Как убедиться, что холст содержится в окне просмотра
У меня есть холст, который является единственной вещью на странице, которую я действительно хочу увидеть. Я пытаюсь сделать так, чтобы при изменении размера моего окна у меня всегда был виден весь холст без полос прокрутки и поддерживалось соотношение сторон.
MCVE
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
let w = canvas.width;
let h = canvas.height;
ctx.fillStyle = 'teal';
ctx.fillRect(0, 0, w, h);
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.rect(5, 5, w - 5, h - 5);
ctx.stroke();* {
background-color: white;
max-height: 100%;
max-width: 100%;
margin: 0;
padding: 0;
}
div#canvasDiv {}
canvas#canvas {
display: block;
margin: auto;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div id="canvasDiv">
<canvas id="canvas" width="500" height="500" />
</div>
</body>
</html>С этой попыткой, я просто изменяю масштаб, когда я изменяю ширину. Однако, когда я изменяю высоту, я получаю переполнение.
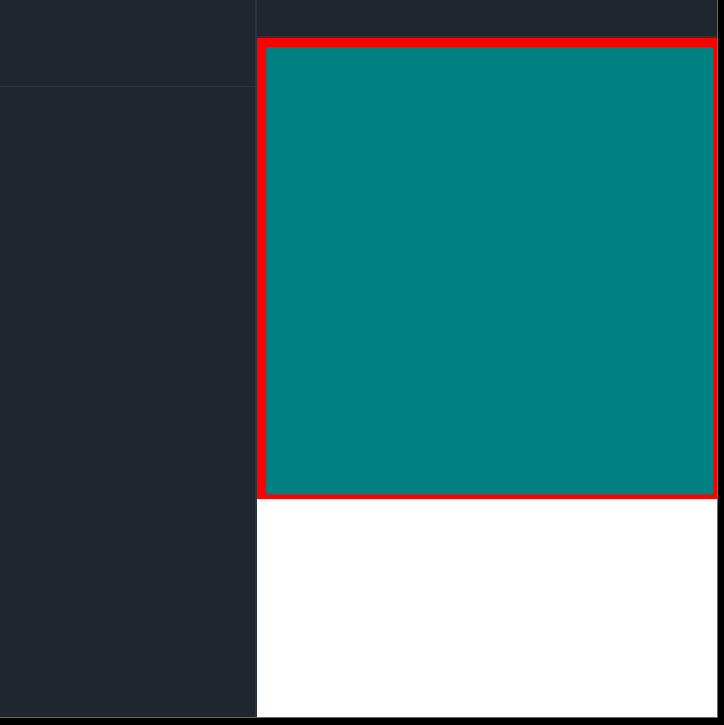
Изменить размер ширины с соответствующим масштабированием
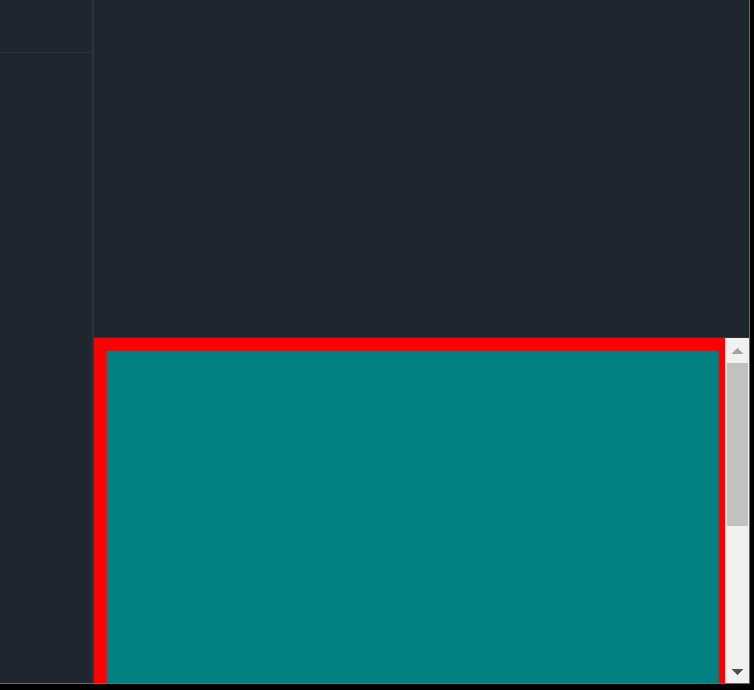
Изменение размера по высоте с нежелательным переполнением
1 ответ
Решение
Вы можете прочитать эту статью: [Центрирование в CSS: Полное руководство] ( https://css-tricks.com/centering-css-complete-guide/
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
let w = canvas.width;
let h = canvas.height;
ctx.fillStyle = 'teal';
ctx.fillRect(0, 0, w, h);
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.rect(5, 5, w - 5, h - 5);
ctx.stroke();* {
background-color: white;
max-height: 100%;
max-width: 100%;
margin: 0;
padding: 0;
}
canvas#canvas {
display: block;
margin: auto;
position:absolute;
top:0;bottom:0;
left:0;
right:0;
} <div id="canvasDiv">
<canvas id="canvas" width="500" height="500"/>
</div>