В чем разница между "px", "dip", "dp" и "sp"?
В чем разница между единицами измерения Android?
- ПВ
- падение
- дп
- зр
41 ответ
Из документации разработчика Android:
ПВ
Пиксели - соответствует фактическим пикселям на экране.в
Дюймы - в зависимости от физического размера экрана.
1 дюйм = 2,54 сммм
Миллиметры - в зависимости от физического размера экрана.пт
Очки - 1/72 дюйма в зависимости от физического размера экрана.дп или провал
Плотность- независимые пиксели - это абстрактная единица измерения, основанная на физической плотности экрана. Эти единицы относятся к экрану с разрешением 160 точек на дюйм, поэтому на экране с разрешением 160 точек на дюйм один пиксель составляет один пиксель. Отношение dp к пикселю будет меняться в зависимости от плотности экрана, но не обязательно в прямой пропорции. Примечание: компилятор принимает и "dip", и "dp", хотя "dp" более соответствует "sp".зр
Пиксели, не зависящие отмасштаба- это похоже на единицу измерения dp, но также масштабируется в соответствии с предпочтениями размера шрифта пользователя. Рекомендуется использовать этот блок при указании размеров шрифта, чтобы они были скорректированы как по плотности экрана, так и по предпочтениям пользователя.
Из понимания независимости плотности в Android:
+----------------+----------------+---------------+-------------------------------+
| Density Bucket | Screen Density | Physical Size | Pixel Size |
+----------------+----------------+---------------+-------------------------------+
| ldpi | 120 dpi | 0.5 x 0.5 in | 0.5 in * 120 dpi = 60x60 px |
+----------------+----------------+---------------+-------------------------------+
| mdpi | 160 dpi | 0.5 x 0.5 in | 0.5 in * 160 dpi = 80x80 px |
+----------------+----------------+---------------+-------------------------------+
| hdpi | 240 dpi | 0.5 x 0.5 in | 0.5 in * 240 dpi = 120x120 px |
+----------------+----------------+---------------+-------------------------------+
| xhdpi | 320 dpi | 0.5 x 0.5 in | 0.5 in * 320 dpi = 160x160 px |
+----------------+----------------+---------------+-------------------------------+
| xxhdpi | 480 dpi | 0.5 x 0.5 in | 0.5 in * 480 dpi = 240x240 px |
+----------------+----------------+---------------+-------------------------------+
| xxxhdpi | 640 dpi | 0.5 x 0.5 in | 0.5 in * 640 dpi = 320x320 px |
+----------------+----------------+---------------+-------------------------------+
+---------+-------------+---------------+-------------+--------------------+
| Unit | Description | Units Per | Density | Same Physical Size |
| | | Physical Inch | Independent | On Every Screen |
+---------+-------------+---------------+-------------+--------------------+
| px | Pixels | Varies | No | No |
+---------+-------------+---------------+-------------+--------------------+
| in | Inches | 1 | Yes | Yes |
+---------+-------------+---------------+-------------+--------------------+
| mm | Millimeters | 25.4 | Yes | Yes |
+---------+-------------+---------------+-------------+--------------------+
| pt | Points | 72 | Yes | Yes |
+---------+-------------+---------------+-------------+--------------------+
| dp | Density | ~160 | Yes | No |
| | Independent | | | |
| | Pixels | | | |
+---------+-------------+---------------+-------------+--------------------+
| sp | Scale | ~160 | Yes | No |
| | Independent | | | |
| | Pixels | | | |
+---------+-------------+---------------+-------------+--------------------+
Дополнительную информацию также можно найти в документации по дизайну Google.
Практически все об этом и о том, как добиться наилучшей поддержки для нескольких экранов разных размеров и плотности, очень хорошо документировано здесь:
Размер экрана
Фактический физический размер, измеренный как диагональ экрана. Для простоты Android группирует все действительные размеры экрана в четыре обобщенных размера: маленький, нормальный, большой и очень большой.Плотность экрана
Количество пикселей в физической области экрана; обычно называется dpi (точек на дюйм). Например, экран "низкой" плотности имеет меньше пикселей в данной физической области по сравнению с экраном "нормальной" или "высокой" плотности. Для простоты Android группирует все фактические плотности экрана в шесть обобщенных плотностей: низкая, средняя, высокая, сверхвысокая, сверхвысокая и сверхвысокая сверхвысокая.ориентация
Ориентация экрана с точки зрения пользователя. Это либо альбомная, либо книжная ориентация, что означает, что соотношение сторон экрана должно быть либо широким, либо высоким соответственно. Имейте в виду, что разные устройства не только работают в разных ориентациях по умолчанию, но и могут меняться во время выполнения, когда пользователь поворачивает устройство.разрешение
Общее количество физических пикселей на экране. При добавлении поддержки нескольких экранов приложения не работают напрямую с разрешением; приложения должны касаться только размера и плотности экрана, как это определено обобщенными группами размеров и плотности.Плотно-независимый пиксель (dp)
Виртуальный пиксельный модуль, который следует использовать при определении макета пользовательского интерфейса, чтобы выражать размеры или положение макета независимым от плотности способом. Плотно-независимый пиксель эквивалентен одному физическому пикселю на экране с разрешением 160 точек на дюйм, который является базовой плотностью, принятой системой для экрана "средней" плотности. Во время выполнения система прозрачно обрабатывает любое масштабирование единиц измерения dp по мере необходимости на основе фактической плотности используемого экрана. Преобразование единиц измерения в пиксели экрана очень просто:px = dp * (dpi / 160), Например, на экране с разрешением 240 dpi 1 dp равен 1,5 физических пикселей. Вы должны всегда использовать dp-единицы при определении пользовательского интерфейса вашего приложения, чтобы обеспечить правильное отображение вашего пользовательского интерфейса на экранах с различной плотностью.
Если вы серьезно относитесь к разработке приложения для Android для нескольких типов устройств, вам следует хотя бы раз прочитать документ по поддержке экранов. Кроме того, всегда полезно знать фактическое количество активных устройств с определенной конфигурацией экрана.
Я подробнее расскажу, как именно dp конвертируется в px:
- Если работает на устройстве MDDP,
150 x 150 pxизображение займет150 * 150 dpэкранного пространства. - Если работает на устройстве hdpi,
150 x 150 pxизображение займет100 * 100 dpэкранного пространства. - Если работает на устройстве xhdpi,
150x150 pxизображение займет75 * 75 dpэкранного пространства.
И наоборот: скажем, вы хотите добавить изображение в ваше приложение, и вам нужно его заполнить 100 * 100 dp контроль. Вам нужно будет создать изображения разного размера для поддерживаемых размеров экрана:
100 * 100 pxизображение для mdpi150 * 150 pxизображение для HDDP200 * 200 pxизображение для XHDPI
px Pixels - точка на шкале соответствует фактическим пикселям на экране.
в дюймах - в зависимости от физического размера экрана.
мм Миллиметры - в зависимости от физического размера экрана.
pt Points - 1/72 дюйма в зависимости от физического размера экрана.
dp Density - независимые пиксели - абстрактная единица измерения, основанная на физической плотности экрана. Эти единицы относятся к экрану 160 точек на дюйм, поэтому один dp один пиксель на экране 160 точек на дюйм. Отношение dp к пикселю будет меняться в зависимости от плотности экрана, но не обязательно в прямой пропорции. Примечание: компилятор принимает оба dip а также dp, хоть dp более соответствует sp,
SP-Scale-независимых пикселей - это как dp единица, но она также масштабируется в соответствии с предпочтением размера шрифта пользователя. Рекомендуется использовать этот блок при указании размеров шрифта, чтобы они были отрегулированы как по плотности экрана, так и по предпочтениям пользователя.
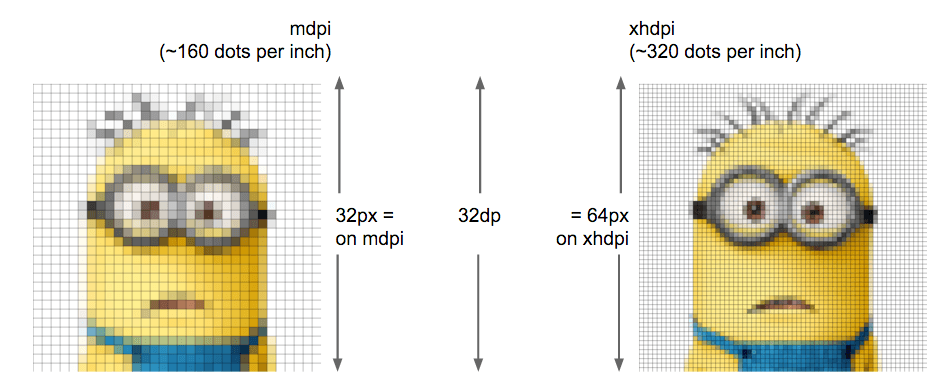
Возьмем пример двух экранов одинакового размера, но один имеет плотность экрана 160 точек на дюйм (точек на дюйм, то есть пикселей на дюйм), а другой - 240 точек на дюйм.
Lower resolution screen Higher resolution, same size
Physical Width 1.5 inches 1.5 inches
Dots Per Inch (“dpi”) 160 240
Pixels (=width*dpi) 240 360
Density (factor of baseline 160) 1.0 1.5
Density-independent Pixels 240 240
(“dip” or “dp” or “dps”)
Scale-independent pixels
(“sip” or “sp”) Depends on user font size settings same
Кроме того, вы должны иметь четкое представление о следующих понятиях:
Размер экрана:
Фактический физический размер, измеренный как диагональ экрана. Для простоты Android группирует все действительные размеры экрана в четыре обобщенных размера: маленький, нормальный, большой и очень большой.
Плотность экрана:
Количество пикселей в физической области экрана; обычно называется dpi (точек на дюйм). Например, экран "низкой" плотности имеет меньше пикселей в данной физической области по сравнению с экраном "нормальной" или "высокой" плотности. Для простоты Android группирует все фактические плотности экрана в четыре обобщенные плотности: низкая, средняя, высокая и сверхвысокая.
Ориентация:
Ориентация экрана с точки зрения пользователя. Это либо альбомная, либо книжная ориентация, что означает, что соотношение сторон экрана должно быть широким или высоким соответственно. Имейте в виду, что разные устройства не только работают в разных ориентациях по умолчанию, но и могут меняться во время выполнения, когда пользователь поворачивает устройство.
Разрешение:
Общее количество физических пикселей на экране. При добавлении поддержки нескольких экранов приложения не работают напрямую с разрешением; приложения должны касаться только размера и плотности экрана, как это определено обобщенными группами размеров и плотности.
Плотно-независимый пиксель (dp):
Виртуальный пиксельный модуль, который следует использовать при определении макета пользовательского интерфейса, чтобы выражать размеры или положение макета независимым от плотности способом. Плотно-независимый пиксель эквивалентен одному физическому пикселю на экране с разрешением 160 точек на дюйм, который является базовой плотностью, принятой системой для экрана "средней" плотности. Во время выполнения система прозрачно обрабатывает любое масштабирование единиц измерения dp по мере необходимости на основе фактической плотности используемого экрана. Преобразование единиц dp в пиксели экрана очень просто: px = dp * (dpi / 160). Например, на экране с разрешением 240 dpi 1 dp равен 1,5 физических пикселей. Вы должны всегда использовать dp-единицы при определении пользовательского интерфейса вашего приложения, чтобы обеспечить правильное отображение вашего пользовательского интерфейса на экранах с различной плотностью.
Ссылка: сайт разработчиков Android
dp является dip, Используйте его для всего (поля, отступы и т. Д.).
использование sp только для {text-size}.
Чтобы получить одинаковый размер на разных плотностях экрана, Android во время выполнения переводит эти единицы в пиксели, поэтому вам не придется делать сложную математику.
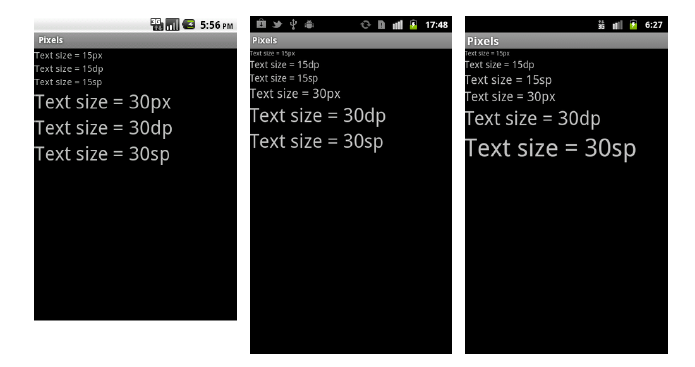
Увидеть разницу между px, dp а также sp на разных размерах экрана.

Источник: Android Программирование: Руководство ранчо большого ботаника
Определения
px или точка - это пиксель на физическом экране.
dpi - это пиксели на дюйм на физическом экране, которые представляют собой плотность дисплея.
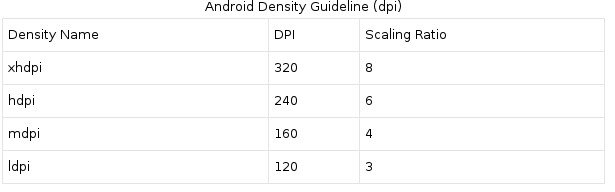
Android дает псевдонимы с несколькими значениями плотности
- ldpi (низкий) ~120dpi
- т / д (средний) ~160 т / д
- HDI (высокий) ~240 точек на дюйм
- большинство устройств в 2015 году здесь
- xhdpi (сверхвысокий) ~320 точек на дюйм
- Apple iPhone 4/5/6, Nexus 4
- xxhdpi (экстра-экстра-высокий) ~480 точек на дюйм
- Нексус 5
- xxxhdpi (экстра-экстра-экстра-высокий) ~640 точек на дюйм
dip или dp являются независимыми от плотности пикселями, т.е. они соответствуют большему или меньшему количеству пикселей в зависимости от физической плотности.
- 1dp = 1px на mdpi
sp или sip - независимый от масштаба пиксель. Они масштабируются, когда опция " Большой текст" включена в меню " Настройки" > " Специальные возможности".
- 1sp = 1 дп
- 1sp = 1.2dp с доступностью Большой текст
Что использовать?
Используйте sp для размера текста.
Используйте дп для всего остального.
Источник 3: (данные из источника 3 приведены ниже)
Это значения измерений, определенные в XML. Размерность указывается числом, за которым следует единица измерения. Например: 10px, 2in, 5sp. Следующие единицы измерения поддерживаются Android:
дп
Плотно-независимые пиксели - абстрактная единица измерения, основанная на физической плотности экрана. Эти единицы относятся к экрану с разрешением 160 точек на дюйм (точек на дюйм), на котором 1dp приблизительно равен 1px. При работе на экране с более высокой плотностью число пикселей, используемых для рисования 1 dp, увеличивается с коэффициентом, соответствующим dpi экрана. Аналогично, когда на экране с более низкой плотностью, количество пикселей, используемых для 1dp, уменьшается. Отношение dp к пикселю будет меняться в зависимости от плотности экрана, но не обязательно в прямой пропорции. Использование dp-единиц (вместо px-единиц) - это простое решение для правильного изменения размеров вида в макете для разных плотностей экрана. Другими словами, он обеспечивает согласованность с реальными размерами ваших элементов пользовательского интерфейса на разных устройствах.
зр
Пиксели, не зависящие от масштаба - это похоже на единицу измерения dp, но также масштабируется в соответствии с предпочтениями размера шрифта пользователя. Рекомендуется использовать этот блок при указании размеров шрифта, чтобы они были отрегулированы как по плотности экрана, так и по предпочтениям пользователя.
пт
Очки - 1/72 дюйма в зависимости от физического размера экрана.
ПВ
Пиксели - соответствует фактическим пикселям на экране. Эта единица измерения не рекомендуется, потому что фактическое представление может варьироваться в зависимости от устройства; Каждое устройство может иметь различное количество пикселей на дюйм и может иметь больше или меньше доступных пикселей на экране.
мм
Миллиметры - в зависимости от физического размера экрана.
в
Дюймы - в зависимости от физического размера экрана.
Примечание. Измерение - это простой ресурс, на который ссылается значение, указанное в атрибуте имени (а не в имени файла XML). Таким образом, вы можете комбинировать ресурсы измерений с другими простыми ресурсами в одном XML-файле под одним элементом.
По сути, единственный раз, когда применяется px, это один px, и это если вы хотите, чтобы на экране был ровно один пиксель, как в случае делителя:
При>160 dpi вы можете получить 2-3 пикселя,
При>120 dpi оно округляется до 0.
ПВ
Пиксели - соответствует фактическим пикселям на экране.
дп или провал
Плотно-независимые пиксели - абстрактная единица измерения, основанная на физической плотности экрана. Эти единицы относятся к экрану с разрешением 160 точек на дюйм, поэтому на экране с разрешением 160 точек на дюйм один пиксель составляет один пиксель.
Использование дп:
Независимость от плотности - Ваше приложение достигает "независимости от плотности", когда оно сохраняет физический размер (с точки зрения пользователя) элементов пользовательского интерфейса при отображении на экранах с различной плотностью. (т.е.) изображение должно выглядеть одинаково (не увеличено или уменьшено) на разных типах экранов.
зр
Пиксели, не зависящие от масштаба - это похоже на единицу измерения dp, но также масштабируется в соответствии с предпочтениями размера шрифта пользователя.
http://developer.android.com/guide/topics/resources/more-resources.html
Где использовать что и отношения между px и dp?
Плотно-независимый пиксель (dp)
Виртуальный пиксельный модуль, который следует использовать при определении макета пользовательского интерфейса, чтобы выражать размеры или положение макета независимым от плотности способом. Как описано выше, независимый от плотности пиксель эквивалентен одному физическому пикселю на экране с разрешением 160 точек на дюйм, который является базовой плотностью, принятой системой для экрана "средней" плотности. Во время выполнения система прозрачно обрабатывает любое масштабирование единиц измерения dp по мере необходимости на основе фактической плотности используемого экрана. Преобразование единиц измерения в пиксели экрана очень просто:
px = dp * (dpi / 160).
Например, на экране с разрешением 240 dpi 1 dp равен 1,5 физических пикселей. Вы должны всегда использовать dp-единицы при определении пользовательского интерфейса вашего приложения, чтобы обеспечить правильное отображение вашего пользовательского интерфейса на экранах с различной плотностью.
Понимание пикселя в dp и наоборот очень важно (особенно для точного определения значения dp для творческой команды)
dp = px * 160 / dpi
MDPI = 160 dpi || Therefore, on MDPI 1 px = 1 dp
For example, if you want to convert 20 pixel to dp, use the above formula,
dp = 20 * 160 / 160 = 20.
So, 20 pixel = 20 dp.
HDPI = 240 dpi - So, on HDPI 1.5 px = 1 dp
XHDPI = 320 dpi - So, on XHDPI 2 px = 1 dp
XXHDPI = 480 dpi - So, on XXHDPI 3 px = 1 dp
For example, let us consider Nexus 4.
If 24 pixels to be converted to dp and if it is a Nexus 4 screen, developers can
convert it to dp easily by the following calculation :
dp = 24 * 160 / 320 = 12 dp
Screen dimension:
768 x 1280 pixel resolution (320 ppi or 320dpi)
Optional (screen size):
4.7" diagonal
- Попробуйте получить все значения пикселей в четных числах от творческой группы. В противном случае потеря точности произойдет при умножении на 0,5.
ПВ
Это объяснено выше. Старайтесь избегать в макете файлов. Но в некоторых случаях требуется px. например, разделительная линия ListView. px лучше использовать для выделения однопиксельной линии в качестве разделителя для всех разрешений экрана.
зр
Используйте sp для размеров шрифта. Тогда будет изменяться только шрифт внутри приложения при изменении размера шрифтов устройства (т. Е. Дисплей -> Шрифты на устройстве). Если вы хотите сохранить шрифт статического размера внутри приложения, вы можете указать размер шрифта в dp. В таком случае это никогда не изменится. Разработчики могут получить такое требование для некоторых конкретных экранов, для этого разработчики могут использовать dp вместо sp. Во всех остальных случаях рекомендуется sp.
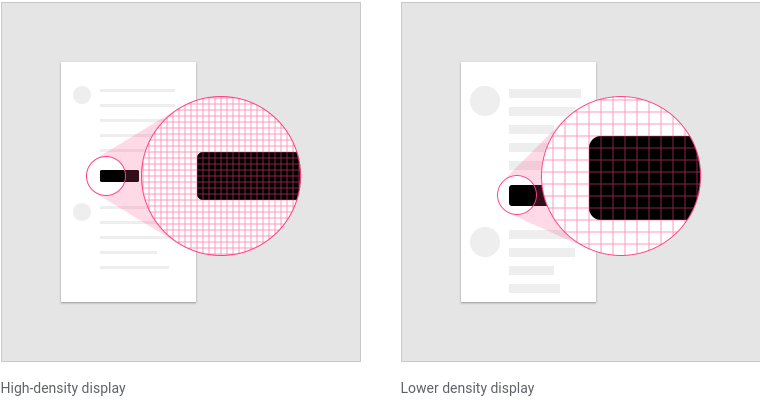
Вы можете увидеть разницу между px а также dp из рисунка ниже, и вы также можете найти, что px а также dp не может гарантировать одинаковые физические размеры на разных экранах.

Все, что связано с размером текста и внешним видом должно использовать sp или же pt, Принимая во внимание, что все, что связано с размером элементов управления, макетов и т. Д. Должно использоваться с dp,
Вы можете использовать оба dp а также dip на своих местах.
Я бы использовал только дп.
Существует много разговоров об использовании "sp" для размеров шрифта, и хотя я ценю это, я не думаю, что это правильно с точки зрения дизайна. Вы можете в конечном итоге нарушить свой дизайн, если у пользователя будет какой-то неудачный выбор размера шрифта, и пользователь в итоге будет винить приложение, а не свой собственный жизненный выбор.
Кроме того, если вы возьмете приложение sp-font на планшете с разрешением 160 точек на дюйм, вы обнаружите, что все масштабируется... кроме вашего шрифта, который будет выглядеть крошечным по сравнению с ним. Это не очень хорошо выглядит.
Хотя идея "sp" шрифтов имеет доброе сердце, это плохая идея. Палка с дп для всего.
sp = масштабно независимый пиксель
dp = dip = плотность независимых пикселей
точек на дюйм = точек на дюйм
Мы должны избегать использования sp.
Мы должны использовать dp для поддержки нескольких экранов.
Android поддерживает разные разрешения экрана
- ldpi (низкий) ~120 dpi
- т / д (средний) ~160 т / д
- HDI (высокий) ~240 точек на дюйм
- xhdpi (сверхвысокий) ~320 т / д
- xxhdpi (экстра-экстра-высокий) ~480 точек на дюйм
- xxxhdpi (экстра-экстра-экстра-высокий) ~640 точек на дюйм
Устройство с разрешением 120 dp ldpi имеет размер 120 пикселей в 1 дюйме.
То же самое для других плотностей...
Мы, как разработчики программного обеспечения, должны использовать эту формулу преобразования:
пиксель = dp * (плотность / 160)
Таким образом, у 1 dp устройства с разрешением 240 точек на дюйм будет = 1 * (240/160) = 3/2 = 1,5 пикселя.
А у 1 dp устройства с разрешением 480 точек на дюйм будет = 1 * (480/160) = 3 пикселя.
Используя эти 1,5 и 3 пикселя знания, инженер-программист может проектировать макеты для разных плотностей.
Чтобы проверить параметры экрана любого устройства:
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
Toast.makeText(
this,
"4:" + metrics.heightPixels + "," + metrics.density + ","
+ metrics.densityDpi, Toast.LENGTH_LONG).show();
Разница между dp а также sp единицы, упомянутые в качестве "предпочтения размера шрифта пользователя" в ответах, скопированных из официальной документации, можно увидеть во время выполнения, изменив Settings->Accessibility->Large Text вариант.
Large Text опция заставляет текст становиться 1.3 раз больше.
private static final float LARGE_FONT_SCALE = 1.3f;
Конечно, это может зависеть от поставщика, поскольку оно находится в пакетах / приложениях / настройках.
Точек на дюйм -
- Точек на дюймы
- Измерение плотности пикселей на экране.
px - пиксель
- Для отображения пикселей на экране
баллы - баллы
- Около 1/72 дюйма относительно физического размера экрана.
дюймы - относительно физического размера экрана (1 дюйм = 2,54 см).
мм - миллиметр - относительно физического размера экрана.
sp - масштабно-независимый пиксель.
- На основе предпочтения размера шрифта пользователя.
- Шрифт должен быть в 'sp'.
падение -
- провал == дп
- Плотность независимого пикселя.
- Это зависит от плотности экрана.
- На экране 160 точек на дюйм 1 пиксель = 1 пиксель.
- Используйте dp кроме размера шрифта текста.
В стандарте используются dp и sp. sp для размера шрифта и dp для всего остального.
Формула для пересчета единиц:
px = dp * (dpi / 160);
Density Bucket -> Screen Display => Physical Size => Pixel Size
ldpi -> 120 dpi => 0.5 x 0.5 in => 0.5 in * 120 dpi = 60x60 px
mdpi -> 160 dpi => 0.5 x 0.5 in => 0.5 in * 160 dpi = 80x80 px
hdpi -> 240 dpi => 0.5 x 0.5 in => 0.5 in * 240 dpi = 120x120 px
xhdpi -> 320 dpi => 0.5 x 0.5 in => 0.5 in * 320 dpi = 160x160 px
xxhdpi -> 480 dpi => 0.5 x 0.5 in => 0.5 in * 480 dpi = 240x240 px
xxxhdpi -> 640 dpi => 0.5 x 0.5 in => 0.5 in * 640 dpi = 320x320 px
Пожалуйста, прочитайте ответ от сообщества вики. Ниже упомянута некоторая информация, которая должна быть рассмотрена в дополнение к вышеупомянутым ответам.
sp = масштабно независимый пиксель
dp = плотность независимых пикселей
точек на дюйм = плотность пикселей
Я прошел через вышеупомянутые ответы... не находя их точно правильными. sp для размера текста, dp для границ макета - стандарт. Но sp для размера текста нарушит макет, если небрежно использовать его на большинстве устройств.
sp принимает текстовый формат устройства, а dp - стандарт плотности устройства (никогда не меняются в устройстве). Скажем, текст 100sp может занимать 80% экрана или 100% экрана в зависимости от размера шрифта, установленного в устройстве.
Вы также можете использовать sp для границ макета, это будет работать:)Нет стандартного приложения, использующего sp для всего текста
Используйте sp и dp для размера текста с учетом UX.
- Не используйте sp для текста на панели инструментов (можно использовать размеры Android или dp)
- Не используйте sp для текста в маленьких ограниченных кнопках, очень маленького текста и т. Д.
Некоторые люди используют огромный FONT в своем телефоне для большей читабельности, поэтому небольшая жестко закодированный размер текста будет проблемой UX. Поместите sp для текста, где это необходимо, но убедитесь, что он не нарушит макет.
Точно так же, если у вас есть одно приложение, поддерживающее все измерения, добавление ресурсов xxxhdpi значительно увеличивает размер приложения. Но теперь телефоны xxxhdpi распространены, поэтому мы должны включить активы xxxhdpi по крайней мере для значков на боковой панели, панели инструментов и нижней панели. Лучше перейти к векторным изображениям, чтобы получить однородные и более качественные изображения для всех размеров экрана.
Размер экрана в Android сгруппированы по категориям small, medium, large, extra large, double-extra а также triple-extra, Плотность экрана - это количество пикселей в пределах области (например, дюйма) экрана. Обычно измеряется в точках на дюйм (dpi). Плотность экрана сгруппирована как низкая, средняя, высокая и сверхвысокая. Разрешение - это общее количество пикселей на экране.
- dp: независимый от плотности пиксель, он зависит от плотности экрана. На экране 160 точек на дюйм 1 пиксель = 1 пиксель. За исключением размера шрифта, всегда используйте dp.
- dip: dip == dp. В более ранних версиях Android использовался dip, а затем был изменен на dp.
- sp: масштабировать независимый пиксель, масштабируется на основе предпочтения размера шрифта пользователя. Шрифты должны использовать sp.
- px: наш обычный стандартный пиксель, который отображается на пиксель экрана.
- в дюймах по отношению к физическому размеру экрана.
- мм: миллиметры относительно физического размера экрана.
- pt: 1/72 дюйма относительно физического размера экрана.
Формула для преобразования между единицами
px = dp * (dpi / 160)
dp на px в устройстве
Следующий пример может помочь лучше понять. Масштабирование происходит на основе размера сегмента 120(ldpi), 160(mdpi), 240(hdpi), 320(xhdpi), 480(xxhdpi) и 640(xxxhdpi). Google предлагает соотношение для проектирования 3:4:6:8:12 для ldpi: mdpi: hdpi: xhdpi: xxhdpi
150px X 150px изображение займет,
- 150 dp X 150 dp пространство экрана в мдпи
- 100 dp X 100 dp экранного пространства в hdpi
- 75 dp X 75 dp пространство экрана в xhdpi
Вы можете использовать следующий калькулятор DPI, чтобы исправить размеры изображения и другие размеры, когда вы хотите иметь единый дизайн пользовательского интерфейса на всех устройствах Android.
DPI калькулятор на Java
/*
Program output
LDPI: 165.0 X 60.0
MDPI: 220.0 X 80.0
HDPI: 330.0 X 120.0
XHDPI: 440.0 X 160.0
XXHDPI: 660.0 X 240.0
XXXHDPI: 880.0 X 320.0
*/
public class DPICalculator {
private final float LDPI = 120;
private final float MDPI = 160;
private final float HDPI = 240;
private final float XHDPI = 320;
private final float XXHDPI = 480;
private final float XXXHDPI = 640;
private float forDeviceDensity;
private float width;
private float height;
public DPICalculator(float forDeviceDensity, float width, float height){
this.forDeviceDensity = forDeviceDensity;
this.width = width;
this.height = height;
}
public static void main(String... args) {
DPICalculator dpiCalculator = new DPICalculator(240,330,120);
dpiCalculator.calculateDPI();
}
private float getPx(float dp, float value) {
float px = dp * (value / forDeviceDensity );
return px;
}
private void calculateDPI() {
float ldpiW = getPx(LDPI,width);
float ldpiH = getPx(LDPI,height);
float mdpiW = getPx(MDPI,width);
float mdpiH = getPx(MDPI,height);
float hdpiW = getPx(HDPI,width);
float hdpiH = getPx(HDPI,height);
float xdpiW = getPx(XHDPI,width);
float xdpiH = getPx(XHDPI,height);
float xxdpiW = getPx(XXHDPI,width);
float xxdpiH = getPx(XXHDPI,height);
float xxxdpiW = getPx(XXXHDPI,width);
float xxxdpiH = getPx(XXXHDPI,height);
System.out.println("LDPI: " + ldpiW + " X " + ldpiH);
System.out.println("MDPI: " + mdpiW + " X " + mdpiH);
System.out.println("HDPI: " + hdpiW + " X " + hdpiH);
System.out.println("XHDPI: " + xdpiW + " X " + xdpiH);
System.out.println("XXHDPI: " + xxdpiW + " X " + xxdpiH);
System.out.println("XXXHDPI: " + xxxdpiW + " X " + xxxdpiH);
}
}
Более подробную информацию смотрите по следующей ссылке.
http://javapapers.com/android/difference-between-dp-dip-sp-px-in-mm-pt-in-android/
Вот формула, используемая Android:
px = dp * (dpi / 160)
Где dpi - одна из следующих плотностей экрана. Для списка всех возможных плотностей перейдите сюда
Он определяет константы "DENSITY_*".
- ldpi (низкий) ~120dpi
- т / д (средний) ~160 т / д
- HDI (высокий) ~240 точек на дюйм
- xhdpi (сверхвысокий) ~320 точек на дюйм
- xxhdpi (экстра-экстра-высокий) ~480 точек на дюйм
- xxxhdpi (экстра-экстра-экстра-высокий) ~640 точек на дюйм
Взято отсюда.
Это поможет разобраться во многих путаницах при переводе между px и dp, если вы знаете свой dpi на экране.
Итак, допустим, вы хотите изображение с разрешением 60dp для экрана hdpi, тогда физический размер пикселя 60dp:
px = 60 * (240 / 160)
- px - один пиксель, такой же, как то, что используется в CSS, JavaScript и т. д.
- sp - масштабно-независимые пиксели
- dip - независимые от плотности пиксели
Обычно sp используется для размеров шрифта, в то время как dip используется (также называемый dp) для других.
Я наткнулся на хорошую статью о разработке пользовательского интерфейса приложений Android для разных разрешений экрана, и я хотел бы оставить ее здесь только для тех, кто ищет в этой области. Да, я знаю, что это как-то описано в Google Docs (и упоминается в постах выше), я читал это, но это не было хорошо для меня (да, я могу быть слишком глупым)). Мне оставалось неясным, как создавать макеты, способные работать с экранами разного размера. Я ненавижу концепцию DP и так далее, когда мне нужно реализовать "гибкий" макет интерфейса для разных экранов. (Привет, разработчики iOS - да, вы правы, это концепция раскадровки).
У Android неплохая концепция пользовательского интерфейса, но, к сожалению, в нем нет функций iOS Storyboard. Разработка гибкого пользовательского интерфейса в Android - вещь не из легких (в лучшем случае).
Вот статья, которая помогла мне понять, что делать в Android, чтобы создавать макеты для экрана разных размеров:
Блог JMSTUDIO:- Определите размер экрана приложения для Android
Как разработать пользовательский интерфейс для приложений Android для экрана другого размера
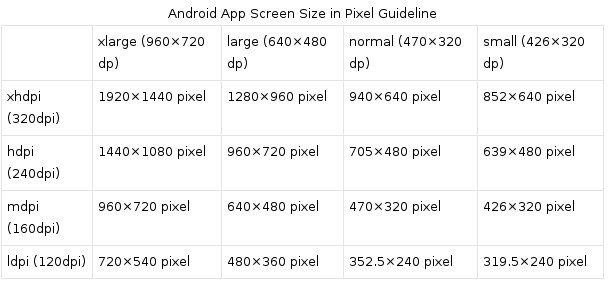
Для разработки пользовательского интерфейса приложения для экранов разных размеров наш первоначальный дизайн должен соответствовать минимально необходимому пространству для каждого размера экрана. Android определяет минимальный размер (в dp) для каждого обобщенного типа экрана. Вот руководство по размеру экрана Android.
Когда мы получаем размер экрана в dp, нам не достаточно разработать пользовательский интерфейс приложения для Android. Для каждого размера экрана нам нужно подготовить графику и растровые изображения для каждой плотности. Вот руководство по плотности экрана Android.
Для простоты расчета мы можем использовать коэффициент масштабирования 3:4:6:8 между четырьмя обобщенными плотностями. Если мы создадим изображение размером 36×36 пикселей для устройства с разрешением ldpi, размер изображений с остальной плотностью составит 48×48 для точек на дюйм, 72×72 для точек на дюйм и 96×96 для точек на дюйм.
Как создать пользовательский интерфейс Android-приложений в Photoshop
У многих дизайнеров возникают проблемы при разработке пользовательского интерфейса приложения для Android в фотошопе или других пиксельных инструментах графического дизайна из-за независящей от плотности единицы измерения, dp. Дизайнеры не знают, как отобразить dp на пиксель. Google также не дает им четкого руководства по дизайну пользовательского интерфейса Android, хотя они дают базовую формулу для преобразования дп и пикселей.
По определению Android, 1pd равен 1px при 160 dpi устройства (мдпи). Поэтому мы хотим разработать приложение для Android для xlarge Android-устройства с плотностью mdpi. Мы можем определить размер нашего пользовательского интерфейса в пикселях как 960 пикселей по ширине и 720 пикселей по высоте; Следуя тому же правилу сопоставления, мы можем получить рекомендации по дизайну пользовательского интерфейса для размера приложения Android:
ДОБАВЛЕНО: Если вы также заинтересованы в "гибком" пользовательском интерфейсе, взгляните на эту библиотеку: Android SDK, который предоставляет новый размер блока - sdp (масштабируемый dp). Эта единица измерения размера зависит от размера экрана (это также упоминалось в ответе здесь, о SDP библиотека)
ДОБАВЛЕНО2 Google наконец-то понял полезность концепции iOS Storeboard UI, и здесь ConstraintLayout для мира Android: создайте адаптивный пользовательский интерфейс с ConstraintLayout
1) dp: (density independent pixels)
Количество пикселей, представленных в одной единице dp, будет увеличиваться с увеличением разрешения экрана (когда у вас больше точек / пикселей на дюйм). И наоборот, на устройствах с более низким разрешением количество пикселей, представленных в единицах dp, будет уменьшаться. Поскольку это относительная единица, она должна иметь базовую линию для сравнения. Эта базовая линия - экран с разрешением 160 точек на дюйм. Это уравнение: px = dp * (dpi / 160).
2) sp: (scale independent pixels)
Эта единица измерения масштабируется в соответствии с dpi экрана (аналогично dp), а также предпочтениями размера шрифта пользователя.
3) px: (pixels)
Фактические пиксели или точки на экране.
Для более подробной информации вы можете посетить
Руководство разработчика Android> Размеры
Руководство разработчика Android> Экраны
Размер экрана в Android сгруппирован по категориям ldpi, mdpi, hdpi, xhdpi, xxhdpi а также xxxhdpi, Плотность экрана - это количество пикселей в пределах области (например, дюйма) экрана. Обычно измеряется в точках на дюйм (dpi).
PX(Pixels):
- наш обычный стандартный пиксель, который отображается на пиксель экрана.
pxпредназначен для абсолютных пикселей. Это используется, если вы хотите указать абсолютные пиксели для ширины или высоты. Не рекомендуется.
DP/DIP(Density pixels / Density independent pixels):
dip == dp, В более ранних версиях Android использовался dip, а затем был изменен наdp, Это альтернативаpx,Как правило, мы никогда не используем
pxпотому что это абсолютная ценность. Если вы используетеpxустановить ширину или высоту, и если это приложение загружается на устройства с экраном другого размера, то это представление не будет растягиваться в соответствии с исходным размером экрана.dpнастоятельно рекомендуется использовать вместоpx, использованиеdpесли вы хотите упомянуть ширину и высоту, чтобы динамически увеличиваться и уменьшаться в зависимости от размеров экрана.если мы дадим
dp/dip, Android будет автоматически рассчитывать размер пикселя на основе экрана размером 160 пикселей.
SP(Scale independent pixels):
масштабируется в зависимости от размера шрифта пользователя. Шрифты должны использовать
sp,при упоминании размеров шрифта, чтобы соответствовать разным размерам экрана, используйте
sp, Это похоже наdp.Использованиеspособенно для размеров шрифта, чтобы динамически увеличиваться и уменьшаться в зависимости от размеров экрана
Документация Android гласит:
при указании размеров всегда используйте либо
dpили жеspединицы.dpявляется независимым от плотности пикселем, который соответствует физическому размеру пикселя при 160dpi,spявляется той же базовой единицей, но масштабируется в соответствии с предпочтительным размером текста пользователя (это независимый от масштаба пиксель), поэтому вам следует использовать эту единицу измерения при определении размера текста
Плотность пикселей
Плотность пикселей экрана и разрешение варьируются в зависимости от платформы. Независимые от устройства пиксели и масштабируемые пиксели - это единицы, которые обеспечивают гибкий способ размещения дизайна на разных платформах.
Расчет плотности пикселей
Количество пикселей, которые вписываются в дюйм, называется плотностью пикселей. Экраны высокой плотности имеют больше пикселей на дюйм, чем экраны низкой плотности....
Количество пикселей, которые вписываются в дюйм, называется плотностью пикселей. Экраны высокой плотности имеют больше пикселей на дюйм, чем экраны низкой плотности. В результате элементы пользовательского интерфейса одинакового размера в пикселях выглядят больше на экранах с низкой плотностью и меньше на экранах с высокой плотностью.
Чтобы рассчитать плотность экрана, вы можете использовать это уравнение:
Плотность экрана = ширина экрана (или высота) в пикселях / ширина экрана (или высота) в дюймах
Плотность независимости
Плотность пикселей экрана и разрешение варьируются в зависимости от платформы. Независимые от устройства пиксели и масштабируемые пиксели - это единицы, которые обеспечивают гибкий способ размещения дизайна на разных платформах.
Вычисление плотности пикселей Число пикселей, которые умещаются в дюймах, называется плотностью пикселей. Экраны высокой плотности имеют больше пикселей на дюйм, чем экраны низкой плотности....
Независимость от плотности относится к равномерному отображению элементов пользовательского интерфейса на экранах с различной плотностью.
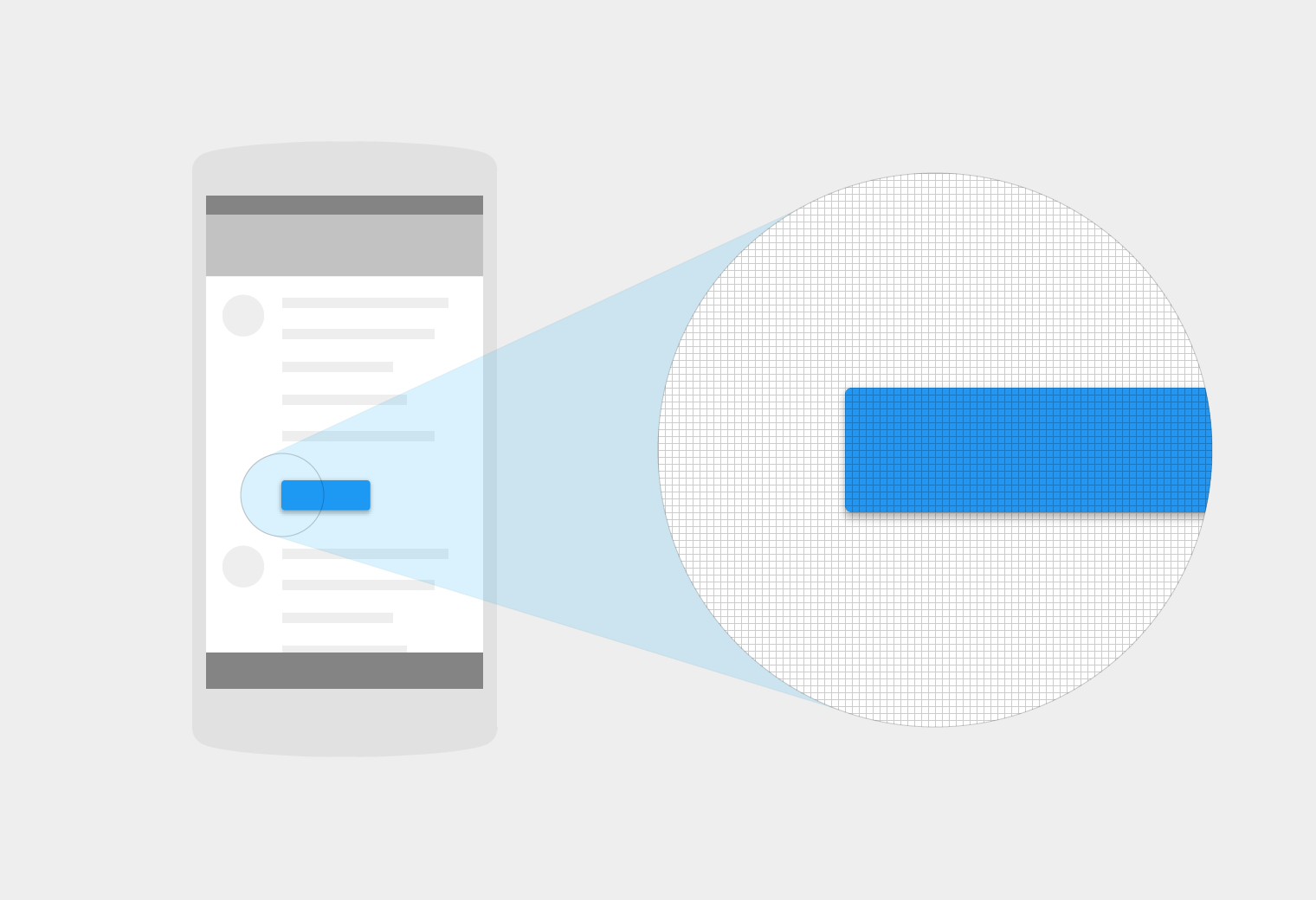
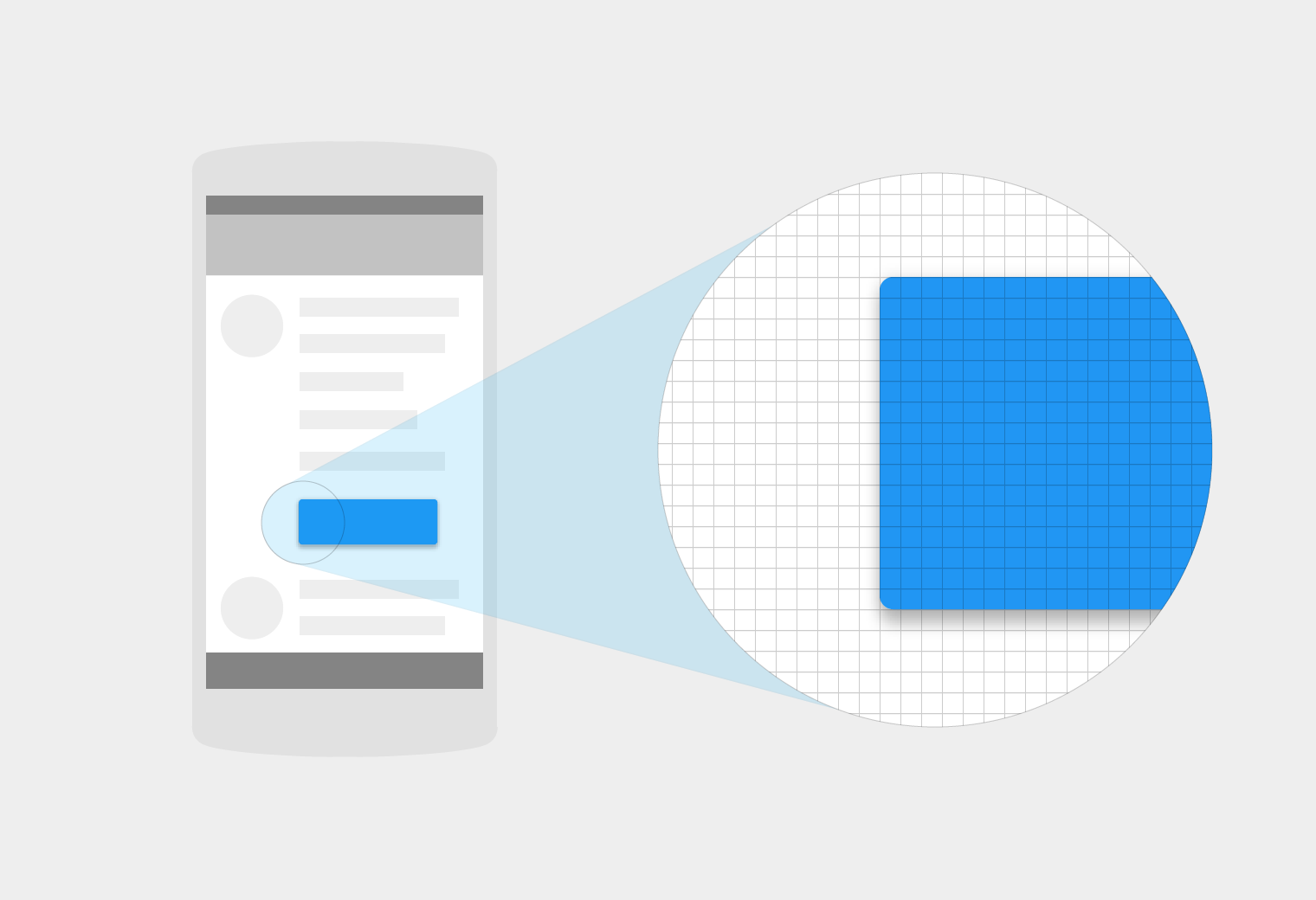
Плотно-независимые пиксели, обозначаемые как dp (произносится как " провалы "), являются гибкими единицами измерения, которые имеют одинаковые размеры на любом экране. В интерфейсах материалов используются пиксели, не зависящие от плотности, для последовательного отображения элементов на экранах с различной плотностью.
![]()
- Экран низкой плотности отображается независимо от плотности
- Экран высокой плотности отображается независимо от плотности
Читать полный текст https://material.io/design/layout/density-resolution.html
Экран мобильного телефона состоит из тысяч крошечных точек, известных как пиксели (px). Пиксель - это самый маленький элемент, который используется для создания изображения. Чем больше пикселей для создания изображения или текста, тем резче оно становится и делает экран смартфона более читабельным.
Разрешение экрана измеряется количеством пикселей на экране. Разрешение экрана является широко используемой спецификацией при покупке устройства, но на самом деле оно не очень полезно при разработке для Android, поскольку представление об экранах в виде пикселей игнорирует понятие физического размера, что для сенсорного устройства действительно очень важно.
Независимый от плотности пиксель (dp или dip) позволяет разработчику создавать ресурсы, которые отображаются ожидаемым образом, независимо от разрешения или плотности целевого устройства.
Плотно-независимый пиксель (dp или dip) равен одному пикселю при базовой плотности или 160 dpi (точек на дюйм).
1 px / 1dp = 160 точек на дюйм /160 точек на дюйм
2 px/1dp = 320 точек на дюйм (2x)/160 точек на дюйм
где,
точек на дюйм это точек на дюйм
Таким образом, при разрешении 320 точек на дюйм 1 dp равен 2 пикселям.
формула
px/dp = dpi/160dpi
Количество точек на дюйм (dpi) - это показатель резкости (то есть плотности точек подсветки) на экране дисплея. Количество точек на дюйм для данного разрешения изображения будет отличаться в зависимости от общего размера экрана, поскольку одинаковое количество пикселей распределяется по разному пространству.
Работа с независимыми от плотности пикселями помогает нам справиться с ситуацией, когда у вас есть два устройства с одинаковым разрешением пикселей, но разным объемом пространства. Предположим, что в данном случае планшет и телефон имеют одинаковое разрешение пикселей 1280 на 800 пикселей (160 точек на дюйм) и 800 на 1280 пикселей (320 точек на дюйм) соответственно.
Теперь, когда планшет имеет базовую плотность (160 точек на дюйм), его физические и независимые от плотности размеры пикселей одинаковы, 1280 на 800. С другой стороны, у телефона более высокая плотность пикселей, поэтому он имеет вдвое меньше независимых от плотности пикселей, чем физический. пиксели. Таким образом, у телефона есть 400 на 640 независимых пикселей плотности. Таким образом, использование независимого от плотности пикселя позволяет мысленно представить, что на планшете гораздо больше места, чем на телефоне.
Точно так же, если у вас есть два устройства с одинаковым размером экрана, но разной плотностью пикселей, скажем, одно - 800 на 1280 пикселей (320 точек на дюйм), а другое - 400 на 640 пикселей (160 точек на дюйм), нам не нужно определять полностью различные макеты для этих двух устройств, так как мы можем измерить активы с точки зрения плотности независимого пикселя, который одинаков для обоих устройств.
800 на 1280 пикселей (320 точек на дюйм)=400 на 640 пикселей с независимой плотностью (dp)
400 на 640 пикселей (160 точек на дюйм)=400 на 640 пикселей с независимой плотностью (dp)
Независимые от масштаба пиксели (sp) являются предпочтительной единицей измерения размера шрифта. В целях доступности Android позволяет пользователям настраивать размер шрифта своего устройства. Пользователи, у которых возникают проблемы с чтением текста, могут увеличить размер шрифта своего устройства. Обычно вы можете найти эту опцию в настройках дисплея на вашем телефоне или планшете под размером шрифта. Это часто также доступно через настройки доступности.
С пикселями, не зависящими от масштаба, 16 sp - это то же самое, что 16 dp, когда размер шрифта устройства нормальный или 100%. Но когда размер шрифта устройства большой, например 125%, значение 16 sp будет переводиться в 20 dp или в 1,25 раза 16.
Если вы используете dp в качестве единицы для размера шрифта, то этот фрагмент текста имеет определенный физический размер, независимо от того, настроил ли пользователь размер шрифта устройства. Использование юнитов sp сделает лучший опыт для людей с нарушениями зрения.
Ссылка: Udacity, Google
Прежде чем ответить на этот вопрос, позвольте мне сначала уменьшить количество единиц. Итак, поехали: dp или dip одинаковы и известны как независимые от плотности пиксели.
1. px - обозначает пиксели. Пиксели - это одна точка, точка на экране. Как правило, в мобильной индустрии он измеряется в ppi (пикселей на дюйм). Разрешение экрана прямо пропорционально ppi, чем больше число пикселей на дюйм, тем выше разрешение экрана.
Например, если вы рисуете изображение размером 200 px * 200 px, его внешний вид должен отличаться на устройстве с высоким разрешением и на устройстве с низким разрешением. Причина в том, что изображение с разрешением 200 пикселей на телефоне с низким разрешением будет выглядеть больше, чем на устройстве с высоким разрешением.
Ниже изображения показывают разрешение одного и того же изображения на разных телефонах -
2. dip или dp - абстрактная единица измерения, основанная на физической плотности экрана. Эти единицы относятся к экрану с разрешением 160 точек на дюйм, поэтому на экране с разрешением 160 точек на дюйм один пиксель составляет один пиксель. Отношение dp к пикселю будет меняться в зависимости от плотности экрана, но не обязательно в прямой пропорции. "Независимость от плотности" относится к равномерному отображению элементов пользовательского интерфейса на экранах с различной плотностью.
- Изображение, которое показывает 80px (изображение с левой стороны) и 80 dp (изображение с правой стороны). Оформить заказ разницы.
Dp равен одному физическому пикселю на экране с плотностью 160. Чтобы рассчитать дп:
dp = (ширина в пикселях * 160) / плотность экрана
3. sp - обозначает масштабируемые пиксели. Обычно sp используется для текстов в пользовательском интерфейсе, а sp сохраняет настройки шрифта. Например, если пользователь выбрал шрифт большего размера, чем 30 sp, он автоматически масштабируется, чтобы выглядеть большим в соответствии с предпочтениями пользователя.
sp: масштабный независимый пиксель
Вы должны использовать его с текстами, потому что он автоматически масштабируется в соответствии с размером шрифта, который используется пользователем на его устройстве.
px: пиксель или элемент изображения - это единственная точка на экране
Pixels(px) - соответствует фактическим пикселям на экране. Это используется, если вы хотите указать абсолютные пиксели для ширины или высоты.
Плотно-независимые пиксели (dp или dip) - абстрактная единица измерения, основанная на физической плотности экрана. Эти единицы относятся к экрану с разрешением 160 точек на дюйм, поэтому на экране с разрешением 160 точек на дюйм один пиксель составляет один пиксель. Отношение dp к пикселю будет меняться в зависимости от плотности экрана, но не обязательно в прямой пропорции. Примечание: компилятор принимает оба "dip" и "dp", хотя "dp" более соответствует "sp".
Независимые от масштаба пиксели (sp) - это похоже на единицу измерения dp, но оно также масштабируется в соответствии с предпочтением размера шрифта пользователя. Рекомендуется использовать этот блок при указании размеров шрифта, чтобы они были отрегулированы как по плотности экрана, так и по предпочтениям пользователя.
Всегда используйте только dp и sp. sp для размеров шрифта и dp для всего остального. Это сделает интерфейс совместимым для устройств Android с различной плотностью. Вы можете узнать больше о пикселях и dp из https://www.google.com/design/spec/layout/units-measurements.html
URL источника: - http://www.androidtutorialshub.com/what-is-the-difference-between-px-dp-dip-sp-on-android/