Публикация mp4 на Facebook с помощью GraphRequest в React Native
Я использую GraphRequest из react-native-fbsdk опубликовать в FB из моего приложения. В частности, я пытаюсь опубликовать ссылку на видео в формате mp4, которое размещается на внешнем сервере, поэтому на URL-адрес, как https://img.myapp.com/image_id.mp4, Вот код для моего запроса:
return new Promise(function(resolve, reject) {
const post = new GraphRequest('/me/feed', {
httpMethod: 'GET',
version: 'v2.9',
...payload,
}, (err, result) => {
if (err) {
reject(err);
}
resolve();
});
new GraphRequestManager().addRequest(post).start();
});
А вот и payload:
{
httpMethod: 'POST',
parameters: {
type: { string: 'article' },
message: { string: message || '' },
caption: { string: 'Powered by MyApp' },
link: { string: media.url },
ref: { string: uuid },
picture: { string: media.url },
source: { string: media.url },
properties: [
{ name: { string: 'type' }, text: { string: 'video.other' } },
],
}
Моя основная проблема заключается в том, что я хочу опубликовать ссылку mp4 на FB и посмотреть цикл видео (так как он длится всего несколько секунд). Я уверен, что это properties Свойство - это то, где я должен указать тип, высоту, ширину и другие свойства, для которых я бы добавил метатег, чтобы передавать информацию о видео по ссылке. Однако с properties написано так, как у меня есть, я получаю эту ошибку: graph api Error: Unexpected value for parameter 'properties'. Request parameters need to be objects with a 'string' field.
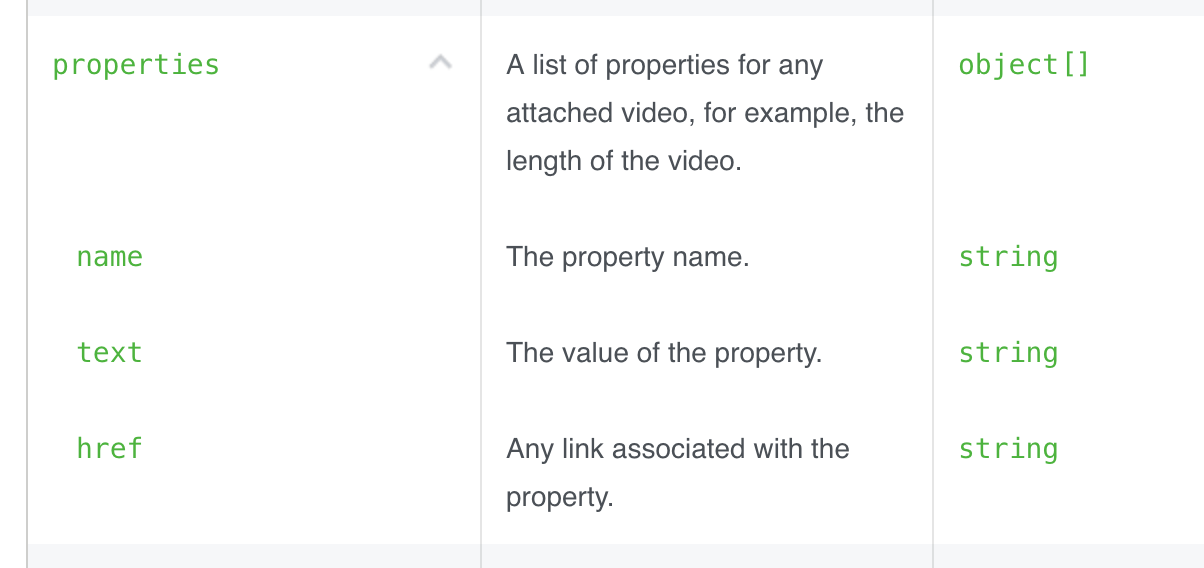
Вот снимок экрана properties блок в Graph API - документы POST ( https://developers.facebook.com/docs/graph-api/reference/v2.11/post): 
Я пробовал столько разных конфигураций для этого объекта (или массива?), Сколько я могу придумать, и все они возвращают эту ошибку. Есть ли кто-нибудь, кто знаком с размещением видео в формате mp4 с помощью GraphRequest, или может хотя бы посоветовать мне, как использовать properties параметр? Заранее спасибо!
1 ответ
Чтобы MP4 отображался как встроенное видео (а для тех, кто его включил, автоматическое воспроизведение в ленте новостей), необходимо загрузить видео до его публикации.
Поскольку вы упомянули публикацию по внешней ссылке, если вы нацелены как минимум на версию 2.3 Graph API, вы можете просто отправить URL-адрес в видеофайл, а не загружать необработанные данные. Следует помнить об одном ограничении: видео по указанному вами URL-адресу должно быть загружено шабером Facebook в течение 5 минут. Если у вас большое видео или медленный сервер, лучше использовать процесс загрузки по частям.
Вот еще немного информации о процессе загрузки видео: https://developers.facebook.com/docs/graph-api/video-uploads
Чтобы начать, обязательно используйте /videos конечная точка, а не /feed:
new GraphRequest('/me/videos'
Параметры, которые вы будете использовать, немного отличаются от /feed конечную точку и можно ссылаться здесь: https://developers.facebook.com/docs/graph-api/reference/video
Вы хотите, чтобы посмотреть конкретно на file_url параметр, где вы будете отправлять URL-адрес вашего видеофайла, и is_explicit_share параметр, если вы хотите, чтобы видео автоматически публиковалось в новостной ленте пользователя. Ты можешь использовать description вместо message и предоставленный вами текст появится на стене. Собираем все это вместе с вашим оригинальным кодом:
httpMethod: 'POST',
parameters: {
file_url: { string: media.url },
description: { string: message || '' },
is_explicit_share: { string: 'true' },
...
}