Vis.js: How to form a cluster and on expanding each cluster and then on click of each node form one more cluster dynamically?
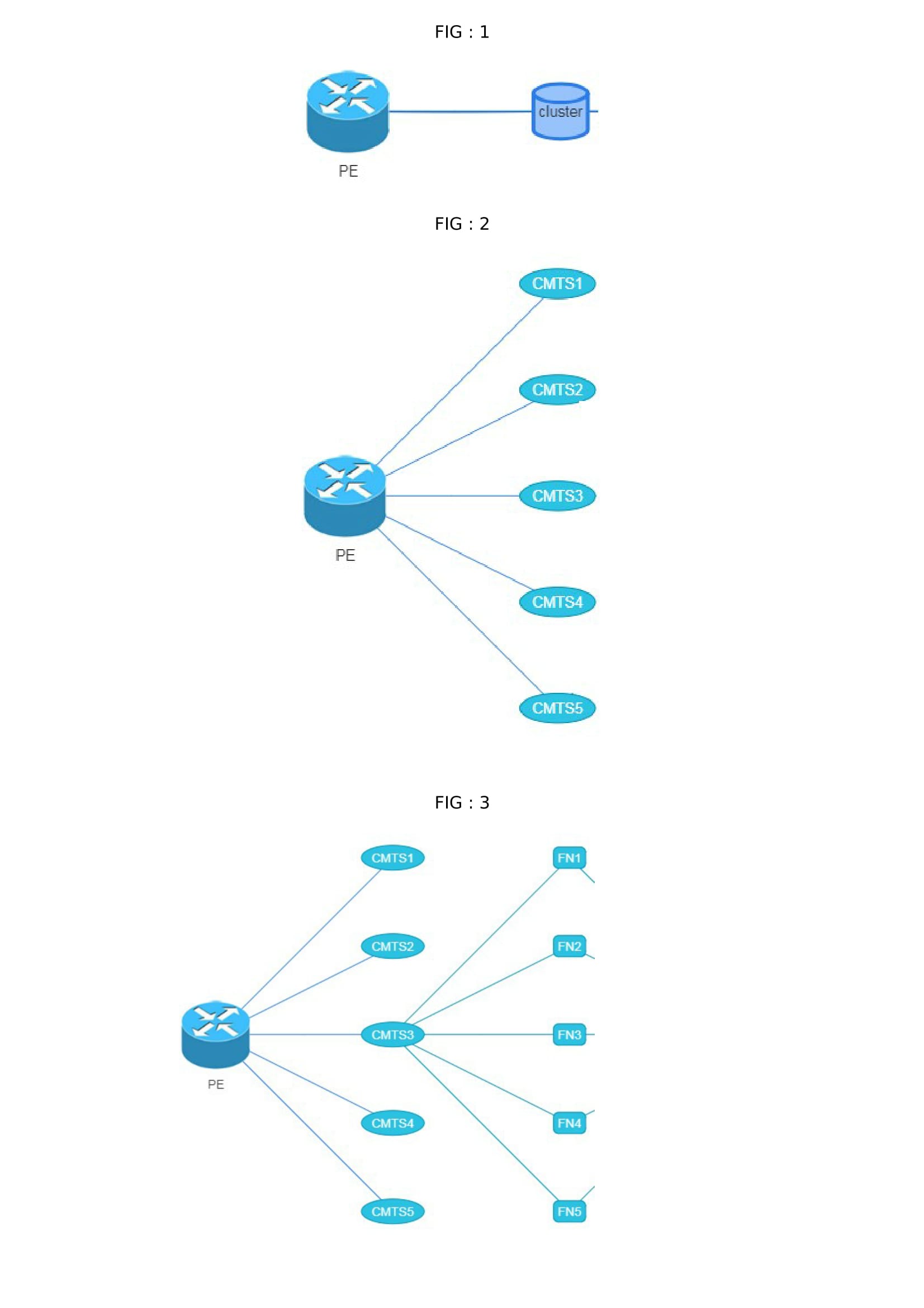
I am using Vis js to form a network toplology.. I need the output exactly as the image below: 
I'm able to achieve first 2 steps. Now on click of each node I want to know the node value ie CMTS value in the node and form one more cluster to that particular node.
Here's the code I have tried:
var color_code = "#2CC2E3";
var DIR = 'assets/images/';
var nodes = [{
id: 1,
size: 40,
label: "PE",
font: {
align: 'left'
},
shape: 'image',
image: DIR + 'PE.png',
title: "PE",
x: 0,
y: 0
},
{
id: 2,
label: 'CMTS1',
cid: 1,
color: color_code,
font: {
color: 'white'
},
x: 200,
y: -200
},
{
id: 3,
label: 'CMTS2',
cid: 1,
color: color_code,
font: {
color: 'white'
},
x: 200,
y: -100
},
{
id: 4,
label: 'CMTS3',
cid: 1,
color: color_code,
font: {
color: 'white'
},
x: 200,
y: 0
},
{
id: 5,
label: 'CMTS4',
cid: 1,
color: color_code,
font: {
color: 'white'
},
x: 200,
y: 100
},
{
id: 6,
label: 'CMTS5',
cid: 1,
color: color_code,
font: {
color: 'white'
},
x: 200,
y: 200
},
{
id: 7,
label: 'FN1',
cid: 2,
shape: 'box',
color: color_code,
font: {
color: 'white'
},
x: 400,
y: -200
},
{
id: 8,
label: 'FN2',
cid: 2,
shape: 'box',
color: color_code,
font: {
color: 'white'
},
x: 400,
y: -100
},
{
id: 9,
label: 'FN3',
cid: 2,
shape: 'box',
color: color_code,
font: {
color: 'white'
},
x: 400,
y: 0
},
{
id: 10,
label: 'FN4',
cid: 2,
shape: 'box',
color: color_code,
font: {
color: 'white'
},
x: 400,
y: 100
},
{
id: 11,
label: 'FN5',
cid: 2,
shape: 'box',
color: color_code,
font: {
color: 'white'
},
x: 400,
y: 200
},
{
id: 12,
label: 'GA1',
cid: 3,
shape: 'triangle',
color: color_code,
font: {
color: 'white'
},
x: 600,
y: -200
},
{
id: 13,
label: 'GA2',
cid: 3,
shape: 'triangle',
color: color_code,
font: {
color: 'white'
},
x: 600,
y: -100
},
{
id: 14,
label: 'GA3',
cid: 3,
shape: 'triangle',
color: color_code,
font: {
color: 'white'
},
x: 600,
y: 0
},
{
id: 15,
label: 'GA4',
cid: 3,
shape: 'triangle',
color: color_code,
font: {
color: 'white'
},
x: 600,
y: 100
},
{
id: 16,
label: 'GA5',
cid: 3,
shape: 'triangle',
color: color_code,
font: {
color: 'white'
},
x: 600,
y: 200
}
];
// create an array with edges
var edges = [{
from: 1,
to: 2
},
{
from: 1,
to: 3
},
{
from: 1,
to: 4
},
{
from: 1,
to: 5
},
{
from: 1,
to: 6
},
{
from: 2,
to: 7
},
{
from: 3,
to: 8
},
{
from: 4,
to: 9
},
{
from: 5,
to: 10
},
{
from: 6,
to: 11
},
{
from: 7,
to: 12
},
{
from: 8,
to: 13
},
{
from: 9,
to: 14
},
{
from: 10,
to: 15
},
{
from: 11,
to: 16
}
];
// create a network
var container = document.getElementById('mynetwork');
var data = {
nodes: nodes,
edges: edges
};
var options = {
layout: {
randomSeed: 8
},
nodes: {
fixed: {
y: true,
x: true
}
},
};
var network = new vis.Network(container, data, options);
//building clustering
network.on('click', function(properties) {
console.log(properties);
var clusterOptionsByData = {
joinCondition: function(childOptions) {
return childOptions.cid == 3;
},
clusterNodeProperties: {
id: 'cidCluster',
borderWidth: 3,
shape: 'database'
}
};
console.log("var", clusterOptionsByData);
// network.cluster(clusterOptionsByData);
});
network.setData(data);
var cid = '';
var clusterOptionsByData = {
joinCondition: function(childOptions) {
cid = childOptions.cid;
return childOptions.cid == 1;
},
clusterNodeProperties: {
id: cid,
borderWidth: 3,
shape: 'database'
}
};
network.cluster(clusterOptionsByData);
var clusterOptionsByData1 = {
joinCondition: function(childOptions) {
return childOptions.cid == 2;
},
clusterNodeProperties: {
id: 'cidCluster1',
borderWidth: 3,
shape: 'database'
}
};
network.cluster(clusterOptionsByData1);
var clusterOptionsByData2 = {
joinCondition: function(childOptions) {
return childOptions.cid == 3;
},
clusterNodeProperties: {
id: 'cidCluster2',
borderWidth: 3,
shape: 'database'
}
};
network.cluster(clusterOptionsByData2);
});
The problem I am facing is, I'm unable to get the node value on click of it. And I want to know how to give edges link dynamically.
Пожалуйста, помогите мне найти решение.
Заранее спасибо..