Почему Angular2 routerLinkActive устанавливает активный класс для нескольких ссылок?
Я пытаюсь реализовать routerLinkActive для моего приложения, но я сталкиваюсь с проблемой, что он устанавливает класс активным для нескольких ссылок. Вот как я это делаю
<ul class="nav nav-tabs">
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/']">Home</a></li>
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/about']">About</a></li>
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/contact']" >Contact Us</a></li>
</ul>
Вот как это выглядит
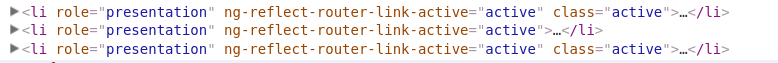
 Вот как это выглядит в dev-tools
Вот как это выглядит в dev-tools  И моя адресная строка
И моя адресная строка
Я что-то упустил, потому что я делаю, как описано в угловых документах.
1 ответ
Попробуйте установить [routerLinkActiveOptions]="{exact: true}" в HTML, как показано ниже:
<ul class="nav nav-tabs">
<li role="presentation" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"><a [routerLink]="['/']">Home</a></li>
<li role="presentation" routerLinkActive="active"><a [routerLink]="['/about']">About</a></li>
<li role="presentation" routerLinkActive="active"><a [routerLink]="['/contact']" >Contact Us</a></li>
</ul>
Как это работает?
RouterLinkActive разбивает текущий маршрут на части и пытается сопоставить его части с предоставленными вами RouterLink. Имея это в виду, маршрут / будет сопоставляться в любом месте, так как он является родителем для всех других маршрутов (например, /about, /contactи т. д. как он состоит из / + route-path). Чтобы упростить, это не ошибка, это иногда необходимая функциональность в вашем приложении для соответствия нескольким маршрутам. Чтобы предотвратить это, вы можете указать routerLinkActiveOptions точно соответствовать маршруту, на котором вы находитесь. Это означает, что он не будет соответствовать родительским маршрутам, а будет только пытаться найти routerLink, предоставленный для этого точного маршрута.