WPF как сделать StackPanel Scrollable
В панели стека я добавляю некоторые метки из кода во время выполнения: я хочу сделать прокручиваемую панель стека. В файле XAML у меня есть:
<ScrollViewer HorizontalAlignment="Left" Height="299" Margin="592,120,0,0" VerticalAlignment="Top" Width="188" VerticalScrollBarVisibility="Auto">
<StackPanel x:Name="stackPanelVistaProfiloTessera" Height="292" Width="170"/>
</ScrollViewer>
В коде позади я добавляю некоторую метку на панель стека:
for(.....)
{
stackPanelVistaProfiloTessera.Children.Add(new Label {....});
}
Почему панель стека не прокручивается? Как я могу решить это?
Спасибо
1 ответ
Решение
Снимите высоту и ширину со стека панелей. Здесь все в порядке.
<ScrollViewer HorizontalAlignment="Left" Background="Green" Height="299" Margin="592,120,0,0" VerticalAlignment="Top" Width="188" VerticalScrollBarVisibility="Auto">
<StackPanel x:Name="stackPanelVistaProfiloTessera" Background="RoyalBlue" >
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
<Label Height="30" Width="100" Margin="5">label1</Label>
</StackPanel>
</ScrollViewer>
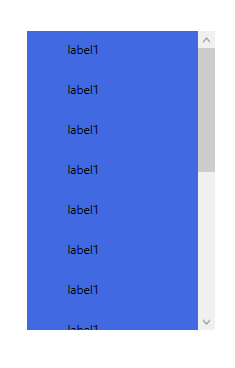
Вывод выглядит так.

и вы можете установить поле для стека, если вы используете высоту и ширину для целей проектирования.