Как отобразить подтверждающее сообщение с помощью GridView ShowDeleteButton CommandField
Я пытаюсь прикрепить функцию Javascript, чтобы подтвердить удаление записи в GridView. Я знаю, что это можно сделать проще, используя asp:LinkButton в ItemTemplate, но я пытаюсь прикрепить его к кнопке CommandField - ShowDeleteButton.
Я пытался следовать этому руководству: отображение-подтверждение-сообщение-на-сетке-удаление
Я новичок в GridView и моя реализация в VB.Net не C#. Вот код, в котором я пытаюсь внедрить функцию Javascript, и я не могу понять, как / почему мои ссылки на row.cell неверны:
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs) _
Handles GridView1.RowDataBound
If e.Row.RowState <> DataControlRowState.Edit Then
If e.Row.RowType = DataControlRowType.DataRow Then 'check for RowType DataRow
Dim id As String = e.Row.Cells(0).Text 'get the position to be deleted
Try
'cast the ShowDeleteButton link to linkbutton
Dim lb As LinkButton
Dim i As Integer = 4 'cell we want in the row (relative to 0 not 1)
lb = DirectCast(e.Row.Cells(i).Controls(2), LinkButton)
If lb IsNot Nothing Then 'attach the JavaScript function with the ID as the parameter
lb.Attributes.Add("onclick", "return ConfirmOnDelete('" & id & "');")
End If
Catch ex As Exception
End Try
End If
End If
Вот мой фрагмент разметки GridView (немного более загруженный, чем все связанные столбцы; я считаю 3 элемента TemplateField после первого и единственного BoundField, чтобы добраться до 5-го столбца, следовательно, i = 4 выше):
<Columns>
<asp:BoundField DataField="PositionID" HeaderText="ID" ReadOnly="true" />
<asp:TemplateField HeaderText="PositionTitle">
<ItemTemplate>
<%# Eval("PositionTitle")%>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="txtPositionTitle" Text='<%# Eval("PositionTitle")%>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Incumbent">
<ItemTemplate>
<asp:Label ID="lblUser" runat="server" Text='<%# Eval("Incumbent")%>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:Label ID="lblUser" runat="server" Text='<%# Eval("Incumbent")%>' Visible = "false"></asp:Label>
<asp:DropDownList Width="100%" runat="server"
id="ddlUsers" AutoPostBack="true"
DataTextField="FullName" DataValueField="UserID"
OnSelectedIndexChanged="ddlUsers_SelectedIndexChanged">
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Backup">
<ItemTemplate>
<%#Eval("Backup")%>
</ItemTemplate>
<EditItemTemplate>
<asp:Label ID="lblBackup" runat="server" Text='<%# Eval("Backup")%>' Visible = "false"></asp:Label>
<asp:DropDownList Width="100%" runat="server"
id="ddlUsersBackup" AutoPostBack="true"
DataTextField="FullName" DataValueField="UserID"
OnSelectedIndexChanged="ddlUsersBackup_SelectedIndexChanged">
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ButtonType="Button" ControlStyle-CssClass="coolbutton"
ShowEditButton="true"
ShowDeleteButton="true"
ShowCancelButton="true" />
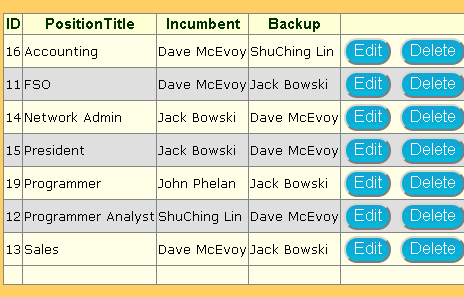
Когда я игнорирую ошибку, кнопки Command действительно находятся в 5-м столбце:

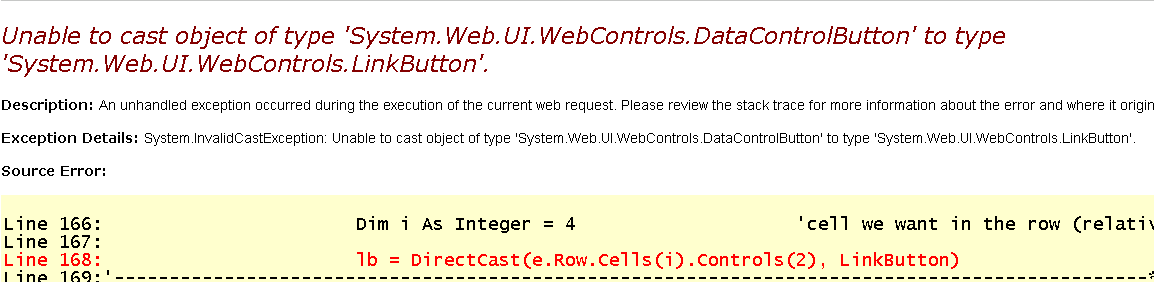
Ошибка, которую я получаю без Try/Catch: 
3 ответа
Если вы еще не поняли, ваша проблема в ButtonType="Button" Вот:
<asp:CommandField ButtonType="Button" ControlStyle-CssClass="coolbutton"
ShowEditButton="true"
ShowDeleteButton="true"
ShowCancelButton="true" />
Вы не можете наложить командную кнопку на кнопку ссылки. Вы должны определить его как кнопку Link (пожалуйста, обратитесь к MSDN для получения подробной информации о классе CommandField). Это работает:
<asp:CommandField ButtonType="Link" ControlStyle-CssClass="coolbutton"
ShowEditButton="true"
ShowDeleteButton="true"
ShowCancelButton="true" />
Просто вызовите функцию javascript для события onclientclick и запросите подтверждение. Если он возвращает true, вы можете вызвать код на стороне сервера для удаления.
Ниже приведен код для объяснения
<asp:LinkButton ID="lbDelete" runat="server" OnClick="lbDelete_Click" OnClientClick="return fnConfirm();"> Delete</asp:LinkButton>
И ниже функция JavaScript:
<script type="text/javascript">
function fnConfirm() {
if (confirm("The item will be deleted. Are you sure want to continue?") == true)
return true;
else
return false;
}
Вы можете проверить подробную статью с исходным кодом по ссылке ниже
http://www.dotnetpickles.com/2013/03/how-to-show-confirm-message-while.html
Спасибо
Я нашел много ответов C#.
Страница ASPX:
<asp:CommandField DeleteText="Delete" ShowDeleteButton="true"
ButtonType="Button" />
Страница aspx.vb:
Protected Sub GridView1_RowDataBound(sender As Object, _
e As GridViewRowEventArgs) _
Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
If (e.Row.RowState <> DataControlRowState.Edit) Then
Dim oButton As Button
oButton = CType(e.Row.Cells(14).Controls(0), Button)
oButton.OnClientClick = _
"if (confirm(""Are you sure you wish to Delete?"") == false) return;"
End If
End If
End Sub