UWP поместите масштабируемое изображение в контейнер
Чтобы сделать изображение масштабируемым, я использую обертывание элемента управления изображением ScrollViewer вроде такой:
<Page ...>
<ScrollViewer ZoomMode="Enabled" HorizontalScrollMode="Auto" VerticalScrollMode="Auto">
<Image Source="http://i.imgur.com/iseJWq1.jpg" />
</ScrollViewer>
</Page>
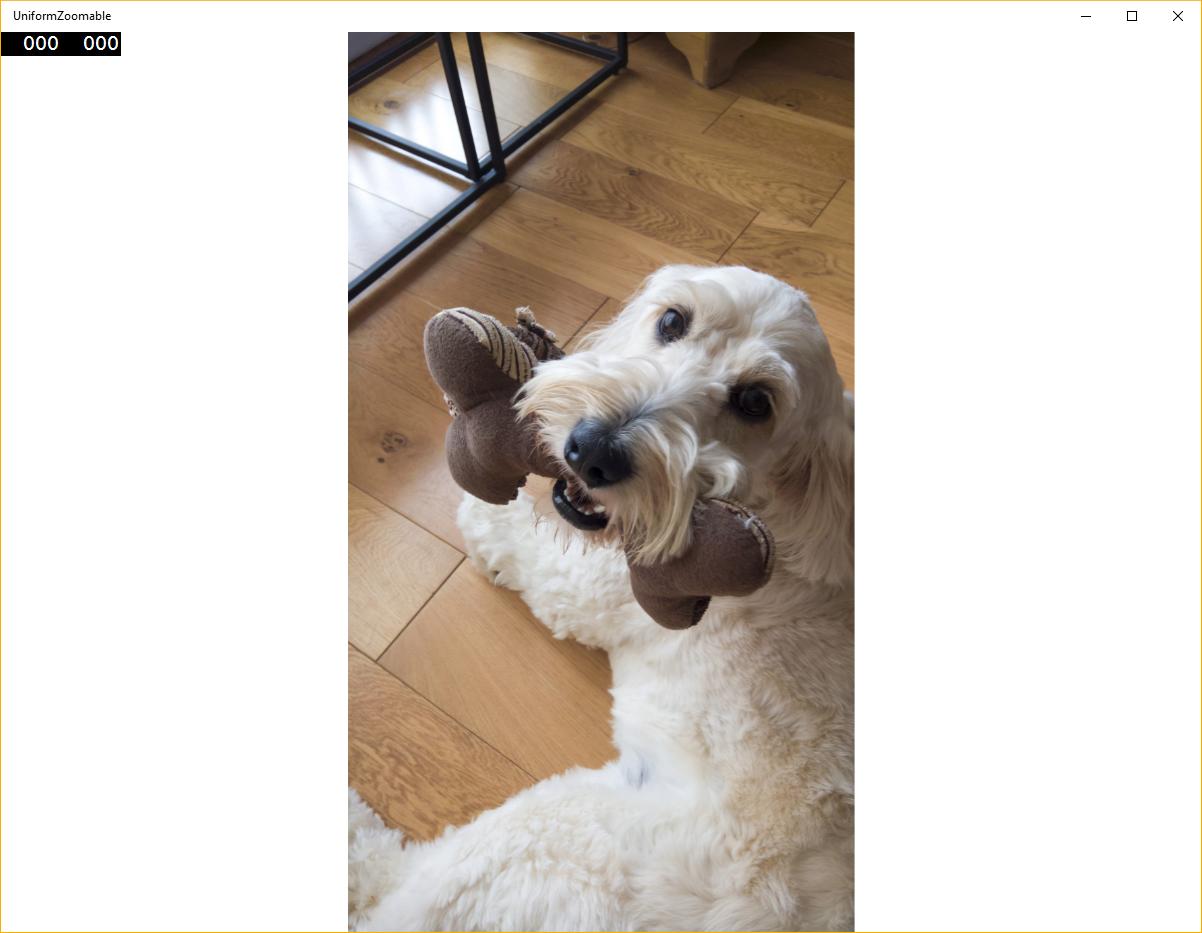
Я хочу, чтобы размер изображения был изменен так, чтобы он помещался внутри страницы в горизонтальном и вертикальном направлениях, как Stretch="Uniform" поведение Image управления:
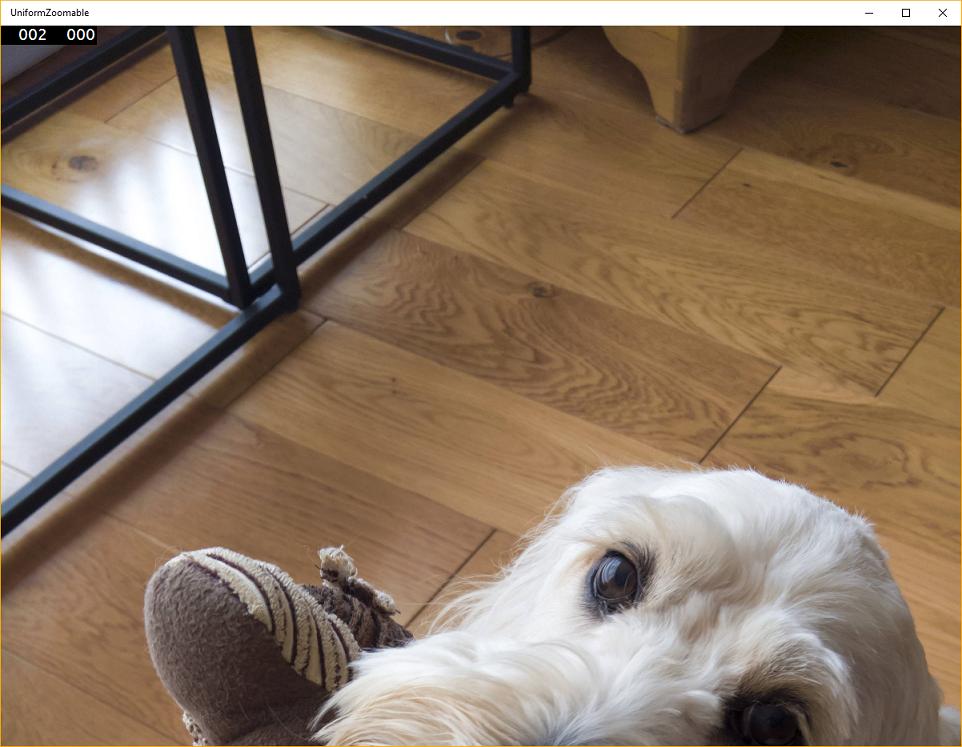
Но вместо этого он изменяет размер изображения, чтобы соответствовать только по горизонтали, обрезая избыток изображения в вертикальном направлении:
Я получил некоторое преимущество от этого сайта, поэтому я изменил xaml так:
<Page x:Name="Page"
... />
<ScrollViewer ZoomMode="Enabled" HorizontalScrollMode="Auto" VerticalScrollMode="Auto">
<Image Source="http://i.imgur.com/iseJWq1.jpg" Width="{Binding ActualWidth, ElementName=Page}" Height="{Binding ActualHeight, ElementName=Page}" />
</ScrollViewer>
</Page>
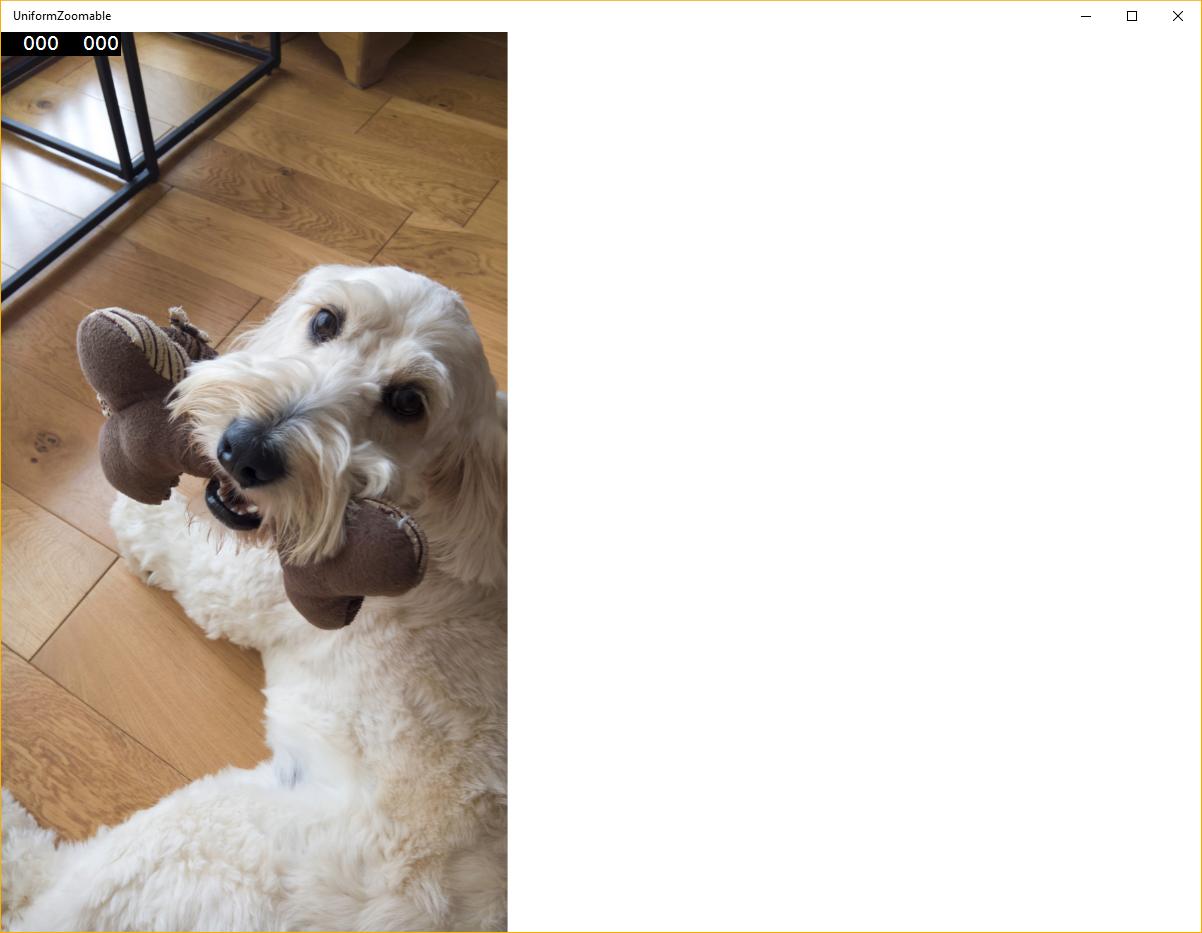
Хотя это хорошо работает с растягивающейся стороной, изображение выравнивается по левому краю экрана, и при увеличении / уменьшении происходят странные вещи:
Играя с Stretch Свойства изображения не влияют.
Как мне сделать изображение масштабируемым при первоначальной подгонке изображения внутри контейнера, как это сделает любое приложение для просмотра фотографий?
1 ответ
Это работает:
<Page x:Name="Page" ...>
<ScrollViewer ZoomMode="Enabled" MinZoomFactor="1" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<Image Source="http://i.imgur.com/iseJWq1.jpg" MaxWidth="{Binding ActualWidth, ElementName=Page}" MaxHeight="{Binding ActualHeight, ElementName=Page}"/>
</ScrollViewer>
</Page>
... это именно то, что статья рекомендовала сделать.