Пожалуйста, приведите быстрый пример, как смоделировать BorderLayout с MigLayout?
Хотелось бы WEST а также EAST доли макета должны быть постоянной ширины. Как настроить это с MigLayout?
ОБНОВИТЬ
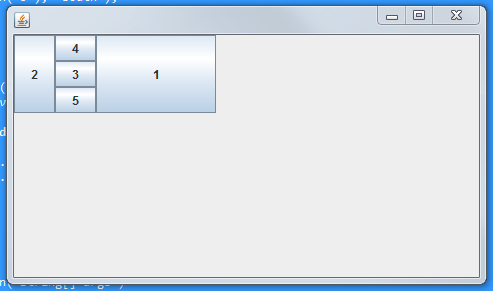
Следующий код не изменяет размер как макет границы:
package testing.Test_MigLayout_01;
import javax.swing.JButton;
import javax.swing.JRootPane;
import javax.swing.SwingUtilities;
import net.miginfocom.swing.MigLayout;
public class App201210042244
{
private class JFrame extends javax.swing.JFrame {
{
setLayout(new MigLayout());
add(new JButton("1"), "dock east, width 120");
add(new JButton("2"), "west");
add(new JButton("3"), "center");
add(new JButton("4"), "north");
add(new JButton("5"), "south");
}
}
public App201210042244() {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
JFrame jFrame = new JFrame();
jFrame.pack();
jFrame.setVisible(true);
}
});
}
public static void main( String[] args )
{
new App201210042244();
}
}
Размер внутренних окон остается постоянным:

1 ответ
Решение
panel.add(new JButton("1"), "dock east, width 120");
panel.add(new JButton("2"), "west");
panel.add(new JButton("3"), "center");
panel.add(new JButton("4"), "north");
panel.add(new JButton("5"), "south");
Ключевое слово dock может быть опущено.
ОБНОВИТЬ:
Если вы хотите, чтобы все ваши компоненты расширялись при изменении размера окна:
panel.setLayout(new MigLayout("fill"));
panel.add(new JButton("1"), "dock east, width 120");
panel.add(new JButton("2"), "west");
panel.add(new JButton("3"), "center, grow");
panel.add(new JButton("4"), "north");
panel.add(new JButton("5"), "south");