JQuery UI Layout - функция на панели скрытия / отображения
Я пытаюсь вызвать функцию, когда я переключаю панель.

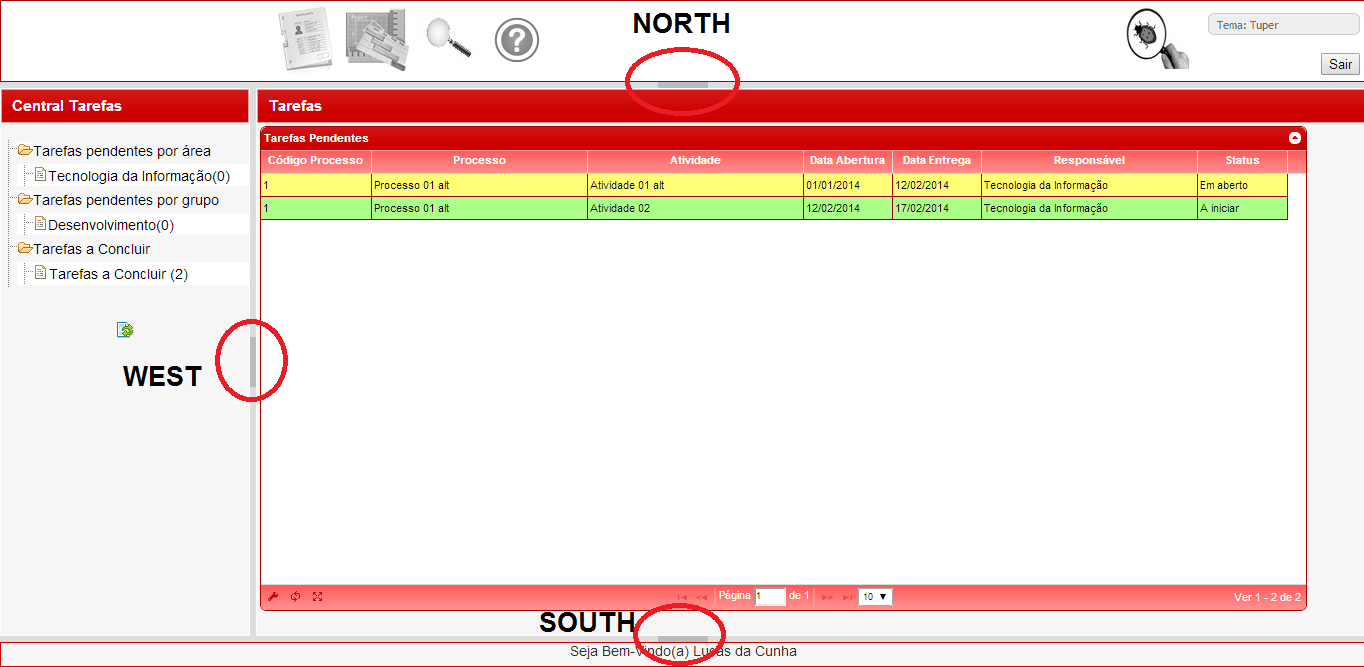
Я не могу найти способ "прислушиваться" к методу нажатия этих маленьких кнопок (красные кружки на картинке). Это то, что я попробовал для кнопки запад:
$('.ui-layout-toggler.ui-layout-toggler-west.ui-layout-toggler-open.ui-layout-toggler-west-open').click(function(){
alert('test');
});
Но когда я нажимаю на нее, мое предупреждение не появляется (но панель скрывается / отображается). Используя F12 у меня есть этот HTML:
<div id="" class="ui-layout-toggler ui-layout-toggler-west ui-layout-toggler-open ui-layout-toggler-west-open" title="Fechar" style="position: absolute; display: block; padding: 0px; margin: 0px; overflow: hidden; text-align: center; font-size: 1px; cursor: pointer; z-index: 1; visibility: visible; height: 48px; width: 6px; top: 174px; left: 0px;"></div>
1 ответ
Пытаться:
$('body').on('mousedown', '.ui-layout-toggler', function(){
console.log('test');
});
Кажется, есть еще один другой обработчик событий, который либо вмешивается / имеет приоритет, либо даже, возможно, использует event.stopPropagation() это вызывает on.('click') не работать. один из способов обойти это, чтобы захватить mousedown событие, это должно работать для всего, что вы пытаетесь сделать после того, как пользователь нажимает кнопку переключения....
чтобы поймать стрелку + Ctrl, используйте этот код:
var arrow = {
left: 37,
up: 38,
right: 39,
down: 40
},
ctrl = 17;
$(document).on("keydown", function (event) {
if (event.ctrlKey && event.which === arrow.left) {
console.log("You pressed left, and control.");
}
});
я получил этот код из этого поста: Как сделать что-то, если пользователь нажимает две клавиши в JavaScript
вот новая скрипка: http://jsfiddle.net/zUrpz/4/