Мой символ пути Google Maps не центрирован
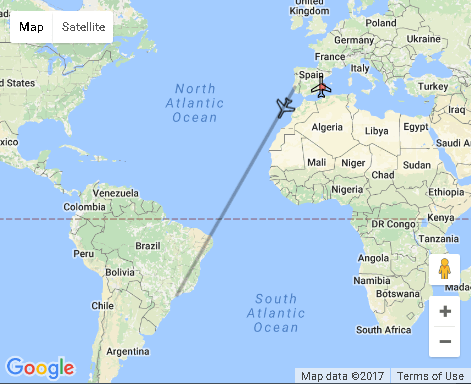
Привет, ребята, так что я работаю над проектом, который включает в себя символ траектории плоскости, движущейся по полилинии, и случается, что она не центрирована, как показано на этой картинке
Итак, у меня есть это:
Итак, здесь я объявляю символ пути, который является символом плоскости
var planeSymbol = {
path: 'M 8.1326447,0.80527736 C 8.5471666,0.063577346 9.742752,0.030177346 10.052431,0.82497736 C 10.093464,3.0114774 10.134497,5.1980774 10.17553,7.3845774 C 12.760407,8.9653774 15.345284,10.546179 17.930161,12.127079 C 17.930161,12.881779 17.930161,13.636479 17.930161,14.391179 C 15.373077,13.579479 12.815993,12.767779 10.258908,11.956179 C 10.27281,13.280479 10.286713,14.604879 10.300615,15.929279 C 10.8565,16.555879 11.412385,17.182479 11.96827,17.809079 C 12.25527,18.269479 12.437605,19.641079 11.59784,19.085079 C 10.804104,18.802179 10.010367,18.519179 9.21663,18.236279 C 8.3133108,18.620779 7.4099916,19.005279 6.5066724,19.389779 C 6.3952441,18.705879 6.2272708,17.857479 6.8519879,17.359679 C 7.2927717,16.882879 7.7335555,16.406079 8.1743393,15.929279 C 8.1465467,14.604879 8.1187541,13.280479 8.0909615,11.956179 C 5.5894706,12.824879 3.0879797,13.693479 0.58648883,14.562179 C 0.54479393,13.821679 0.50309893,13.081079 0.46140403,12.340579 C 3.0184842,10.717079 5.5755645,9.0935778 8.1326447,7.4700774 C 8.1326447,5.2484774 8.1326447,3.0268774 8.1326447,0.80527736 z',
scale: 1,
strokeOpacity: 1,
strokecolor: 'black',
strokeWeight: 1
};
Далее я установил полилинию
var GRU = new google.maps.Polyline({
path: [{lat: 38.771183, lng: -9.131135}, {lat: -23.6276104, lng: -46.6568016}], //Lis - GRU
strokeOpacity: 0.3,
icons: [ {
icon: planeSymbol,
offset: '0'
} ],
map: map
});
animatePlane(GRU);
А затем я устанавливаю скорость движущегося символа и т. Д.
function animatePlane(line) {
var count = 0;
window.setInterval(function () {
count = (count + 0.01) % 200;
var icons = line.get('icons');
icons[0].offset = (count / 2) + '%';
line.set('icons', icons);
}, 20);
}
Я начал изучать html и javascript самостоятельно и очень много исследую, поэтому любую помощь, которую вы мне можете оказать, я буду очень рад
1 ответ
Согласно документации, anchor Свойство символа устанавливает положение символа относительно ломаной линии.
якорь | Тип: Точка
Положение символа относительно маркера или полилинии. Координаты пути символа переводятся влево и вверх по координатам x и y привязки соответственно. По умолчанию символ привязан к (0, 0). Положение выражается в той же системе координат, что и путь символа.
С вашим planeSymbol Якорь (9,9) находится примерно в центре:
var planeSymbol = {
path: 'M 8.1326447,0.80527736 C 8.5471666,0.063577346 9.742752,0.030177346 10.052431,0.82497736 C 10.093464,3.0114774 10.134497,5.1980774 10.17553,7.3845774 C 12.760407,8.9653774 15.345284,10.546179 17.930161,12.127079 C 17.930161,12.881779 17.930161,13.636479 17.930161,14.391179 C 15.373077,13.579479 12.815993,12.767779 10.258908,11.956179 C 10.27281,13.280479 10.286713,14.604879 10.300615,15.929279 C 10.8565,16.555879 11.412385,17.182479 11.96827,17.809079 C 12.25527,18.269479 12.437605,19.641079 11.59784,19.085079 C 10.804104,18.802179 10.010367,18.519179 9.21663,18.236279 C 8.3133108,18.620779 7.4099916,19.005279 6.5066724,19.389779 C 6.3952441,18.705879 6.2272708,17.857479 6.8519879,17.359679 C 7.2927717,16.882879 7.7335555,16.406079 8.1743393,15.929279 C 8.1465467,14.604879 8.1187541,13.280479 8.0909615,11.956179 C 5.5894706,12.824879 3.0879797,13.693479 0.58648883,14.562179 C 0.54479393,13.821679 0.50309893,13.081079 0.46140403,12.340579 C 3.0184842,10.717079 5.5755645,9.0935778 8.1326447,7.4700774 C 8.1326447,5.2484774 8.1326447,3.0268774 8.1326447,0.80527736 z',
scale: 1,
strokeOpacity: 1,
strokecolor: 'black',
strokeWeight: 1,
anchor: new google.maps.Point(9, 9)
};
доказательство концепции скрипки
фрагмент кода:
var planeSymbol = {
path: 'M 8.1326447,0.80527736 C 8.5471666,0.063577346 9.742752,0.030177346 10.052431,0.82497736 C 10.093464,3.0114774 10.134497,5.1980774 10.17553,7.3845774 C 12.760407,8.9653774 15.345284,10.546179 17.930161,12.127079 C 17.930161,12.881779 17.930161,13.636479 17.930161,14.391179 C 15.373077,13.579479 12.815993,12.767779 10.258908,11.956179 C 10.27281,13.280479 10.286713,14.604879 10.300615,15.929279 C 10.8565,16.555879 11.412385,17.182479 11.96827,17.809079 C 12.25527,18.269479 12.437605,19.641079 11.59784,19.085079 C 10.804104,18.802179 10.010367,18.519179 9.21663,18.236279 C 8.3133108,18.620779 7.4099916,19.005279 6.5066724,19.389779 C 6.3952441,18.705879 6.2272708,17.857479 6.8519879,17.359679 C 7.2927717,16.882879 7.7335555,16.406079 8.1743393,15.929279 C 8.1465467,14.604879 8.1187541,13.280479 8.0909615,11.956179 C 5.5894706,12.824879 3.0879797,13.693479 0.58648883,14.562179 C 0.54479393,13.821679 0.50309893,13.081079 0.46140403,12.340579 C 3.0184842,10.717079 5.5755645,9.0935778 8.1326447,7.4700774 C 8.1326447,5.2484774 8.1326447,3.0268774 8.1326447,0.80527736 z',
scale: 1,
strokeOpacity: 1,
strokecolor: 'black',
strokeWeight: 1,
anchor: new google.maps.Point(9, 9)
};
function initialize() {
var map = new google.maps.Map(
document.getElementById("map_canvas"), {
center: new google.maps.LatLng(37.4419, -122.1419),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var GRU = new google.maps.Polyline({
path: [{
lat: 38.771183,
lng: -9.131135
}, {
lat: -23.6276104,
lng: -46.6568016
}], //Lis - GRU
strokeOpacity: 0.3,
icons: [{
icon: planeSymbol,
offset: '0'
}],
map: map
});
var marker = new google.maps.Marker({
position: {
lat: 38.771183,
lng: 0
},
map: map,
icon: planeSymbol
});
var measle = new google.maps.Marker({
position: {
lat: 38.771183,
lng: 0
},
map: map,
icon: {
url: "https://maps.gstatic.com/intl/en_us/mapfiles/markers2/measle.png",
size: new google.maps.Size(7, 7),
anchor: new google.maps.Point(3.5, 3.5)
}
})
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < GRU.getPath().getLength(); i++) {
bounds.extend(GRU.getPath().getAt(i));
}
map.fitBounds(bounds);
animatePlane(GRU);
}
function animatePlane(line) {
var count = 0;
window.setInterval(function() {
count = (count + 0.01) % 200;
var icons = line.get('icons');
icons[0].offset = (count / 2) + '%';
line.set('icons', icons);
}, 20);
}
google.maps.event.addDomListener(window, "load", initialize);html,
body,
#map_canvas {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}<script src="https://maps.googleapis.com/maps/api/js?libraries=geometry"></script>
<div id="map_canvas"></div>