JQuery Datatable с asp.net данные MVC не загружается
Привет в моем проекте я использую JQuery Datatable. мой вопрос, я пытался загрузить таблицу с помощью AJAX-запроса, но мне не удалось. после нескольких попыток, пожалуйста, помогите мне пройти через это.
моя инициализация данных была
var responsiveHelperDatatableColReorder = undefined;
$('#tbl_datasource').dataTable({
sDom: '<"top"i>rt<"bottom"flp><"clear">',
iDisplayLength: -1,
searching: false,
ordering: false,
scrollY: 300,
scrollX: true,
info: false,
paging: false,
"preDrawCallback": function () {
// Initialize the responsive datatables helper once.
if (!responsiveHelperDatatableColReorder) {
responsiveHelperDatatableColReorder = new ResponsiveDatatablesHelper($('#tbl_datasource'), {
tablet: 1024,
phone: 480
});
}
},
"rowCallback": function (nRow) {
responsiveHelperDatatableColReorder.createExpandIcon(nRow);
},
"drawCallback": function (oSettings) {
responsiveHelperDatatableColReorder.respond();
},
ajax: {
url : '../Home/DataSourceHealth',
dataType: "json"
},
columns: [
{ "data": "providerName" },
{ "data": "fileName" },
{ "data": "status" },
{ "data": "lastRunTime" },
{ "data": "avgRecords" },
{ "data": "numberOfRecordes" },
{ "data": "numberOfErrorRecords" }
]
});
я использую шаблон администратора smartadmin на мой взгляд
<table id="tbl_datasource" class="table table-striped table-hover table-condensed" width="100%">
<thead>
<tr>
<th data-class="expand">Name</th>
<th data-hide="phone,tablet">Source File</th>
<th data-hide="phone">Loading status</th>
<th data-hide="phone,tablet">Last run time</th>
<th data-hide="phone,tablet">Avg. records</th>
<th data-hide="phone,tablet">No.of records</th>
<th data-hide="phone,tablet">Deviation</th>
<th data-hide="phone,tablet">Data status</th>
<th data-hide="phone,tablet">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
на моем контроллере я вернул объект JSON в этом формате
[
{
"loadDetailId": 108,
"loadDetailStatusId": 7,
"providerName": "Marin",
"status": "Complete File Process",
"fileName": "SiSenseChryslerPAPCanadaByClientAccount_03042015_bk8heq3q70.csv",
"numberOfRecordes": 633,
"avgRecords": 633.00,
"numberOfErrorRecords": 3,
"lastRunTime": "2015-03-10T15:01:40.14"
},
{
"loadDetailId": 109,
"loadDetailStatusId": 7,
"providerName": "Marin",
"status": "Complete File Process",
"fileName": "SiSenseCPAPDisplayCampaigns_03042015_nqh8w254o2.csv",
"numberOfRecordes": 100003,
"avgRecords": 100001.00,
"numberOfErrorRecords": 3,
"lastRunTime": "2015-03-10T15:01:42.283"
}
]
что я пропустил при настройке JQuery Datatable?
обновленный
я нашел первоначальную проблему, это была структура данных должна быть так
{
"data": [
{
"loadDetailId": 108,
"loadDetailStatusId": 7,
"providerName": "Marin",
"status": "Complete File Process",
"fileName": "SiSenseChryslerPAPCanadaByClientAccount_03042015_bk8heq3q70.csv",
"numberOfRecordes": 633,
"avgRecords": 633.00,
"numberOfErrorRecords": 3,
"lastRunTime": "2015-03-10T15:01:40.14"
},
{
"loadDetailId": 109,
"loadDetailStatusId": 7,
"providerName": "Marin",
"status": "Complete File Process",
"fileName": "SiSenseCPAPDisplayCampaigns_03042015_nqh8w254o2.csv",
"numberOfRecordes": 100003,
"avgRecords": 100001.00,
"numberOfErrorRecords": 3,
"lastRunTime": "2015-03-10T15:01:42.283"
}
]
}
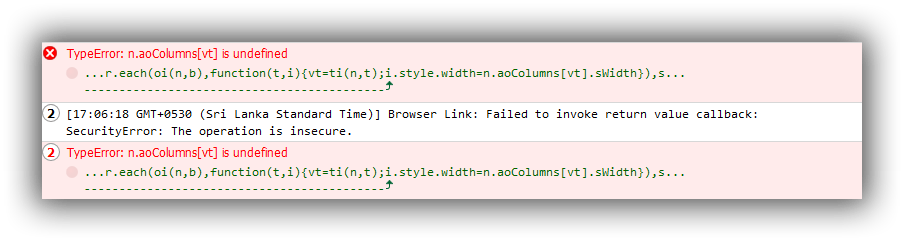
но все еще проблема здесь скриншот firebug

Спасибо
2 ответа
У вас есть пара вещей, которые могут пойти не так здесь. Во-первых, если ваш возвращенный JSON не назван data Затем вы должны изменить инициализацию datatables, чтобы добавить datasrc = "" Свойство к нему вроде так:
ajax: {
url : '../Home/DataSourceHealth',
dataType: "json",
dataSrc: ""
}
Это делает datatables читаемыми в массиве объектов, подобных тому, который возвращается в вашем случае. В противном случае он ищет объект с именем data который, когда он не находит, он предполагает, что нет данных. Вот документация для этого: https://datatables.net/reference/option/ajax.dataSrc
Вторая проблема с вашими таблицами данных состоит в том, что у вас больше заголовков, чем данных, которые вы читаете через столбцы:
9 заголовков:
<thead>
<tr>
<th data-class="expand">Name</th>
<th data-hide="phone,tablet">Source File</th>
<th data-hide="phone">Loading status</th>
<th data-hide="phone,tablet">Last run time</th>
<th data-hide="phone,tablet">Avg. records</th>
<th data-hide="phone,tablet">No.of records</th>
<th data-hide="phone,tablet">Deviation</th>
<th data-hide="phone,tablet">Data status</th>
<th data-hide="phone,tablet">Action</th>
</tr>
</thead>
Определено 7 столбцов данных:
columns: [
{ "data": "providerName" },
{ "data": "fileName" },
{ "data": "status" },
{ "data": "lastRunTime" },
{ "data": "avgRecords" },
{ "data": "numberOfRecordes" },
{ "data": "numberOfErrorRecords" }
]
Количество заголовков и столбцов данных должно быть одинаковым, иначе оно не будет работать.
Попробуйте выполнить отладку с помощью Chrome или IE и посмотрите, какую ошибку вы получите по вашему запросу.
Также попробуйте это
ajax: {
url : '/Home/DataSourceHealth',
dataType: "json"
},