"OrderItem не является допустимым целевым типом для свойства orderItem"
Мы работаем над добавлением разметки Google в наши электронные письма с подтверждением заказа. Мы добавили всю необходимую разметку в шаблоны, но " Email Markup Tester" по-прежнему выдает следующую ошибку:
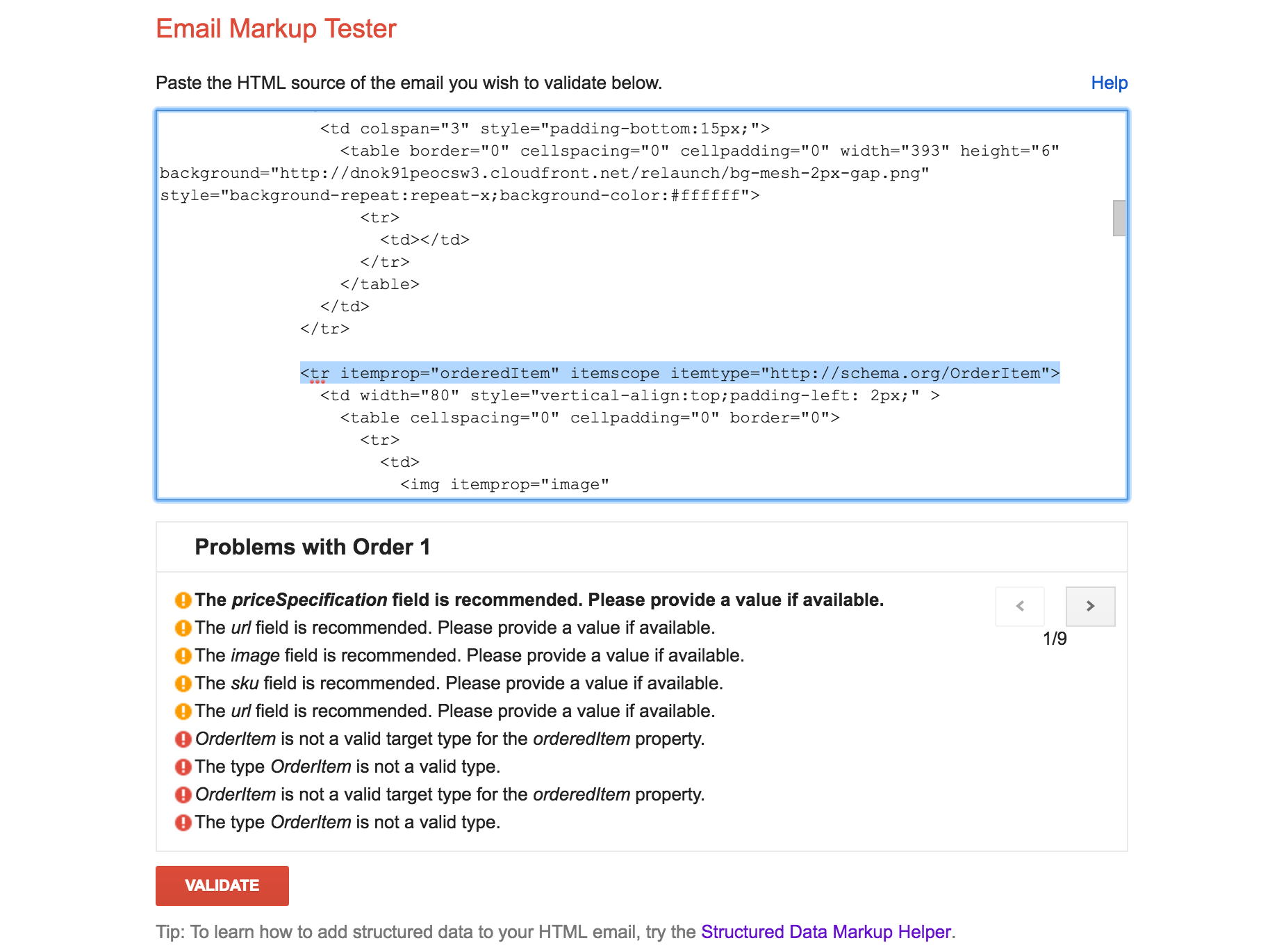
OrderItem не является допустимым целевым типом для свойства orderItem.
Я делюсь снимком экрана со связанным кодом и его ошибками: 
<table itemscope itemtype="http://schema.org/Order">
<tr>
<td>
<link itemprop="orderStatus" href="http://schema.org/OrderProcessing" />
<span itemprop="merchant" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="XYZ.com"/>
</span>
</td>
</tr>
<tr>
<td>
<span itemprop="orderDate">August 10, 2016</span>
<span itemprop="orderNumber">ABC12345</span>
</td>
</tr>
<tr>
<td>
<span>Recipient</span>
<span style="color:#333333;display:block;font-style:normal">
Mr. <span itemprop="customer" itemscope itemtype="http://schema.org/Person"><span itemprop="name"> Nilesh S Ajwelkar</span></span><br/>
kfjfjkfdkj abc
<br/>lkjdfjkdfkj def<br/>
jkfdjkdfjk ghi,
AL
63288<br/>
USA
</span>
</td>
</tr>
<tr>
<td>
<meta itemprop="priceCurrency" content="USD"/>
<meta itemprop="price" content="539.00"/>
</td>
</tr>
<tr>
<td>
<span itemprop="acceptedOffer" itemscope itemtype="http://schema.org/Offer">
<span itemprop="itemOffered" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="ABCDEF prod"/>
</span>
<meta itemprop="price" content="45.24"/>
<meta itemprop="priceCurrency" content="USD"/>
</span>
</td>
</tr>
<tr itemprop="orderedItem" itemscope itemtype="http://schema.org/OrderItem">
<td width="80" style="vertical-align:top;padding-left: 2px;" >
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td>
<img itemprop="image" src="http://image_link.com/1.jpg" alt="up sale image" height="80" width="80"/>
</td>
</tr>
<tr>
<td>
<span itemprop="acceptedOffer" itemscope itemtype="http://schema.org/Offer">
<span itemprop="itemOffered" itemscope itemtype="http://schema.org/Product">
<span itemprop="name">NOT Girl with a Pearl Earring</span>
</span>
</span>
</td>
</tr>
<tr>
<td>
<span style="display:inline-block;font-weight:bold;">ITEM NUMBER</span>
<span style="display:inline-block;padding-left:5px;color:#000000;" itemprop="orderItemNumber">17760</span>
</td>
</tr>
<tr>
<td itemprop="orderQuantity">
1
</td>
</tr>
<tr style="display: block;color: #000000;padding-bottom:5px;font-size:12px;">
<td>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="price" content="32.85"/><span itemprop="priceCurrency" content="USD" />
</span>
$32.85
</td>
</tr>
<tr>
<td>
<link itemprop="orderItemStatus" href="http://schema.org/OrderProcessing"/>
</td>
</tr>
<tr>
<td>
<span itemprop="orderDelivery" itemscope itemtype="http://schema.org/ParcelDelivery">
<span>Anticipated Arrival
<span>Aug. 15 - Aug. 18</span>
</span>
<span itemprop="trackingNumber" content=""/>
<span itemprop="trackingUrl" content=""/>
<span itemprop="expectedArrivalUntil" content="2016-18-08"/>
<span itemprop="expectedArrivalFrom" content="2016-15-08" />
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
Кто-нибудь еще сталкивался с подобной проблемой?
1 ответ
@Nilesh Ajwelker, попробуйте использовать itemOffered и родительский тип Offer.
Вот пример из документации:
<div itemprop="acceptedOffer" itemscope itemtype="http://schema.org/Offer">
<div itemprop="itemOffered" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="Samsung Chromebook"/>
<meta itemprop="sku" content="B009LL9VDG"/>
<link itemprop="url" href="http://www.amazon.com/Samsung-XE303C12-A01US-Chromebook-Wi-Fi-11-6-Inch/dp/B009LL9VDG/"/>
<link itemprop="image" href="http://ecx.images-amazon.com/images/I/81H-DO3qX0L._SX522_.jpg"/>
</div>Копаясь в документации, похоже, упорядоченный элемент не поддерживается.
Как указано в приведенной ниже ссылке: "Некоторые структуры схем, используемые Gmail, отличаются от стандартного словаря schema.org".
https://developers.google.com/gmail/markup/reference/schema-org-proposals