CKComponentKit CollectionView проблема
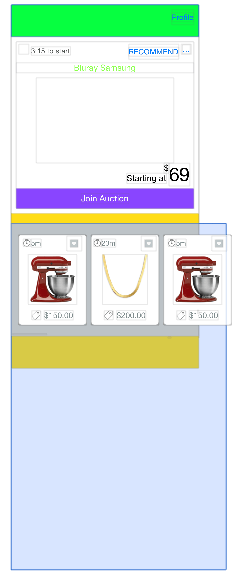
В настоящее время я экспериментирую с ComponentKit, и у меня возникла проблема. Я хочу использовать CKCollectionView, который я создал на главном экране. Когда у меня был CKCollectionView к его контейнеру в моем MainView (который содержит ScrollView), у меня было 2 проблемы. Первый, если я вручную создаю фрейм CollectionView, вот что он мне дает (синий квадрат - это "UICollectionViewControllerWrapperView")

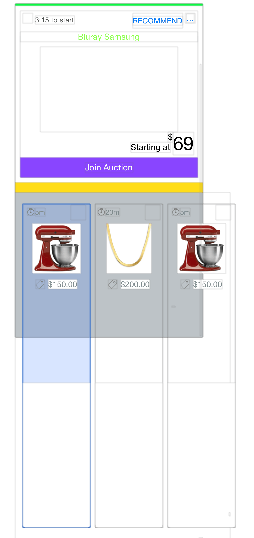
Но что я действительно хочу сделать, так это установить фрейм, используя масонство и ограничения, что позволяет мне установить фрейм, равный его контейнеру (желтый квадрат). Но когда я это делаю, он заполняет всю высоту синего прямоугольника пустыми ячейками, как на картинке ниже:

Таким образом, кажется, что мои настоящие ячейки (или компоненты) имеют размер 647, и они вызывают проблемы. Но в этот момент я растерялся и задавался вопросом, не было ли у кого-нибудь подобной проблемы раньше:).
Вот мой код:
Фактический компонент, который создает ячейку:
@implementation SSOUpcomingAuctionComponent
+ (instancetype)newWithProduct:(Product *)product {
SSOProductHeaderComponent *head = [SSOProductHeaderComponent newWithTitle:product.time];
SSOProductPictureComponent *body = [SSOProductPictureComponent newWithImage:product.image];
SSOProductShareComponent *footer = [SSOProductShareComponent newWithPrice:product.price];
return [super newWithComponent:[CKInsetComponent newWithInsets:UIEdgeInsetsMake(0, 0, 0, 0)
component:[CKStackLayoutComponent newWithView:{
[UIView class], {
{ @selector(setBackgroundColor:), [UIColor whiteColor] }
, { CKComponentViewAttribute::LayerAttribute(@selector(setCornerRadius:)), @6.0 }
, { @selector(setClipsToBounds:), @YES }
}
} size:{}
style:{
.alignItems = CKStackLayoutAlignItemsCenter, .direction = CKStackLayoutDirectionVertical,
.spacing = 2
} children:{{
head,
},
{body},
{footer}}]]];
}
#pragma mark - ProviderMethod
@end
CollectionViewController:
#import "UpcomingAuctionViewController.h"
#import "SSOUpcomingAuctionComponent.h"
#import <ComponentKit/ComponentKit.h>
#import "Product.h"
#import "ProductPages.h"
#import "ProductModelController.h"
#import <ChameleonFramework/Chameleon.h>
#import "Masonry.h"
@interface UpcomingAuctionViewController () <CKComponentProvider, UICollectionViewDelegateFlowLayout>
@end
@implementation UpcomingAuctionViewController {
CKCollectionViewDataSource *_dataSource;
CKComponentFlexibleSizeRangeProvider *_sizeRangeProvider;
ProductModelController *_productModelController;
}
- (instancetype)initWithCollectionViewLayout:(UICollectionViewLayout *)layout {
if (self = [super initWithCollectionViewLayout:layout]) {
_sizeRangeProvider = [CKComponentFlexibleSizeRangeProvider providerWithFlexibility:CKComponentSizeRangeFlexibleWidth];
_productModelController = [[ProductModelController alloc] init];
self.automaticallyAdjustsScrollViewInsets = NO;
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.collectionView.backgroundColor = [UIColor flatWhiteColorDark];
// [self.collectionView setFrame:CGRectMake(0, 0, 320, 180)];
[self.collectionView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.view);
}];
[self.collectionView setScrollEnabled:YES];
self.collectionView.delegate = self;
// Creates and sets our dataSource to our CKCollectionViewDataSource, THE MAIN ACTOR/INFRASTRUCTURE that takes our MODEL, creates a COMPONENT STACKS then
// transforms it into a VIEW HIERARCHY.
_dataSource = [[CKCollectionViewDataSource alloc] initWithCollectionView:self.collectionView
supplementaryViewDataSource:nil
componentProvider:[self class]
context:nil
cellConfigurationFunction:nil];
// The following block of code adds a section at 0 and two items at 0 and 1.
CKArrayControllerSections sections;
// insert section 0
sections.insert(0);
[_dataSource enqueueChangeset:{
sections, {}
} constrainedSize:{}];
[self enqueueProductPages:[_productModelController fetchNewUpcomingProductsWithCount:14]];
}
- (void)enqueueProductPages:(ProductPages *)productPage {
NSArray *products = productPage.products;
NSInteger position = productPage.position;
CKArrayControllerInputItems items;
for (NSInteger i = 0; i < products.count; i++) {
items.insert([NSIndexPath indexPathForRow:position + i inSection:0], products[i]);
}
[_dataSource enqueueChangeset:{
{}
, items
} constrainedSize:[_sizeRangeProvider sizeRangeForBoundingSize:self.collectionView.bounds.size]];
}
#pragma mark - CKComponentProvider
// Method that our componentProvider class NEED to implement
+ (CKComponent *)componentForModel:(Product *)product context:(Product *)context {
return [SSOUpcomingAuctionComponent newWithProduct:product];
}
#pragma mark - UICollectionViewDelegateFlowlayout
- (CGSize)collectionView:(UICollectionView *)collectionView
layout:(UICollectionViewLayout *)collectionViewLayout
sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return [_dataSource sizeForItemAtIndexPath:indexPath];
}
- (void)collectionView:(UICollectionView *)collectionView willDisplayCell:(UICollectionViewCell *)cell forItemAtIndexPath:(NSIndexPath *)indexPath {
[_dataSource announceWillAppearForItemInCell:cell];
}
- (void)collectionView:(UICollectionView *)collectionView didEndDisplayingCell:(UICollectionViewCell *)cell forItemAtIndexPath:(NSIndexPath *)indexPath {
[_dataSource announceDidDisappearForItemInCell:cell];
}
И, наконец, mainViewController:
/**
* Initialize upcoming auctions container controller
*/
- (void)initializeUpcomingAuctionsContainerView {
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
[flowLayout setScrollDirection:UICollectionViewScrollDirectionHorizontal];
[flowLayout setMinimumInteritemSpacing:0];
[flowLayout setMinimumLineSpacing:10];
flowLayout.sectionInset = UIEdgeInsetsMake(0, 15, 0, 0);
self.upcomingAuctionsVC = [[UpcomingAuctionViewController alloc] initWithCollectionViewLayout:flowLayout];
[self addChildViewController:self.upcomingAuctionsVC];
[self.bottomView addSubview:self.upcomingAuctionsVC.view];
[self.upcomingAuctionsVC didMoveToParentViewController:self];
}
@end
Спасибо всем за помощь и хорошего дня.