#Bootstrap/ Я хочу поместить col-md-3 слева и col-md-9 справа, но не удалось
Это мой код
<div class="row">
<div class="col-md-3 col-sm-4">
<div class="panel-primary">
............
</div>
</div>
<div class="col-md-9 col-sm-8" style="background:#000; color:#fff;">main</div>
</div>
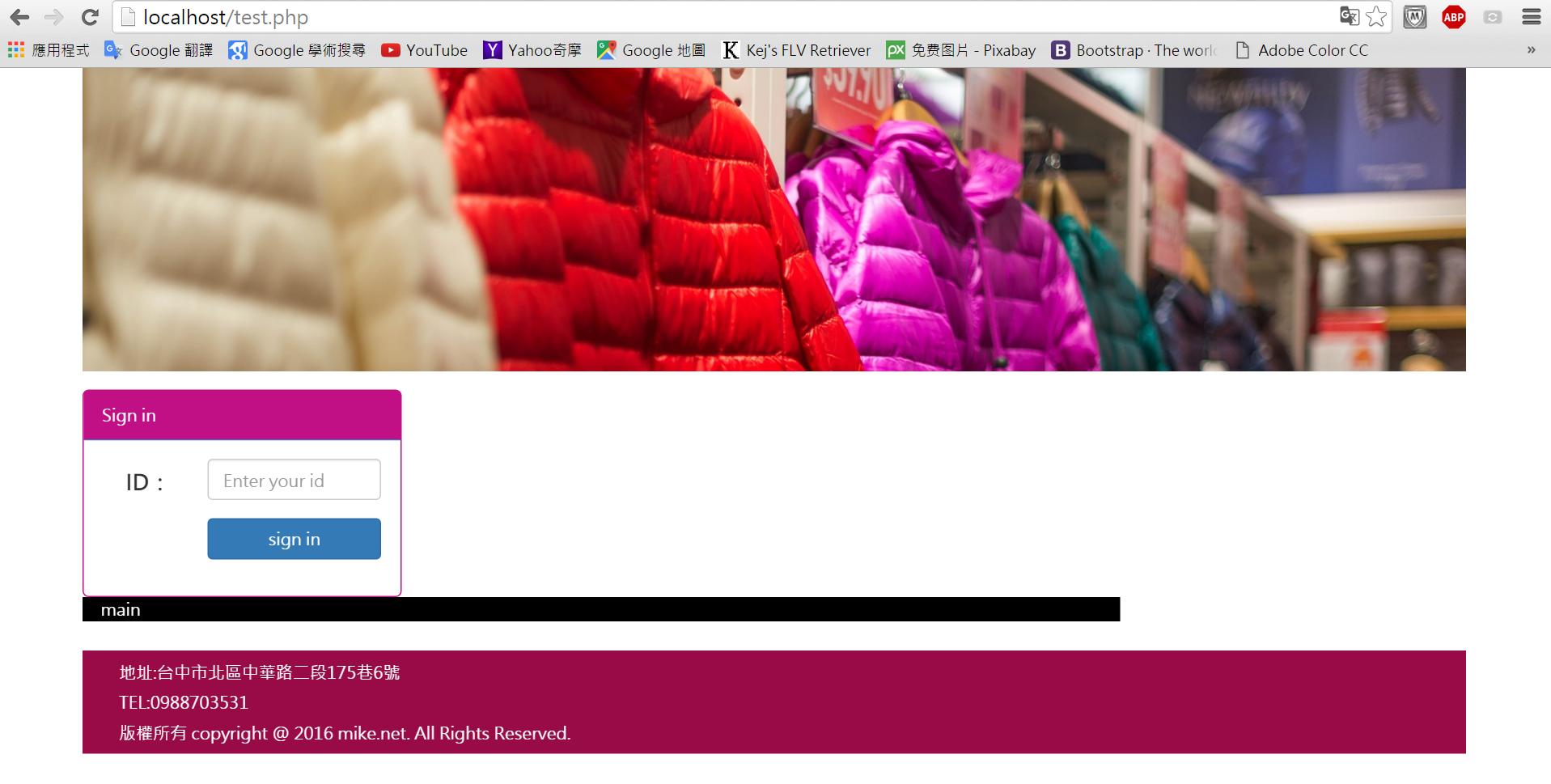
и это показывает
Он всегда показывал col-md-3 сверху и col-md-9 снизу и не мог показывать col-md-3 слева и cold-md-9 справа...
Я попробовал col-md-push и col-md-pull, и это сработало, однако я хочу знать, почему мой исходный код не работал, и какие-либо другие (простые) способы исправить это.
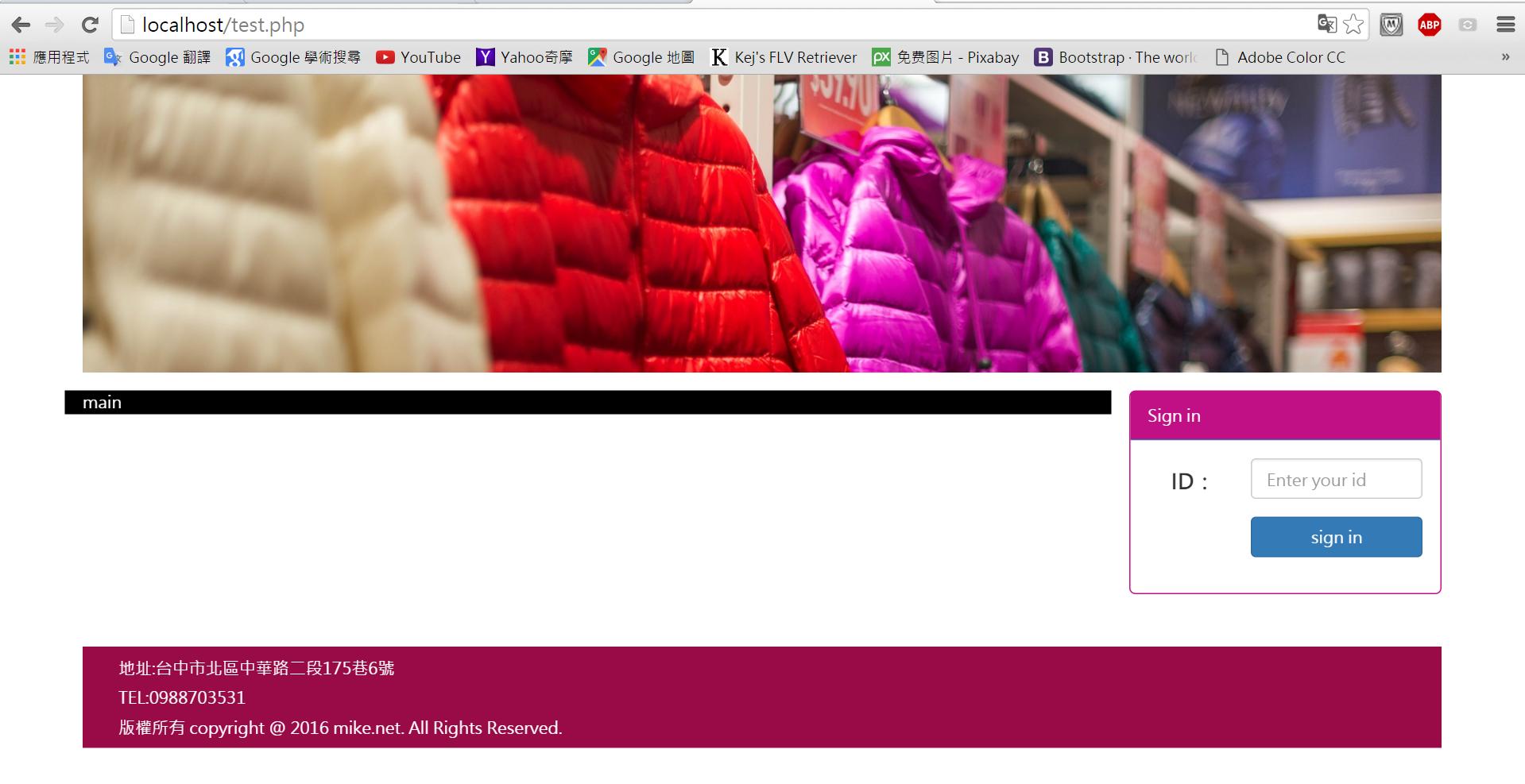
кстати, этот код работал
<div class="row">
<div class="col-md-9 col-sm-8" style="background:#000; color:#fff;">main</div>
<div class="col-md-3 col-sm-4">
<div class="panel-primary">
............
</div>
</div>
</div>
Зачем???
1 ответ
Может иметь некоторый запас по умолчанию при проверке в элементе inspect
Или попробуйте класс тянуть влево, тянуть вправо