Редактор стекла Редактируемый () с элементами List<>, не отображаемыми в режиме редактирования
У меня есть список элементов, которые я читаю из sitecore и зацикливаю в своем представлении. Предметы довольно прямолинейны и просто выводятся в виде серии
Модель:
[SitecoreType(TemplateId = "{1044CFB5-2B85-4A8D-9DCC-34764D2AF5B3}", AutoMap = true)]
public class Footer
{
public virtual Item Item { get; set; }
[SitecoreInfo(SitecoreInfoType.Path)]
public virtual string Path { get; set; }
[SitecoreField(FieldName ="Copyright Text First",FieldType = SitecoreFieldType.SingleLineText)]
public virtual string CopyrightTextFirst { get; set; }
[SitecoreField(FieldName ="Copyright Text Last",FieldType = SitecoreFieldType.SingleLineText)]
public virtual string CopyrightTextLast { get; set; }
public IEnumerable<BrandNavigaion> lstBrandNav {get;set; }
}
[SitecoreType(TemplateId = "{A87A00B1-E6DB-45AB-8B54-636FEC3B5523}", AutoMap = true)]
public class BrandNavigaion
{
public virtual Item Item { get; set; }
[SitecoreInfo(SitecoreInfoType.Path)]
public virtual string Path { get; set; }
//[SitecoreField(FieldName = "Item name")]
public virtual string Itemname { get; set; }
[SitecoreField(FieldName = "Destination URL",FieldType=SitecoreFieldType.GeneralLink)]
public virtual string DestinationURL { get; set; }
[SitecoreField(FieldName = "Is Active ", FieldType = SitecoreFieldType.Checkbox)]
public virtual bool IsActive { get; set; }
public virtual IEnumerable<Sitecore.Data.Items.Item> Children { get; set; }
//public virtual IEnumerable<BrandSubNavigaion> Children { get; set; }
}
Посмотреть
@foreach (var item in Model.lstBrandNav)
{
<li>
<a href="@item.DestinationURL">
@Editable(item, i => i.Itemname)
</a>
</li>
if (item.Children != null && item.Children.Count() > 0)
{
<li class="">
<a data-toggle="dropdown">Associate Sites <i class="fa fa-angle-down"></i></a>
<ul>
@foreach (var childitem in item.Children)
{
<li><a href="">@childitem.Name</a></li>
}
</ul>
</li>
}
}
Результат отображается правильно в режиме предварительного просмотра: 
Но в режиме редактирования, как показано ниже
Пожалуйста, помогите мне, что не так в моем коде.
1 ответ
Прежде всего вам не нужно иметь 2 поля DestinationUrl и ItemName. Вы можете иметь на DestionationUrl также значение ItemName. DestinationUrl - это общее поле ссылки, которое содержит URL-адрес и текстовое поле.
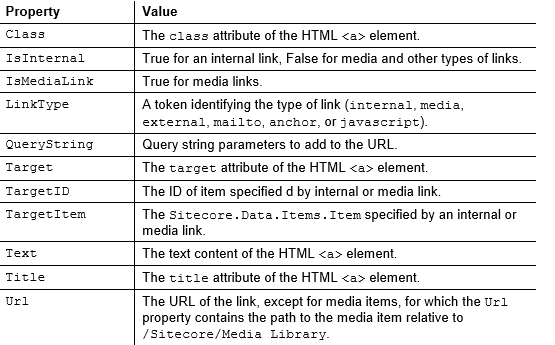
И вы можете иметь несколько свойств для поля General Link:
Можете ли вы изменить свой код
SitecoreField(FieldName = "Destination URL",FieldType=SitecoreFieldType.GeneralLink)]
public virtual Glass.Mapper.Sc.Fields.Link DestinationURL { get; set; }
и обработать вашу ссылку следующим образом:
@using (BeginRenderLink(item, x => x.DestinationUrl, new { @class = "your class" }, isEditable: Sitecore.Context.PageMode.IsPageEditor))
{
@(item.DestinationUrl != null ? item.DestinationUrl.Text : "Select a link")
}
BeginRenderLink из стекла:
/// <summary>
/// Render HTML for a link with contents
/// </summary>
/// <typeparam name="T">The model type</typeparam>
/// <param name="model">The model</param>
/// <param name="field">The link field to user</param>
/// <param name="attributes">Any additional link attributes</param>
/// <param name="isEditable">Make the link editable</param>
/// <returns></returns>
public virtual RenderingResult BeginRenderLink<T>(T model, Expression<Func<T, object>> field,
object attributes = null, bool isEditable = false)
{
return GlassHtml.BeginRenderLink(model, field, this.Output, attributes, isEditable);
}