Какой подход я должен использовать, чтобы каждая карта смахивала вправо / влево как трут?React Native?
Какой подход я должен использовать, чтобы каждая карта смахивала вправо / влево как трут? Мои карты находятся в списке просмотра. Как только я смахиваю любую карту вправо или влево, она должна исчезнуть, и в этом месте должна появиться следующая сложенная карта?,

 импортировать React, { Component } из 'response';
import {
Platform,
StyleSheet,
Text,
View,Image,ListView,TouchableOpacity
} из реактивной системы; импортировать значок из'act-native-vector-icons/Ionicons'; импортировать { TabNavigator, StackNavigator } из "реакции навигации";
import { Col, Row, Grid } из 'response-native-easy-grid';
import {Контейнер, Заголовок, Содержимое, Карта, CardItem, Миниатюра, Кнопка, Слева, Тело, Право} из 'native-base';
const инструкция = Platform.select({
ios: 'Нажмите Cmd+R для перезагрузки,\n' +
'Cmd+D или встряхните для меню разработки'),
android: 'Дважды нажмите R на клавиатуре, чтобы перезагрузить, \ n' + ' Встряхните или нажмите кнопку меню для dev menu',
});
импортировать React, { Component } из 'response';
import {
Platform,
StyleSheet,
Text,
View,Image,ListView,TouchableOpacity
} из реактивной системы; импортировать значок из'act-native-vector-icons/Ionicons'; импортировать { TabNavigator, StackNavigator } из "реакции навигации";
import { Col, Row, Grid } из 'response-native-easy-grid';
import {Контейнер, Заголовок, Содержимое, Карта, CardItem, Миниатюра, Кнопка, Слева, Тело, Право} из 'native-base';
const инструкция = Platform.select({
ios: 'Нажмите Cmd+R для перезагрузки,\n' +
'Cmd+D или встряхните для меню разработки'),
android: 'Дважды нажмите R на клавиатуре, чтобы перезагрузить, \ n' + ' Встряхните или нажмите кнопку меню для dev menu',
});
export default class Scenes extends Component{
static navigationOptions = {
tabBarLabel: 'Scenes',
tabBarIcon: ({ tintColor }) => (
<Image
source={require('./video.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
};
displayImages(users){
var {navigate} = this.props.navigation;
return(
<View style={styles.container}>
<Content style={{paddingTop: 20, borderWidth: 0, shadowOpacity: 0,
shadowOffset: {
height: 0,
width:0
},
shadowRadius: 0,}}>
<Card style={{borderWidth: 0}} transparent>
<CardItem style={{height: 48,borderWidth:0,}}>
<Left>
<Thumbnail source={{uri: users.avatar_url}} style={{height: 40, width: 40}} />
<Body>
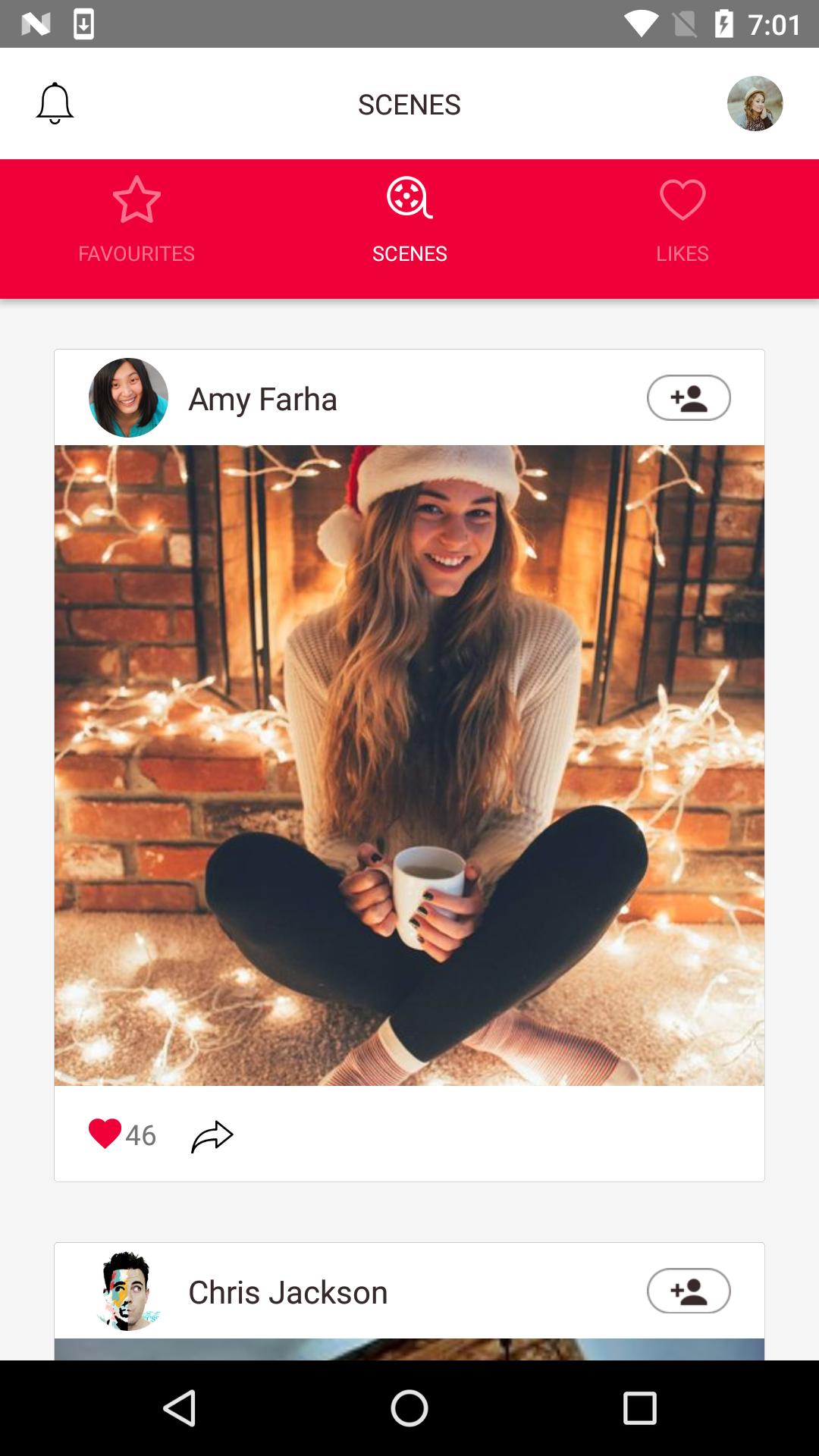
<Text style={styles.uploaderName}>{users.name}</Text>
</Body>
</Left>
<Right>
<Image
source={require('./follow.png')}
style={{height: 23, width: 42}}
/>
</Right>
</CardItem>
<CardItem cardBody>
<Image source={{uri: users.image}} style={{height: 322, width: null, flex: 1}}/>
</CardItem>
<CardItem style={{height: 48,borderWidth:0,}}>
<Left>
<TouchableOpacity onPress = { () => navigate ("profile", {}) }>
<Icon style={{color:'#f00039'}} name={'md-heart'} size={20}/>
</TouchableOpacity>
<Text style={{marginLeft:2}}>46</Text>
<Image
source={require('./sharePost.png')}
style={{height: 20, width: 25, marginLeft: 15}}
/>
</Left>
<Body>
<Button transparent>
</Button>
</Body>
<Right>
</Right>
</CardItem>
</Card>
</Content>
</View>
);
}
render() {
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
var users = [
{
name: 'Amy Farha',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/ladylexy/128.jpg',
image: 'https://i.pinimg.com/564x/1c/f3/05/1cf305362aed02ad559f989687b1460e.jpg',
},
{
name: 'Chris Jackson',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/adhamdannaway/128.jpg',
image: 'https://i.pinimg.com/236x/a8/37/8e/a8378eeb01ec788a0068ea6b1b759091.jpg',
},
{
name: 'Amanda Martin',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/brynn/128.jpg',
image: 'https://i.pinimg.com/564x/8a/db/a7/8adba7207bdc82668bf06acc2734537e.jpg',
},
{
name: 'Amy Farha',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/ladylexy/128.jpg',
image: 'https://i.pinimg.com/564x/8a/db/a7/8adba7207bdc82668bf06acc2734537e.jpg',
},
{
name: 'Chris Jackson',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/adhamdannaway/128.jpg',
image: 'https://i.pinimg.com/564x/66/f0/2f/66f02f37eb54ff7f79f4c831212b231f.jpg',
},
{
name: 'Amanda Martin',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/brynn/128.jpg',
image: 'https://i.pinimg.com/564x/58/0c/78/580c789ded6ceeafdf71b792b0d57ac6.jpg',
},
{
name: 'Amy Farha',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/ladylexy/128.jpg',
image: 'https://i.pinimg.com/564x/a5/4d/4d/a54d4d37522a76a67002fa25b8e51515.jpg',
},
{
name: 'Chris Jackson',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/adhamdannaway/128.jpg',
image: 'https://i.pinimg.com/564x/47/6b/5c/476b5c4c9725ff3cd4bb3e5f61e4d6c3.jpg',
},
{
name: 'Amanda Martin',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/brynn/128.jpg',
image: 'https://i.pinimg.com/564x/ad/4b/06/ad4b06523eefacc30d09d41a9992029f.jpg',
},
{
name: 'Christy Thomas',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/kfriedson/128.jpg',
image: 'https://i.pinimg.com/564x/a5/4d/4d/a54d4d37522a76a67002fa25b8e51515.jpg',
},
{
name: 'Melissa Jones',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/nuraika/128.jpg',
image: 'https://i.pinimg.com/564x/82/ac/2e/82ac2e1c86692090173666496b9ce1cf.jpg',
},
{
name: 'Amanda Martin',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/brynn/128.jpg',
image: 'https://i.pinimg.com/564x/8a/db/a7/8adba7207bdc82668bf06acc2734537e.jpg',
},
{
name: 'Christy Thomas',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/kfriedson/128.jpg',
image: 'https://i.pinimg.com/564x/a5/4d/4d/a54d4d37522a76a67002fa25b8e51515.jpg',
},
{
name: 'Melissa Jones',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/nuraika/128.jpg',
image: 'https://i.pinimg.com/564x/ae/b6/ac/aeb6ac2f05644f1464c298bf979630e9.jpg',
},
{
name: 'Christy Thomas',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/kfriedson/128.jpg',
image: 'https://i.pinimg.com/564x/57/ac/3e/57ac3e724c61f9b9803d520574e42a1e.jpg',
},
{
name: 'Melissa Jones',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/nuraika/128.jpg',
image: 'https://i.pinimg.com/564x/66/f0/2f/66f02f37eb54ff7f79f4c831212b231f.jpg',
},
];
var cloneUsers = ds.cloneWithRows(users);
return (
<View style={{flex: 1}}>
<ListView
style={styles.listView}
dataSource={cloneUsers}
renderRow={this.displayImages.bind(this)}
renderSeparator={(sectionId, rowId) => <View key={rowId} style={styles.separator} />}
/>
</View>
);
}
}
const styles = StyleSheet.create({
icon: {
width: 26,
height: 26,
},
container: {
flex: 1,
backgroundColor: '#F5F5F5',
paddingHorizontal : 25,
},
uploaderName:{
fontSize: 16,
color: '#36292a'
}
});
2 ответа
Для создания такой колоды, как Tinder, в React-native вы можете использовать библиотеку под названием react-native-swipe-decker, Это довольно простая библиотека, есть стопка карточек и есть такие действия, как onSwipedLeftonSwipedRightonSwipedAll, Вы можете определить функции для каждого из них, если вы хотите настроить. По умолчанию все содержимое карты должно быть в массиве, и независимо от того, в каком направлении вы проводите, вы переходите к следующей карте. Вы также можете добавить бесконечный цикл к нему. Вы можете взглянуть на репозиторий GitHub для проекта и посмотреть их пример.
В React я использовал HammerJS для этого.
ReactNative имеет встроенную библиотеку под названием PanResponder. Есть примеры там.