:HamburgerButtonInfo>
<Controls:HamburgerButtonInfo ClearHistory="True">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Source="../Assets/"></Image>
<TextBlock Text="我的话题" Margin="12, 0, 0, 0" VerticalAlignment="Center" />
</StackPanel>
</Controls:HamburgerButtonInfo>
<Controls:HamburgerButtonInfo ClearHistory="True">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Source="../Assets/"></Image>
<TextBlock Text="定时关闭" Margin="12, 0, 0, 0" VerticalAlignment="Center" />
</StackPanel>
</Controls:HamburgerButtonInfo>
<Controls:HamburgerButtonInfo ClearHistory="True">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Source="../Assets/"></Image>
<TextBlock Text="通知" Margin="12, 0, 0, 0" VerticalAlignment="Center" />
</StackPanel>
</Controls:HamburgerButtonInfo>
<Controls:HamburgerButtonInfo ClearHistory="True">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Source="../Assets/"></Image>
<TextBlock Text="私信" Margin="12, 0, 0, 0" VerticalAlignment="Center" />
</StackPanel>
</Controls:HamburgerButtonInfo>
</Controls:HamburgerMenu.PrimaryButtons>
<Controls:HamburgerMenu.SecondaryButtons>
<!-- profile button -->
<Controls:HamburgerButtonInfo ButtonType="Command">
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="Tapped">
<behaviors:MessageDialogAction Title="Show profile" Content="This is an example of a Command-type hamburger button. It does not navigate, only raises the Tapped event for some custom implementation." />
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
<StackPanel Orientation="Horizontal">
<ToolTipService.ToolTip>
<TextBlock MaxWidth="225"
Text="This is the tooltip for the Show Profile command button. Remember to localize."
TextWrapping="Wrap" />
</ToolTipService.ToolTip>
<SymbolIcon Width="48"
Height="48"
Symbol="Contact" />
<TextBlock Margin="12,0,0,0"
VerticalAlignment="Center"
Text="User profile" />
</StackPanel>
</Controls:HamburgerButtonInfo>
<!-- settingspage button -->
<Controls:HamburgerButtonInfo x:Name="SettingsButton"
PageParameter="0"
PageType="views:SettingsPage">
<Controls:HamburgerButtonInfo.NavigationTransitionInfo>
<SuppressNavigationTransitionInfo />
</Controls:HamburgerButtonInfo.NavigationTransitionInfo>
<StackPanel Orientation="Horizontal">
<SymbolIcon Width="48"
Height="48"
Symbol="Setting" />
<TextBlock Margin="12,0,0,0"
VerticalAlignment="Center"
Text="Settings" />
</StackPanel>
</Controls:HamburgerButtonInfo>
</Controls:HamburgerMenu.SecondaryButtons>
</Controls:HamburgerMenu>
</Page>
1 ответ
Решение
Вы можете просто установить ButtonType в Literal в вашем первом Controls:HamburgerButtonInfo,
Есть три типа для HamburgerButton: Command, Toggle и Literal, по умолчанию это "Toggle", вы можете изменить это свойство, чтобы увидеть разницу.
Короче говоря, в этом случае вы можете изменить свой код следующим образом:
<Controls:HamburgerButtonInfo ButtonType="Literal">
<StackPanel Orientation="Horizontal" Width="400" Height="150">
<StackPanel.Background>
<ImageBrush ImageSource="../Assets/04.jpg"></ImageBrush>
</StackPanel.Background>
<Ellipse Height="70" Width="70" Margin="10,60,0,10">
<Ellipse.Fill>
<ImageBrush ImageSource="../Assets/IMG_0003.JPG" />
</Ellipse.Fill>
</Ellipse>
<StackPanel VerticalAlignment="Center" Margin="10,45,0,0">
<TextBlock Name="UserName" Text="user" FontSize="20" VerticalAlignment="Center"/>
<TextBlock Name="Count" Text="null" FontSize="20" VerticalAlignment="Center"/>
</StackPanel>
<Button Name="SignBtn" Content="签到" HorizontalAlignment="" VerticalAlignment="Bottom"></Button>
</StackPanel>
</Controls:HamburgerButtonInfo>