Карта исходного кода, сгенерированная из Gulp, не работает должным образом
Так что мое приложение работает на сцепленном admin.bundle.js файл. Я использую webpack для управления модулями, а затем использую gulp-webpack для импорта моей конфигурации webpack, а затем запускаю код исходной карты:
gulp.task('webpack', function() {
return gulp.src('entry.js')
.pipe(webpack( require('./webpack.config.js') ))
.pipe(sourcemaps.init())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('app/assets/js'));
});
Мой конфиг Webpack
var webpack = require('webpack');
module.exports = {
entry: "./entry.js",
output: {
pathinfo: true,
path: __dirname,
filename: "admin.bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
}
};
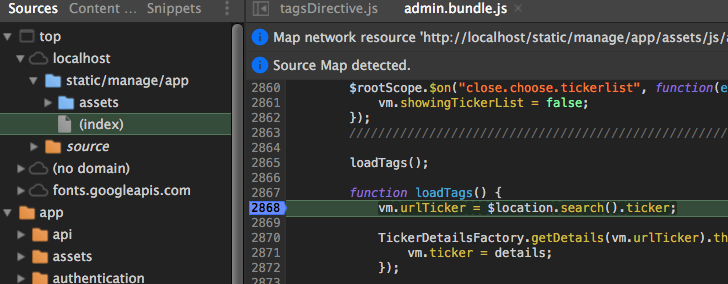
Проблема в том, что когда я тестирую свое приложение с помощью инструментов ChromeDev, точки останова в отдельных модулях приложения не будут работать. Они работают только когда я смотрю на источник admin.bundle.js это не идеально, так как мне нужно искать конкретную строку в коде, чтобы перейти к:(вместо того, чтобы просто иметь точку останова внутри самого модуля, что облегчает и ускоряет отладку.
Ниже отладчик остановлен на функции внутри объединенного файла admin.bundle.js 
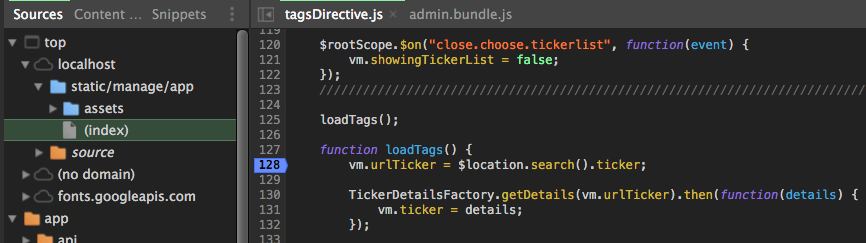
Есть модуль tagsDirective.js, где я ожидаю, что наступит точка останова:( 
Кто-нибудь сталкивался с этой проблемой раньше с Webpack и Gulp?
1 ответ
Ах, понял, я переместил код генерации исходной карты обратно в веб-пакет и вышел из Gulp:
var webpack = require('webpack');
var PROD = JSON.parse(process.env.PROD_DEV || '0');
module.exports = {
entry: "./entry.js",
devtool: "source-map",
output: {
devtoolLineToLine: true,
sourceMapFilename: "admin.bundle.js.map",
pathinfo: true,
path: __dirname,
filename: PROD ? "admin.bundle.min.js" : "admin.bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
},
plugins: PROD ? [
new webpack.optimize.UglifyJsPlugin({minimize: true})
] : []
};
gulp.task('webpack', function() {
return gulp.src('entry.js')
.pipe(webpack( require('./webpack.config.js') ))
// .pipe(sourcemaps.init())
// .pipe(sourcemaps.write('./'))
.pipe(gulp.dest('app/assets/js'));
});
