HTML img srcset не ведет себя так, как задумано?
Я пытаюсь загрузить адаптивные изображения, и кажется, что они работают в последней версии Firefox. Однако мои изображения загружаются не так, как задумано в Safari и Chrome.
<img
src="/images/pages/arrivals/02_exterior_1000.jpg"
srcset="/images/pages/arrivals/02_exterior_400.jpg 400w,
/images/pages/arrivals/02_exterior_600.jpg 600w,
/images/pages/arrivals/02_exterior_800.jpg 800w,
/images/pages/arrivals/02_exterior_1000.jpg 1000w"
alt="Blank"
/>Цель состоит в том, чтобы каждое из этих изображений загружалось на соответствующий экран. 02_exterior_400.jpg должен загружаться на экранах менее 400 пикселей. 02_exterior_600.jpg загружается на экраны менее 600 пикселей и т. д. Каждое из этих изображений должно занимать 100vw.
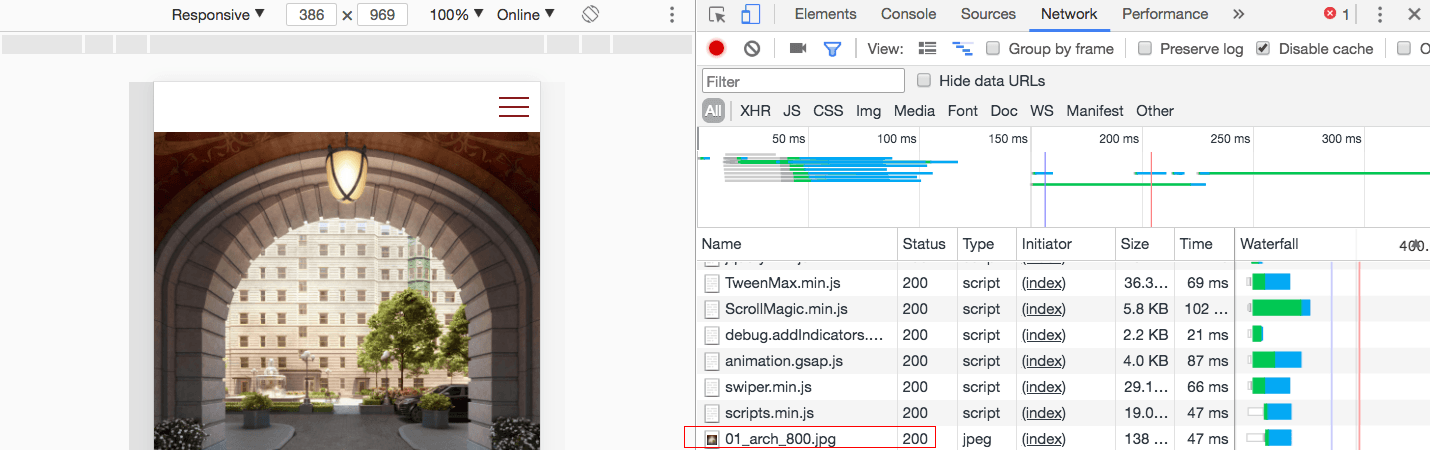
В Chrome (см. Ниже) моя страница имеет размер 386 пикселей, но загружается изображение размером 800 пикселей, и я хочу, чтобы оно загружало 400 пикселей:
Та же проблема на Safari. Что я делаю неправильно?
Изменить: Chrome/Safari, кажется, удваивает ширину моего экрана при принятии решения, какое изображение загрузить. Например: если мой экран имеет разрешение 350 пикселей, браузер интерпретирует его как 700 пикселей, а затем загружает 02_exterior_800.jpg,
Любая помощь приветствуется, спасибо
1 ответ
Возможно, вам не хватает атрибута "размеры". Кроме того, поместите обычный атрибут "src" после атрибута "srcset". Это используется как запасной вариант, если первый srcset либо не поддерживается, либо изображения не найдены.
<img srcset="/images/pages/arrivals/02_exterior_400.jpg 400w,
/images/pages/arrivals/02_exterior_600.jpg 600w,
/images/pages/arrivals/02_exterior_800.jpg 800w,
/images/pages/arrivals/02_exterior_1000.jpg 1000w"
sizes="(max-width: 400px) 400px,
(max-width: 600px) 600px,
(max-width: 800px) 800px,
1000px"
src="/images/pages/arrivals/02_exterior_1000.jpg" alt="A Sense of Arrival">