Заполнить пробелы между
Я хотел бы, чтобы кто-нибудь дал мне совет, как я могу заполнить пробелы в списке Grid View. Ниже я вставил все изменения CSS, которые у меня есть. Все еще не могу понять это, чтобы заполнить пробелы...
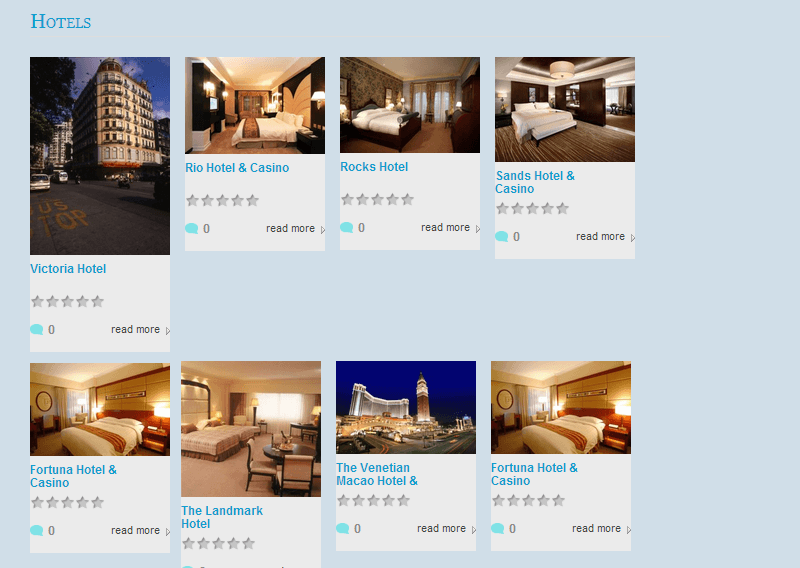
Сетка, о которой я говорю, находится внизу домашней страницы по адресу:
#content .category_grid_view li p.timing { margin:0; padding:0; }
#content .category_grid_view li p.timing span { color:#000; }
#page .category_grid_view {
width: auto;
padding-left:0px;
}
#content .category_grid_view {
margin:-10 0 20px -15px;
padding:0;
width:650px;
clear:both;
}
#content .category_grid_view li a.post_img {
height:auto;
width:100%;
overflow:hidden;
padding:1%;
}
#content .category_grid_view li a.post_img img {
margin:0 auto;
display:block;
height:auto;
}
#content .category_grid_view li {
background: none repeat scroll 0 0 transparent;
float: left;
list-style: none outside none;
margin: -10 0 20px;
padding: 0 0 0 15px;
position: relative;
width: 140px;
}
#content .category_grid_view li.hr {
display: none;
}
#content {
float: left;
overflow: hidden;
padding-left: 5px;
width: 640px;
}
#content .category_grid_view li a.post_img {
display: block;
margin-bottom: 0;
padding: 0;
background: none repeat scroll 0 0 #FFFFFF;
border: 0 solid #E2DFDF;
box-shadow: 0 0 0 #DDDDDD;
height: auto;
width: 100%;
overflow: hidden;
}
#content .category_grid_view li a.post_img img {
height: auto;
overflow: hidden;
width: 100%;
}
#content .category_grid_view li.featured {
position:relative;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#content .category_grid_view li .featured_img {
width:69px;
height:72px;
position:absolute;
left:15px;
top:0px;
text-indent:-9009px;
}
#content .category_grid_view li.featured a.post_img {
border: 0 solid #B1D7E0;
}
#content .category_grid_view li .widget_main_title {
padding-top: 7px;
clear: left;
height: 25px;
overflow: hidden;
background: none repeat scroll 0 0 #EBEBEB;
}
#content .category_grid_view li .rating {
background: none repeat scroll 0 0 #EBEBEB;
display: block;
margin: 0px 0;
padding-bottom: 7px;
padding-top: 7px;
}
#content .category_grid_view li p.review {
background: none repeat scroll 0 0 #EBEBEB;
border-bottom: 10px solid #EBEBEB;
border-top: 1px solid #EBEBEB;
color: #EBEBEB;
margin-bottom: 20px;
padding: 5px 0;
}
1 ответ
Проблема с высотой изображения.
если вы установите
#content .category_grid_view li a.post_img img { height: 97px }
Вид сетки будет отображаться хорошо, но изображение будет выглядеть искаженным.
попытайтесь изменить размер изображения, чтобы оно выглядело хорошо, и сохраняйте высоту до 97px.
РЕДАКТИРОВАТЬ
@Bdalte комментарий
попытайтесь поместить каждый элемент / продукт в div (скажем, с помощью обертки класса) и установите высоту, равную максимальной высоте, которую вы получаете от ваших элементов / продуктов. на основе определения высоты divs и установки высоты div вы можете использовать этот скрипт
var maxHeight = 0;
$('div.wrapper')
.each(function() { maxHeight = Math.max(maxHeight, $(this).height()); })
.height(maxHeight);
это должно выглядеть так