Элемент UI Пагинация на китайском вместо английского
Я начал использовать очень приятные компоненты пользовательского интерфейса Element, и когда я пытаюсь добавить компонент пагинации в свой проект, используя
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page.sync="currentPage4" :page-sizes="[100, 200, 300, 400]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="400">
</el-pagination>
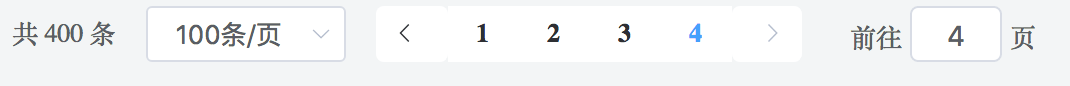
текст выглядит по-китайски так: 
Это также происходит в их образце JSFiddle, но не происходит на их сайте.
Вы знаете, как я могу использовать это на английском?
2 ответа
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/en'
import App from './App.vue'
Vue.use(ElementUI, { locale })
new Vue({
el: '#app',
render: h => h(App)
})
Я узнал сам: просто добавь
<script src="//unpkg.com/element-ui/lib/umd/locale/en.js"></script>
а также
<script>
ELEMENT.locale(ELEMENT.lang.en)
</script>
То, что вы ищете, это "интернационализация": https://element.eleme.io/
По умолчанию язык Element - китайский. Если вы хотите использовать другой язык, вам необходимо выполнить некоторую конфигурацию i18n.
Если вы полностью импортируете элемент: (В вашем входном файле, обычно находящемся в src > main.js, настройте его, как показано ниже)
import Vue from 'vue'
import ElementUI from 'element-ui'
import locale from 'element-ui/lib/locale/lang/en'
Vue.use(ElementUI, { locale })
Но если вы импортируете элемент по запросу, а не во всем приложении:
// Here we are importing only the Button and Select component from Element
import Vue from 'vue'
import { Button, Select } from 'element-ui'
import lang from 'element-ui/lib/locale/lang/en'
import locale from 'element-ui/lib/locale'
// configure language
locale.use(lang)
// import components
Vue.component(Button.name, Button)
Vue.component(Select.name, Select)
Важно: китайский языковой пакет импортируется по умолчанию, даже если вы используете другой язык. Но с помощью NormalModuleReplacementPlugin, предоставляемого webpack, вы можете заменить языковой стандарт по умолчанию: в вашем файле webpack.config.js
{
plugins: [
new webpack.NormalModuleReplacementPlugin(/element-ui[\/\\]lib[\/\\]locale[\/\\]lang[\/\\]zh-CN/, 'element-ui/lib/locale/lang/en')
]
}
Если вы уже устанавливаете языковой стандарт, как предлагается, это также может быть вызвано несогласованным объединением:
- Ваш сборщик может встроить
element-ui/localeимпорт - Ваш упаковщик может обрабатывать
element-uiимпортировать какexternal - Поэтому вы устанавливаете языковой стандарт на второй копии файла, а не в самом пользовательском интерфейсе элемента.
- Затем Element-ui читает из своей собственной копии и игнорирует вашу.
(См. https://github.com/3YOURMIND/kotti/pull/264, чтобы узнать о реальном PR, который исправил подобную проблему комплектации)