Фермент и мокко дают мне ошибку для теста покрытия в Стамбуле, почему?
У меня есть проект ReactJs, и я использую модульные тесты с Enzyme и Mocha. Я настроил свой package.json для выполнения этой команды:
./node_modules/.bin/mocha
--compilers js:babel-register
--require 'app/tests/support/setup.mocha.js'
--recursive 'app/tests/**/*.test.js'
Я хотел бы получить отчет о покрытии, поэтому я решил поехать в Стамбул. Я установил его, и, насколько я понял, это основная команда
istanbul cover _mocha
но у меня есть ошибки в выполнении моего сценария покрытия, как это:
./node_modules/.bin/istanbul cover
./node_modules/.bin/_mocha
--compilers js:babel-register
--require 'app/tests/support/setup.mocha.js'
--recursive 'app/tests/**/*.test.js'
У меня есть следующие ошибки:
/node_modules/mocha/lib/utils.js:634 throw new Error ("не удается разрешить путь (или шаблон)" " + путь + "'");
Ошибка: невозможно определить путь (или шаблон) 'js:babel-register' в Object.lookupFiles (/node_modules/mocha/lib/utils.js:634:15) в /node_modules/mocha/bin/_mocha:327:30 в Array.forEach (родной) для объекта. (/node_modules/mocha/bin/_mocha:326:6) в Module._compile (module.js:409:26) в Object.Module._extensions..js (module.js:416:10) в Object.Module._extensions.(анонимная функция) [as .js] (/node_modules/istanbul/lib/hook.js:109:37) в Module.load (module.js:343:32) в Function.Module._load (module.js:300:12) в Function.Module.runMain (module.js:441:10) в runFn (/node_modules/istanbul/lib/command/common/run-with-cover.js:122:16) в /node_modules/istanbul/lib/command/common/run-with-cover.js:251:17 в /node_modules/istanbul/lib/util/file-matcher.js:68:16 в /node_modules/istanbul/node_modules/async/lib/async.js:52:16 в /node_modules/istanbul/node_modules/async/lib/async.js:361:13 в /node_modules/istanbul/node_modules/async/lib/async.js:52:16 сделано (/ node_modules) /istanbul/node_modules/async/lib/async.js:246:17) в /node_modules/istanbul/node_modules/async/lib/async.js:44:16 в /node_modules/istanbul/node_modules/async/lib/async.js:358:17 в LOOP (fs.js:1530:14) в nextTickCallbackWith0Args (node.js:420:9) в process._tickCallback (node.js:349:13)
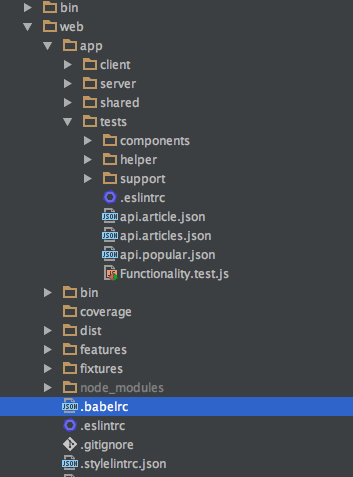
И это структура файла, и мои скрипты выполняются из папки /web/
А это и есть package.json
{
"name": "XXX",
"version": "XXXX",
"description": "XXXX",
"scripts": {
"start": "cross-env NODE_PATH=./app NODE_ENV=development concurrently --kill-others \"nodemon app/server\" \"node webpack.server.js\" \"gulp css:watch\"",
"ci-server": "cross-env NODE_PATH=./app PORT=3001 CONFIG_FILE=features/ci.web.config.json node index",
"prod-server": "cross-env NODE_PATH=./app NODE_ENV=production node index",
"test": "cross-env NODE_ENV=test cross-env NODE_PATH=./app mocha --compilers js:babel-register --require 'app/tests/support/setup.mocha.js' --recursive 'app/tests/**/*.test.js' -w",
"test:ci": "cross-env NODE_ENV=test cross-env NODE_PATH=./app mocha --compilers js:babel-register --require 'app/tests/support/setup.mocha.js' --recursive 'app/tests/**/*.test.js'",
"webpack": "webpack",
"build": "rm -rf dist/*.css && rm -rf dist/*.js* && npm run webpack && gulp css:build",
"functional-test": "node --stack-size=10000 --harmony ./node_modules/.bin/cucumber.js -b",
"postinstall": "npm run build",
"eslint": "node_modules/.bin/eslint --config=.eslintrc app/* features/support/* features/step_definitions/*",
"csslint": "stylelint --config=.stylelintrc.json 'app/shared/components/**/**.scss'"
},
"dependencies": {
"assets-webpack-plugin": "^3.2.0",
"babel-polyfill": "^6.3.14",
"babel-preset-es2015": "^6.14.0",
"babel-preset-es2015-loose": "^7.0.0",
"babel-register": "^6.14.0",
"bluebird": "^2.10.0",
"body-parser": "^1.15.2",
"bourbon": "^4.2.7",
"classlist-polyfill": "^1.0.3",
"classnames": "^2.2.5",
"compression": "^1.6.0",
"cookie-parser": "^1.4.3",
"ejs": "^2.3.4",
"express": "^4.13.3",
"file-system": "^2.2.1",
"glob": "^7.0.0",
"history": "^1.17.0",
"http-proxy": "^1.14.0",
"humps": "^0.6.0",
"immutable": "^3.8.1",
"isomorphic-fetch": "^2.1.1",
"json-loader": "^0.5.4",
"lodash": "^4.15.0",
"moment": "^2.14.1",
"normalize-scss": "^5.0.3",
"normalizr": "^1.0.0",
"react": "^15.0.2",
"react-dom": "^15.0.2",
"react-player": "^0.9.0",
"react-redux": "^2.1.2",
"react-router": "^2.4.1",
"react-router-redux": "^4.0.5",
"react-twitter-widgets": "^0.2.4",
"redux": "^3.0.0",
"redux-logger": "^1.0.9",
"redux-thunk": "^0.1.0",
"request": "^2.74.0",
"rewire": "^2.3.4",
"stylelint": "^7.0.3",
"superagent": "^1.4.0",
"velocity-animate": "^1.2.3"
},
"devDependencies": {
"babel-cli": "^6.11.4",
"babel-core": "^6.3.15",
"babel-eslint": "^6.0.4",
"babel-loader": "^6.2.0",
"babel-plugin-react-transform": "^2.0.0",
"babel-plugin-rewire": "^1.0.0-beta-5",
"babel-preset-react": "^6.11.1",
"babel-preset-react-hmre": "^1.0.1",
"babel-preset-stage-0": "^6.5.0",
"chai": "^3.3.0",
"chai-as-promised": "^5.1.0",
"concurrently": "^2.0.0",
"cross-env": "^1.0.7",
"cucumber": "^1.2.0",
"cucumber-assert": "^1.0.4",
"enzyme": "^2.3.0",
"eslint": "^2.10.2",
"eslint-config-mocha": "0.0.0",
"eslint-config-standard": "^5.3.1",
"eslint-plugin-import": "^1.10.2",
"eslint-plugin-mocha": "^4.0.0",
"eslint-plugin-mocha-only": "0.0.3",
"eslint-plugin-promise": "^1.3.2",
"eslint-plugin-react": "^5.1.1",
"eslint-plugin-standard": "^1.3.2",
"express-useragent": "^0.2.4",
"gulp": "^3.9.0",
"gulp-autoprefixer": "^3.1.0",
"gulp-load-plugins": "^1.2.0",
"gulp-rev": "^6.0.1",
"gulp-sass": "^2.1.1",
"gulp-sass-glob": "^1.0.6",
"gulp-sourcemaps": "^1.6.0",
"istanbul": "^0.4.5",
"jsdom": "^7.2.2",
"mocha": "^2.4.5",
"mocha-istanbul": "^0.3.0",
"nock": "^8.0.0",
"node-sass": "^3.4.2",
"nodemon": "^1.6.0",
"react-addons-test-utils": "^15.0.2",
"react-helmet": "^3.1.0",
"react-transform-catch-errors": "^1.0.0",
"react-transform-hmr": "^1.0.2",
"redux-devtools": "^3.3.1",
"redux-mock-store": "^1.2.0",
"rewire-webpack": "^1.0.0",
"rimraf": "^2.5.2",
"sinon": "^1.17.1",
"sinon-chai": "^2.8.0",
"webpack": "^1.9.11",
"webpack-dev-server": "^1.9.0"
}
}
Кто-нибудь может мне помочь? заранее спасибо
1 ответ
Попробуйте так:
./node_modules/.bin/istanbul cover
./node_modules/.bin/_mocha
--
--compilers js:babel-register
--require 'app/tests/support/setup.mocha.js'
--recursive 'app/tests/**/*.test.js'
Обратите внимание, что вы должны пройти -- между именем команды и аргументами, чтобы сказать istanbul передать оставшиеся аргументы mocha,