PYTHON Подробно показывает, как отображать все данные с накоплением по оси Y при наведении курсора мыши на макет с тремя осями и один общий график по оси X
Последняя использованная графика python 3.6: График python создается с использованием функции графика в автономном режиме / онлайн, в которой для построения оси Y используются три различных входа данных, а ось x используется совместно (как правило, это индекс даты). Графики в порядке.
Только данные активной области на графике текущей компоновки показаны для конкретной компоновки подзаговора. Я хочу, чтобы все три компоновки отображались при наведении мыши на любую компоновку. Как этого добиться?
eq_high = go.Scatter(
x=df.index,
y=df['High'],
name = "EQHigh",
line = dict(color = '#3EBF06'),
opacity = 0.8)
eq_low = go.Scatter(
x=df.index,
y=df['Low'],
name = "EQLow",
line = dict(color = '#FD2D00'),
opacity = 0.8)
##
op_high_ce = go.Scatter(
x=stock_opt_ce.index,
y=stock_opt_ce['High'],
name = "OpHighCE",
line = dict(color = '#15655F'),
opacity = 0.8)
op_low_ce = go.Scatter(
x=stock_opt_ce.index,
y=stock_opt_ce['Low'],
name = "OpLowCE",
line = dict(color = '#0D7B7F'),
opacity = 0.8)
op_last_ce = go.Scatter(
x=stock_opt_ce.index,
y=stock_opt_ce['Last'],
name = "OpLastCE",
line = dict(color = '#6AA6A2'),
opacity = 0.8)
op_settlePr_ce = go.Scatter(
x=stock_opt_ce.index,
y=stock_opt_ce['Settle Price'],
name = "OpSettlePrCE",
line = dict(color = '#2AADD1'),
opacity = 0.8)
##
op_high_pe = go.Scatter(
x=stock_opt_pe.index,
y=stock_opt_pe['High'],
name = "OpHighPE",
line = dict(color = '#FA6300'),
opacity = 0.8)
op_low_pe = go.Scatter(
x=stock_opt_pe.index,
y=stock_opt_pe['Low'],
name = "OpLowPE",
line = dict(color = '#AC4C0D'),
opacity = 0.8)
op_last_pe = go.Scatter(
x=stock_opt_pe.index,
y=stock_opt_pe['Last'],
name = "OpLastPE",
line = dict(color = '#E19B6D'),
opacity = 0.8)
op_settlepr_pe = go.Scatter(
x=stock_opt_pe.index,
y=stock_opt_pe['Low'],
name = "OpSettlePrPE",
line = dict(color = '#A54E1F'),
opacity = 0.8)
data = [eq_high,eq_low,op_high_ce,op_low_ce,op_settlePr_ce,op_high_pe,op_low_pe,op_settlepr_pe]
#custome Date Range plotting
layout = dict(
title = "Graph",
xaxis = dict(
range = ['2017-10-1','2017-11-27'])
)
fig = dict(data=data, layout=layout)
iplot(fig, filename = "CorrelationOfEquityAndOptionData")
plot(fig,show_link = False)
1. Какие изменения необходимо внести в приведенный выше код, чтобы показать все три значения данных макета при наведении курсора мыши. В настоящее время он показывает только одно значение графа макета.
2.Как отображать данные графика на правой или верхней стороне, нижней или левой стороне, а не показывать данные графика на графике.
3. Любой лучше оптимизированный способ сделать это.
Обратитесь к изображению ниже для получения информации о текущем и ожидаемом выходных данных. НАЖМИТЕ, чтобы просмотреть: текущий и ожидаемый выходные данные в формате imageFormat.
2 ответа
Этот ответ был сильно отредактирован после краткого обсуждения в комментариях
Вопрос 1:
После различных попыток кажется, что это невозможно в данный момент. Однако на github существует проблема:
Они хотели бы, чтобы метки наведения появлялись на всех трассах по всем осям Y с общими осями X. Прямо сейчас они появляются только в том участке, в котором вы находитесь.
Вопрос 2:
Чтобы изменить способ отображения hoverinfo, используйте fig['layout']['hovermode'], Проблема здесь в том, что ваши варианты ограничены одним из следующих: 'x', 'y' или 'closest', И если вы нажмете Compare data on hover вариант, нет способа вернуть его обратно fig['layout']['hovermode'] = 'y' без запуска вашего кода снова. Вы также можете изменить способ отображения информации для каждой серии, используя fig['data'][ser]['hoverinfo']= 'all', Здесь вы можете вставить несколько вариантов, таких как x или же x+y в списке.
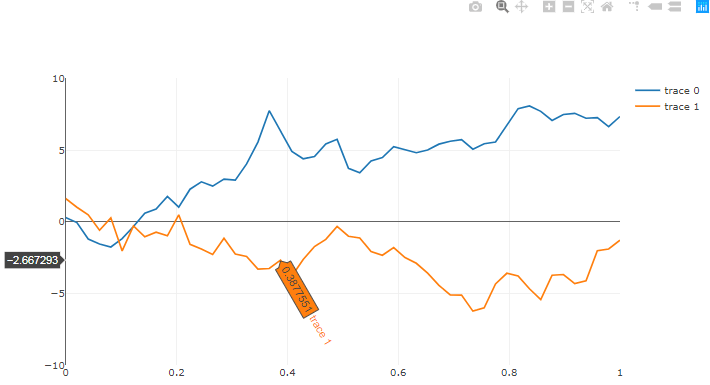
Вот пример с некоторыми случайными данными:
# imports
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
import pandas as pd
import plotly.graph_objs as go
import numpy as np
# setup
init_notebook_mode(connected=True)
# data
np.random.seed(1)
x = np.linspace(0, 1, 50)
y1 = np.cumsum(np.random.randn(50))
y0 = np.cumsum(np.random.randn(50))
# Data
trace0 = go.Scatter(
x=x,
y=y0,
)
trace1 = go.Scatter(
x=x,
y=y1,
)
# layout
layout = go.Layout(yaxis=dict(range=[-10,10])
)
# Plot
fig = go.Figure(data=[trace0, trace1], layout=layout)
# Edit hoveroptions
fig['layout']['hovermode'] = 'y'
for ser in range(0,len(fig['data'])):
fig['data'][ser]['hoverinfo']= 'all'
iplot(fig)
Вопрос 3:
Мне жаль говорить, что я не знаю другого оптимизированного способа сделать это.
Вопрос 1:
Самый простой способ — построить все 3 диаграммы на одной диаграмме, используя подграфики. Ниже приведен базовый код для создания подграфиков и получения всей информации о наведении.
from plotly.subplots import make_subplots
fig=make_subplots(rows=3, cols=1, shared_xaxes=True)
fig.update_layout(hovermode='x unified')
Используйте вышеупомянутые параметры вместе с другими, которые могут вам понадобиться.
Вопрос 2:
Я искал способ достичь того же результата, но пока не добился успеха.
Если вы найдете ответ, пожалуйста, дайте мне знать.