Как я могу оптимизировать все мои изображения?
диагностики
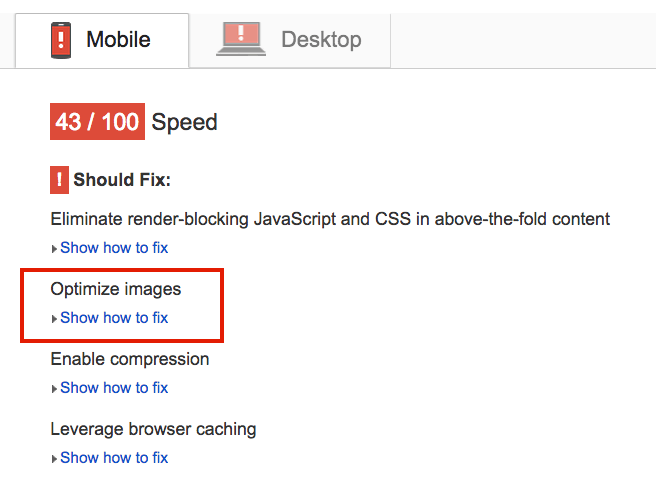
Недавно я наткнулся на: PageSpeed Insights, он в основном проверяет скорость вашей страницы, выкладывает счет и показывает, что вызывает замедление вашей страницы.
Я ввожу свой URL, и вот мой: результат.

вопросы
У меня явно нет большого количества очков, но я работаю над их улучшением.
У меня много проблем с оптимизацией изображений. Я попробовал 2 вещи. __
1. Используйте программное обеспечение ImageOptim
Я попытался с помощью ImageOptim Mac Software оптимизировать все мои изображения в моем img/ папка.
2. Используйте плагин Grunt Imagemin
Кроме того, я использую инструмент сборки, чтобы повторно сжать все мои изображения в моем img/ и сохраните сжатый файл в dist/img/ папка.
imagemin: {
dynamic: {
options: {
optimizationLevel: 3,
svgoPlugins: [{ removeViewBox: false }],
use: [mozjpeg()]
},
files: [{
expand: true, // Enable dynamic expansion
cwd: 'img', // Src matches are relative to this path
src: ['**/**/**/*.{png,jpg,gif,ico}'], // Actual patterns to match
dest: 'dist/img' // Destination path prefix
}]
}
Imagemin Результат
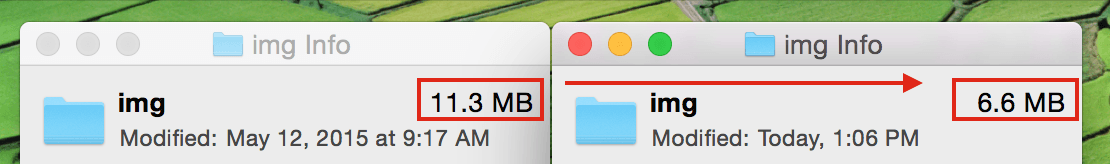
К счастью, все мои 104 изображения были уменьшены 4.11MB,

Результат повторного тестирования
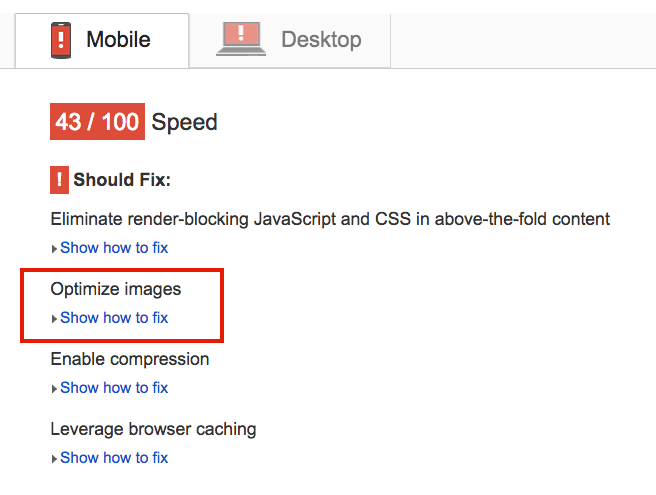
Но, к сожалению, после повторной ссылки всей моей страницы на новый каталог изображений dist/img/, Я снова тестирую свой сайт с PageSpeed Insights, я все еще получаю ту же оптимизацию изображения предупреждения.

Как я могу исправить / улучшить эту проблему? Это потому что я установил optimizationLevel: 3 слишком низко?
Любой подход / идея / стратегия / лучшее решение / предложение?
Большое спасибо!
3 ответа
Вы можете рассмотреть возможность использования серверного модуля PageSpeed. Они могут автоматически применять оптимизацию изображения и тем самым удовлетворять рекомендациям PageSpeed Insights. См. https://developers.google.com/speed/pagespeed/module и https://developers.google.com/speed/pagespeed/module/faq для доступности.
Я бы рекомендовал предварительно оптимизировать ваши изображения с помощью одного из следующих инструментов:
Windows
- FileOptimizer Он использует несколько инструментов, чтобы сделать ваши изображения как можно меньше.
JPEG (все платформы)
- MozJPEG (от Mozilla)
PNG (все платформы)
В использовании imagemin нет ничего плохого.
Проблема заключается в изменении размера на основе CSS. Если естественный размер img составляет 150 пикселей, а css сжимает его в поле размером 100 пикселей, Google хочет, чтобы вы изменили размер изображения до 100 пикселей.