Как добавить пользовательский контент на странице каталога Magento под каждым названием продукта?
Я создал пользовательский модуль, который прикрепляет некоторую информацию к каждому продукту. Теперь я хочу показать пользовательскую информацию на странице каталога под названием продукта.
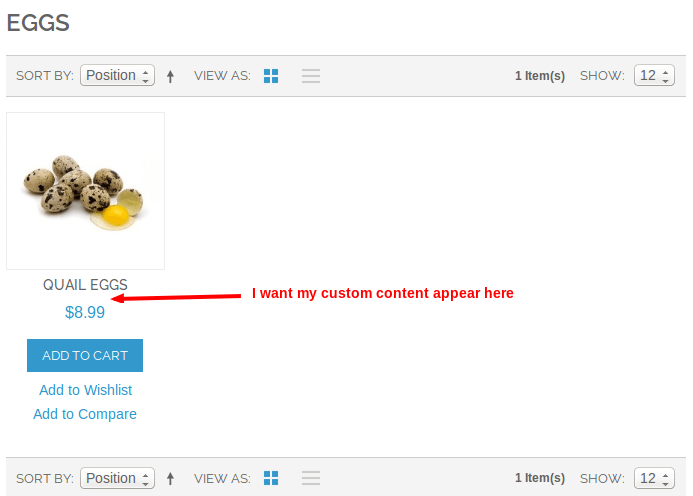
Вот снимок, чтобы показать вам, что я пытаюсь сделать.
Вот мой макет XML
<?xml version="1.0"?>
<!--
/**
* Custom module
*/
-->
<layout>
<catalog_category_default translate="label">
<reference name="name.after">
<block type="catalog/product_list" name="custom_content" template="custommodule/default.phtml"/>
</reference>
</catalog_category_default>
</layout>
Но это не работает. Можно ли визуализировать пользовательский контент под названием продукта без изменения каких-либо файлов.phtml?
Большое спасибо!
2 ответа
Ты можешь попробовать:
<catalog_categoryd_default>
<reference name="content">
<block type="catalog/product_list" name="custom_content" template="custommodule/default.phtml" after="nameofTheNameBlock"/>
</reference>
</catalog_categoryd_default>
Я знаю, что это быстрый и грязный хак, на который будут насмехаться более прилежные разработчики magento, но он даст вам результат, который вы хотите, и вам будет легко добиться
"Правильное" решение, вероятно, включает в себя написание пользовательского блока и вызов его в цикле foreach вашего приложения /design/frontend/YourPackage/YourTheme/template/product/list.phtml - однако я могу предложить вам быстрое и грязное решение, которое не должен облагать вас налогом Вы можете сделать это очень легко, злоупотребив системой атрибутов продукта.
Сначала создайте новый атрибут продукта в наборе атрибутов, который используется вашим продуктом. Мы будем использовать это для хранения пользовательского контента, который мы хотим вставить между названием вашего продукта и ценой. Ради этого примера мы назовем его customcontent. Убедитесь, что для атрибута Visible на странице "Вид продукта в интерфейсе" установлено значение "Нет".
Отредактируйте свой продукт и установите этот новый атрибут равным желаемому пользовательскому контенту - хорошо, что вы также используете здесь html-теги. По умолчанию атрибуты продукта имеют (по некоторым причинам) произвольное ограничение в 30 символов, но если вам нужно, чтобы оно содержало более длинную строку, вы можете легко изменить это, отредактировав app/code/mage/eav/model/entity/Attribute.php и изменяя значение ATTRIBUTE_CODE_MAX_LENGTH.
Затем в вашем приложении /design/frontend/YourPackage/YourTheme/template/product/list.phtml найдите следующую строку кода где-то около строки 49
<?php foreach ($_productCollection as $_product): ?>
сразу после него вставить следующее:
<?php $_customcontent =$_product->getResource()->getAttribute('customcontent')->getFrontend()->getValue($_product);?>
Теперь вы сохранили строку из атрибута customcontent ваших продуктов в переменной с именем $_customcontent
Так что если вы найдете следующую строку в вашем list.phtml
<h2 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $_productNameStripped; ?>"><?php echo $_helper->productAttribute($_product, $_product->getName() , 'name'); ?></a></h2>
Вы можете легко добавить новый абзац или заголовок под ним и заполнить его пользовательским контентом, используя
<?php echo $_customcontent ?>
Я знаю, что это, вероятно, представляет собой глубоко неортодоксальное решение, но оно работает и может быть достигнуто очень быстро, без необходимости что-либо знать о написании собственных пользовательских блоков.