Как отлаживать CSS в комплекте с Webpack?
Я перешел от включения таблиц стилей в старом стиле:
<link rel="stylesheet" href="./../css/main.css">
к Webpack подход:
var css = require('./../css/main.css');
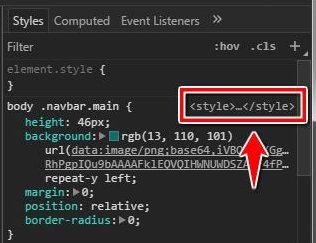
Это работает, но мне не нравится, что он извлекает CSS из этого файла во встроенный тег, потому что тогда его сложнее отладить в Dev Tools. Например, я понятия не имею, из какого файла и строки происходят эти атрибуты:

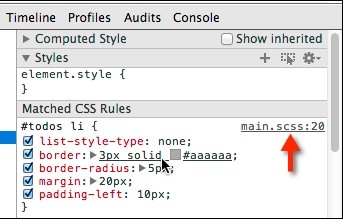
Как я могу переместить его в отдельный файл или создать исходную карту, которая указала бы мне на исходный файл? Поэтому, когда я проверяю его, Dev Tools будет выглядеть так:
мой webpack.config.js:
var autoprefixer = require('autoprefixer');
module.exports = {
devtool: "css-loader?sourceMap",
module: {
loaders: [
{test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000'},
{
test: /\.css$/,
loader: "style-loader!css-loader!postcss-loader"
}
]
},
entry: [
'./static/js/app.js'
],
output: {
filename: './static/js/bundle.js'
},
watch: false,
postcss: function () {
return [autoprefixer];
}
};
мой app.js:
var $ = require('jquery');
window.jQuery = $;
window.$ = $;
require('bootstrap-loader');
module.exports = (function () {
alert('IT WORKS!');
});
window.app = module.exports;
var css = require('./../css/main.css');
1 ответ
Чтобы извлечь ваши стили из вашего пакета во внешнюю таблицу стилей, вам нужно использовать плагин извлечения текста.
Общая конфигурация webpack выглядит следующим образом:
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
devtool: "source-map",
entry: 'path/to/entry.js',
output: {
path: 'path/to/bundle'
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.css$/,
loader: ExtracTextPlugin.extract('css-loader?sourceMap')
}
]
},
plugins: [
new ExtractTextPlugin('styles.css')
]
};
Части, которые вы должны заметить, используют devtool: "source-map" для отладочной части и того, что с плагином вы предоставляете загрузчик в качестве параметра для извлечения метода плагина:
loaders: [
{
test: /\.css$/,
loader: ExtracTextPlugin.extract('css-loader?sourceMap')
}
]
Здесь вы также можете цепные погрузчики, если вам нужно, например, sass-loader тоже:
loaders: [
{
test: /\.scss$/,
loader: ExtracTextPlugin.extract('css-loader?sourceMap!sass-loader?sourceMap')
}
]
Вам больше не нужен загрузчик стилей, но вы также можете предоставить его в качестве резервного загрузчика для плагина:
loaders: [
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallbackLoader: "style-loader",
loader: "css-loader?sourceMap"
})
}
]
и в вашем массиве плагинов вы создаете экземпляр плагина и предоставляете имя, которое вы хотите для внешней таблицы стилей:
plugins: [
new ExtractTextPlugin('styles.css')
]
Вы также можете использовать [name] заполнитель, если у вас есть несколько точек входа, и у вас будет таблица стилей для каждой записи.