Нарисуйте линию для обхода фигур в HTML-холсте
Я использую KineticJS для построения организационной структуры; Одним из основных требований является способность иметь достаточно умные линии, чтобы не перекрывать фигуры, которые они соединяют. У меня есть алгоритм для определения кратчайшего пути между двумя фигурами, но я все еще застрял на том, как обвести их вокруг любых фигур на пути.
Лучшее решение, которое я придумала до сих пор, - это использовать getIntersection() для каждой отдельной точки линии, чтобы убедиться, что ни одна точка не содержит больше, чем просто линия; но после этого (что само по себе кажется более чем расточительным), я все еще не уверен, каков наилучший способ обхода препятствия.
Я открыт для идеи переключения библиотек, если есть другая, которая может легко выполнить эту задачу, или даже возврата к чисто ванильной реализации JS, если это то, что нужно.

1 ответ
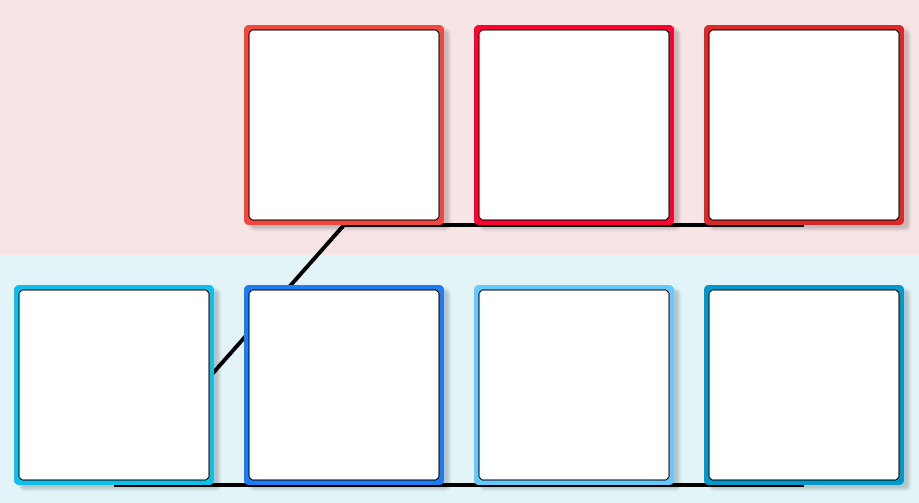
Для работы с текущим решением вам необходимо создать вертикальные и горизонтальные "желоба" между каждой формой, которые вы можете использовать при рисовании ваших соединителей.
Думайте об этих желобах как о проводнике, через который вы проводите свои соединительные провода.
Скорее всего, у вас будет несколько и перекрывающихся разъемов в ваших желобах.
Вы можете покрасить соединители в цвет, чтобы пользователи могли легко их идентифицировать.
В качестве альтернативы:
Эта библиотека диаграмм холста была создана частым участником Stackru Саймоном Саррисом:
http://www.nwoods.com/company/aboutus.htm
В качестве альтернативы:
JSPlumb - это библиотека для создания диамнгов на основе JavaScript