Как сохранить активное состояние меню при прокрутке раздела
Активное состояние меню не работает при прокрутке между <section>, Есть ли какая-либо опция в scrollMagic, чтобы установить активный статус все время во время прокрутки, на основе которого <section> является .setPin()?
var controller = new ScrollMagic.Controller({
globalSceneOptions: {
duration: $('section').height(),
triggerHook: .025,
reverse: true
}
});
$("section").each(function() {
new ScrollMagic.Scene({
triggerElement: this,
duration: '50%',
triggerHook: 0.025,
reverse: true
})
.setPin(this)
.addTo(controller);
});
Демо: http://codepen.io/mobrndstr/pen/pymGoQ
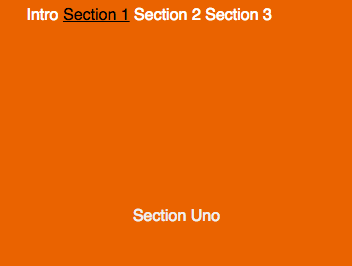
навигационное меню .active Состояние удаляется между двумя разделами при прокрутке.
когда <section class="feature" id="intro"> Раздел .setPin()
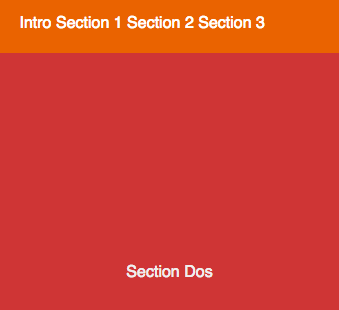
Между <section class="feature" id="intro"> в <section class="feature" id="feature"> активный статус исчез
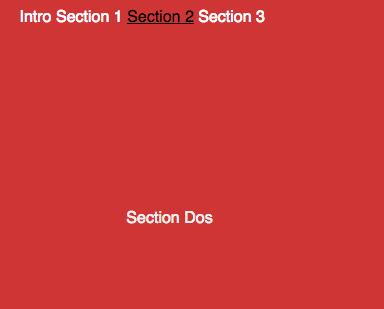
А также .active STATU<section class="feature" id="feature"> установил как setPin()