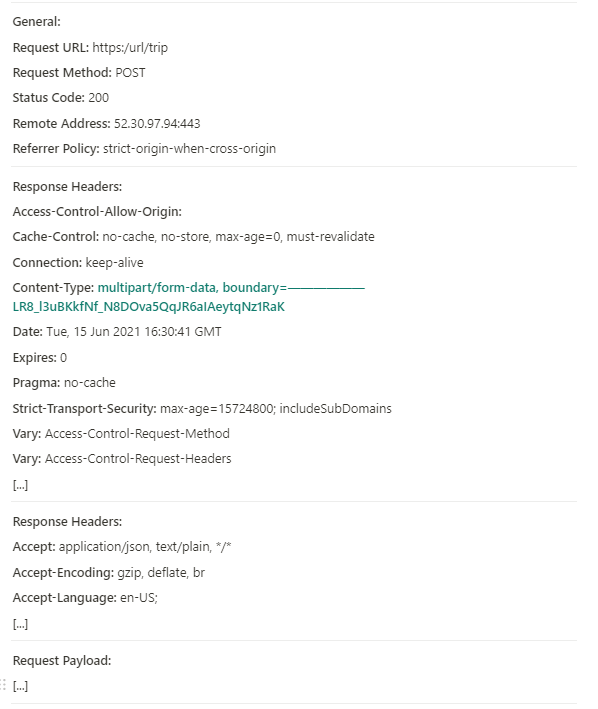
Пример multipart/form-data
Мне интересно, может ли кто-нибудь поделиться со мной примером multipart/form-data, который содержит:
- Некоторые параметры формы
- Несколько файлов
3 ответа
РЕДАКТИРОВАТЬ: я поддерживаю аналогичный, но более подробный ответ по адресу: /questions/33758360/chto-oznachaet-enctypemultipartform-data/33758368#33758368
Чтобы точно увидеть, что происходит, используйте nc -l или ECHO-сервер и пользовательский агент, такой как браузер или cURL.
Сохраните форму в .html файл:
<form action="http://localhost:8000" method="post" enctype="multipart/form-data">
<p><input type="text" name="text" value="text default">
<p><input type="file" name="file1">
<p><input type="file" name="file2">
<p><button type="submit">Submit</button>
</form>
Создайте файлы для загрузки:
echo 'Content of a.txt.' > a.txt
echo '<!DOCTYPE html><title>Content of a.html.</title>' > a.html
Бежать:
nc -l localhost 8000
Откройте HTML в вашем браузере, выберите файлы, нажмите "Отправить" и проверьте терминал.
nc печатает полученный запрос. Firefox отправил:
POST / HTTP/1.1
Host: localhost:8000
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux i686; rv:29.0) Gecko/20100101 Firefox/29.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Cookie: __atuvc=34%7C7; permanent=0; _gitlab_session=226ad8a0be43681acf38c2fab9497240; __profilin=p%3Dt; request_method=GET
Connection: keep-alive
Content-Type: multipart/form-data; boundary=---------------------------9051914041544843365972754266
Content-Length: 554
-----------------------------9051914041544843365972754266
Content-Disposition: form-data; name="text"
text default
-----------------------------9051914041544843365972754266
Content-Disposition: form-data; name="file1"; filename="a.txt"
Content-Type: text/plain
Content of a.txt.
-----------------------------9051914041544843365972754266
Content-Disposition: form-data; name="file2"; filename="a.html"
Content-Type: text/html
<!DOCTYPE html><title>Content of a.html.</title>
-----------------------------9051914041544843365972754266--
В качестве альтернативы, cURL должен отправить тот же запрос POST, что и ваша форма браузера:
nc -l localhost 8000
curl -F "text=default" -F "file1=@a.html" -F "file1=@a.txt" localhost:8000
Вы можете сделать несколько тестов с:
while true; do printf '' | nc -l localhost 8000; done
Большое спасибо @Ciro Santilli ответ! Я обнаружил, что его выбор для border довольно "несчастлив", потому что все тысячи дефисов: на самом деле, как прокомментировал @Fake Name, когда вы используете вашу границу внутри запроса, он имеет еще два дефиса впереди:
Пример:
POST / HTTP/1.1
HOST: host.example.com
Cookie: some_cookies...
Connection: Keep-Alive
Content-Type: multipart/form-data; boundary=12345
--12345
Content-Disposition: form-data; name="sometext"
some text that you wrote in your html form ...
--12345
Content-Disposition: form-data; name="name_of_post_request" filename="filename.xyz"
content of filename.xyz that you upload in your form with input[type=file]
--12345
Content-Disposition: form-data; name="image" filename="picture_of_sunset.jpg"
content of picture_of_sunset.jpg ...
--12345--
На этой странице w3.org я обнаружил, что можно инкапсулировать заголовок multipart/mixed в multipart / form-data, просто выбрав другую граничную строку внутри multipart/mixed и используя ее для инкапсуляции данных. В конце вы должны "закрыть" всю границу, используемую в FILO, чтобы закрыть запрос POST (например:
POST / HTTP/1.1
...
Content-Type: multipart/form-data; boundary=12345
--12345
Content-Disposition: form-data; name="sometext"
some text sent via post...
--12345
Content-Disposition: form-data; name="files"
Content-Type: multipart/mixed; boundary=abcde
--abcde
Content-Disposition: file; file="picture.jpg"
content of jpg...
--abcde
Content-Disposition: file; file="test.py"
content of test.py file ....
--abcde--
--12345--
Посмотрите на ссылку выше.
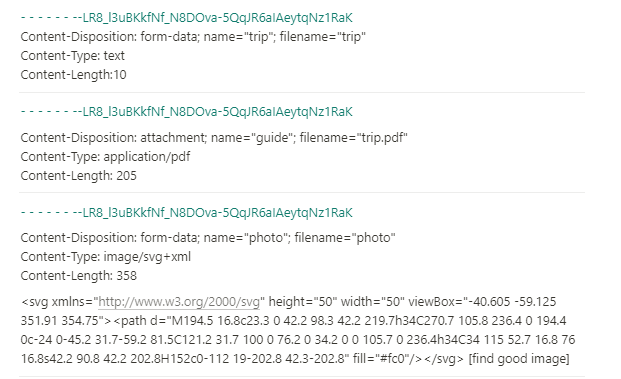
Вот пример составных данных (Angular):
поездка-upload.component.html
Путешествие:<div class="form-group"> <label for="guide">Guide for the trip:</label> <input formControlName="guide" type="file" id="guide" name="guide" (change)="uploadFile($event,'guide')"> </div> <div class="form-group"> <label for="photo">Guide for the trip:</label> <input formControlName="photo" type="image" id="photo" name="photo" (change)="uploadFile($event, 'photo')"> </div> <div class="form-group"> <button class="btn">Upload files</button> </div> </form>
2.trip-upload.component.ts
import {Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup } from "@angular/forms";
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'trip-upload',
templateUrl: './trip-upload.component.html',
styleUrls: ['./trip-upload.component.css']
})
export class TripUploadComponent implements OnInit {
public form: FormGroup;
constructor(public fb: FormBuilder, private http: HttpClient) {}
ngOnInit() {
this.form = this.fb.group({
name: [''],
photo: [null],
guide: [null]
})
}
uploadFile(event, fileType: string) {
this.updateFileFormControl(event, fileType);
}
submitForm() {
let formData: any = newFormData();
Object.keys(this.form.controls).forEach(formControlName => {
formData.append(formControlName, this.form.get(formControlName).value);
});
this.http.post('http://localhost:4200/api/trip', formData).subscribe(
(response) =>console.log(response),
(error) =>console.log(error)
)
}
private updateFileFormControl(event: Event, formControlName: string) {
const file = (event.target as HTMLInputElement).files[0];
this.form.controls[formControlName].patchValue([file]);
this.form.get(formControlName).updateValueAndValidity()
}
}
- Составной ответ
Когда браузер понимает, какой enctype вы используете в своей форме для запросов HTTP POST, пользовательский агент настраивает список пар имя/значение на сервер. В зависимости от типа и объема передаваемых данных один из методов будет более эффективным, чем другой: