Добавление CAGradientLayer в нарисованный UIView
Я хотел нарисовать 3D гистограмму, я искал в Интернете и нашел этот сайт и этот фрагмент кода:
- (void)drawBarOfHeight:(CGFloat)bheight width:(CGFloat)bwidth colour:(UIColor *)acolor atOrigin:(CGPoint)origin
{
CGPoint correctedOrigin = origin;
//draw the front face , its a plain rectangle - semi dark
[[self tintOfColor:acolor tint:0.8] set];
UIBezierPath *face1 = [UIBezierPath bezierPathWithRect:CGRectMake(correctedOrigin.x, correctedOrigin.y - bheight, bwidth, bheight)];
[face1 fill];
//basic trig
CGFloat PI = 3.141;
CGFloat theta = 30;
CGFloat section = bwidth * 0.6; //bit of jiggling otherwise it looks crappy
CGFloat yoffset = section * sinf(theta * PI/180); //needs radians
CGFloat xoffset = section * cosf(theta * PI/180);
//draw the side face , its a trapezoid set at theta -
UIBezierPath *face2 = [UIBezierPath bezierPath];
[face2 moveToPoint:CGPointMake(correctedOrigin.x + bwidth, correctedOrigin.y)];
[face2 addLineToPoint:CGPointMake(correctedOrigin.x + bwidth, correctedOrigin.y - bheight)];
[face2 addLineToPoint:CGPointMake(correctedOrigin.x + bwidth + xoffset, correctedOrigin.y - bheight - yoffset)];
[face2 addLineToPoint:CGPointMake(correctedOrigin.x + bwidth + xoffset, correctedOrigin.y - yoffset)];
//darkest shade
[[self tintOfColor:acolor tint:0.6] set];
[face2 fill];
//draw the other face , its another trapezoid
UIBezierPath *face3 = [UIBezierPath bezierPath];
[face3 moveToPoint:CGPointMake(correctedOrigin.x , correctedOrigin.y - bheight )];
[face3 addLineToPoint:CGPointMake(correctedOrigin.x + xoffset, correctedOrigin.y - bheight - yoffset)];
[face3 addLineToPoint:CGPointMake(correctedOrigin.x + bwidth + xoffset, correctedOrigin.y - bheight - yoffset)];
[face3 addLineToPoint:CGPointMake(correctedOrigin.x + bwidth, correctedOrigin.y - bheight)];
//base shade of colour
[[self tintOfColor:acolor tint:1.0] set];
[face3 fill];
}
- (CAGradientLayer *)gradientLayerWithTopColor:(UIColor*)topColor bottomColor:(UIColor*)bottomColor
{
NSArray *gradientColors = [NSArray arrayWithObjects:(id)topColor.CGColor, (id)bottomColor.CGColor, nil];
NSArray *gradientLocations = [NSArray arrayWithObjects:[NSNumber numberWithInt:0.0],[NSNumber numberWithInt:1.0], nil];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.colors = gradientColors;
gradientLayer.locations = gradientLocations;
return gradientLayer;
}
- (UIColor *)tintOfColor:(UIColor *)acolor tint:(CGFloat)tint
{
//tint > 1.0 lightens
//tint < 1.0 darkens
CGFloat red = 1.0;
CGFloat green = 1.0;
CGFloat blue = 1.0;
CGFloat alpha = 1.0;
if ([acolor getRed:&red green:&green blue:&blue alpha:&alpha])
{
red *= tint;
green *= tint;
blue *= tint;
return [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
return acolor; //in case the call failed , return original
}
- (void)drawRect:(CGRect)rect
{
//as an example
[self drawBarOfHeight:250 width:40 colour:[[UIColor whiteColor] colorWithAlphaComponent:0.2] atOrigin:CGPointMake(100, 500)];
[self drawBarOfHeight:30 width:40 colour:[UIColor yellowColor] atOrigin:CGPointMake(100, 500)];
}
Теперь я хочу добавить градиент к одному из графиков, поэтому я добавил этот метод:
- (CAGradientLayer *)gradientLayerWithTopColor:(UIColor*)topColor bottomColor:(UIColor*)bottomColor
Но не могу понять, как я могу перенести его с кодом, который я использую сверху?
заранее спасибо
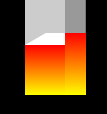
Обновление: при рисовании второго UIBezierPath (face2) вот что я получаю:
Как я могу избежать этого? и нарисуйте градиент в точном наклоне и точной рамке UIBezierPath?