jQuery Slider с миниатюрами изображений

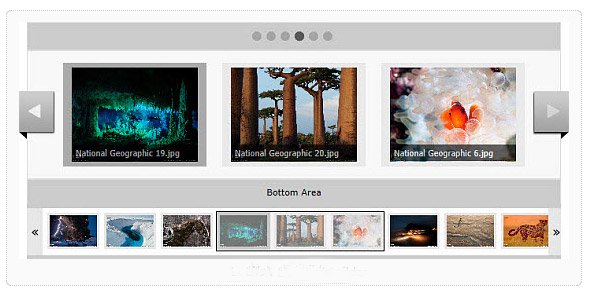
Мне нужен слайдер jquery со скроллером thumnail, похожим на прикрепленное изображение. Кто-нибудь может выслать мне ссылку на такой carausel jquery. Спасибо:)
4 ответа
У вас есть несколько ползунков, которые могут архивировать это. Лично я всегда использую flexslider, но nivoslider также является хорошей альтернативой.
http://flexslider.woothemes.com/thumbnail-slider.html
http://creative.glenfield.net/nivoexamples3.aspx
В основном ваш слайдер - CSS.
Я думаю, что для вашего случая вы бы использовали flexslider.
Вам нужно создать 2 ползунка. 1 действует как навигация для другого. Вот ссылка для всех вариантов flexslider: https://github.com/woothemes/FlexSlider/wiki/FlexSlider-Properties
Для основного слайдера вы можете использовать указанные ниже параметры, чтобы установить 3 видимых элемента.
minItems 0 Number Minimum number of carousel items that should be visible.
maxItems 0 Number Maximum number of carousel items that should be visible.
move 0 Number Number of carousel items that should move on animation.
Используйте код ниже, чтобы использовать 1 ползунок в качестве навигации для другого.
$(window).load(function() {
// The slider being synced must be initialized first
$('#carousel').flexslider({
animation: "slide",
controlNav: false,
animationLoop: false,
slideshow: false,
asNavFor: '#slider'
});
$('#slider').flexslider({
animation: "slide",
controlNav: false,
animationLoop: false,
slideshow: false,
sync: "#carousel"
});
});
Надеюсь, я подтолкнул вас в правильном направлении.
Попробуйте это.. Я думаю, что эта ссылка дает вам больше идей..
http://www.jssor.com/demos/image-gallery.html
И посмотрите 11. Likno JQuery Scroller в этой ссылке
http://webtoolsdepot.com/30-best-jquery-image-and-content-slider-plugins/
Вы можете найти такой слайдер по этой ссылке
Для добавления миниатюр изображений просто замените текст источником изображения следующим образом:
<a href="#"><img src="images/1.jpg" alt="img01" height="50px" width="50px"><img src="images/2.jpg" alt="img02" height="50px" width="50px"><img src="images/3.jpg" alt="img03" height="50px" width="50px"></a>
<a href="#"><img src="images/5.jpg" alt="img05" height="50px" width="50px"><img src="images/6.jpg" alt="img06" height="50px" width="50px"><img src="images/7.jpg" alt="img07" height="50px" width="50px"></a>
<a href="#"><img src="images/9.jpg" alt="img09" height="50px" width="50px"><img src="images/10.jpg" alt="img10" height="50px" width="50px"><img src="images/11.jpg" alt="img11" height="50px" width="50px"></a>
<a href="#"><img src="images/12.jpg" alt="img12" height="50px" width="50px"><img src="images/13.jpg" alt="img13" height="50px" width="50px"><img src="images/14.jpg" alt="img14" height="50px" width="50px"></a>
Это покажет миниатюры того же изображения, которое вы показываете на слайдере. Надеюсь, вы получите это.
Загляните на следующий сайт, вы получите все виды каруселей.
И вслед с миниатюрами